此篇文章是要教你怎麼架設 Blog 網站,讓你可以自行架設 Blog 網站來打造你的部落客之路,本文以 WordPress 架設網站!
你的網站想要寫文章、寫遊記、寫食記、聯盟行銷,成為一個部落客,那麼你肯定要先架設一個 Blog 網站,Blog 網站架設並沒有你想像的那麼難,可以透過 WordPress 即可架設你想要的 Blog 網站。
在架設 Blog 網站前你可以先研讀本站網站架構規劃,準備架設網站前的第一步!此篇文章,透過此篇文章你可以了解怎麼規劃架設網站。
架設 Blog 網站第一步:購買網域與購買主機
當你要架設 Blog 網站,要先購買網域與購買主機,為什麼要購買網域與主機呢?網域就像是你家的門牌地址,主機像是你的房子,
沒有網域代表用戶沒法找到你的位置,沒有主機代表用戶到了你家卻沒有任何東西,所以缺一不可。
之前的文章已經跟您介紹過要怎麼購買網域與購買主機,可以參考以下文章:
WordPress 主機-教你怎麼買虛擬主機,WordPress 主機推薦前兩名。
透過以上的教學您可以了解怎麼購買網域與主機,當主機與網域購買完成即可已開始用 WordPress 進行架設 Blog 網站。
安裝 WordPress 到主機
當你的網域與主機已經購買完成,那即可架設 Blog 網站,那最重要的就是要安裝網站的核心 WordPress 內容管理系統,以下我們使用 Cloudways 主機作為範例,Cloudways 主機為 VPS 主機,在網站的速度、性能、主機方案升級、備份都要為便利,採取月費付款方式,隨時可以停止,付款方式較為彈性。
網域綁定主機
可以參考此篇文章,了解怎麼使用網域綁定主機。
WordPress 主機-教你怎麼買虛擬主機,WordPress 主機推薦前兩名。
安裝 WordPress
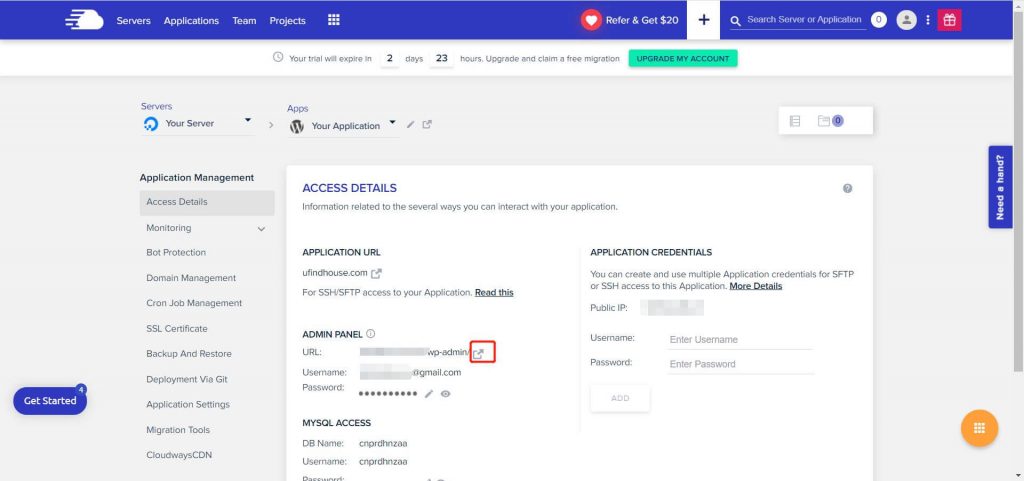
當你將網域與主機綁定完成後,在 Cloudways 後台,Admin Panel 選擇 URL 即可完成 WordPress 安裝,就是這麼簡單,對於新手來說只要懂得綁定網域和主機後,大致上的工作 Cloudways 都已經幫你完成了,不需要懂得太多的設定。

當然如果你需要更高階的設定可以詢問 Cloudways 客服人員,他們擁有專業的技術可以為你解決任何有關主機的問題。
如果要自行做主機設定可以參考此篇文章Cloudways 主機 : 教你10分鐘快速架設 WordPress 網站。
啟用 WordPress 後台
開啟後台後,先到設定->一般

進行以下設定:
網站標題-你想要怎麼命名你的網站。
網站說明-說明你的網站內容。
成員資格-如果你沒有要開放會員系統或是電商系統請不要打勾。
網站介面語言-選擇你常用的語言
時區-如果是台灣選擇UTC+8。
日期格式-選擇你想要在網站上給使用者看的格式。
時間格式-選擇你想要在網站上給使用者看的格式。
WordPress 佈景主題安裝
想要建置一個Blog 網站並不難,WordPress 提供多元的佈景主題可以提供選擇,想要架設一個精美的 Blog 網站那相當容易,我們這裡是使用 Blocksy 做為佈景主題的範例,Blocksy 佈景主題雖然是多功能的佈景主題,但在 Blog 網站也可以有非常棒的效果。
當然有許多優秀的佈景主題可以選擇,可以參考以下文章:
WordPress 佈景主題安裝流程
選擇 外觀 -> 佈景主題 -> 安裝佈景主題 -> 搜尋佈景主題 -> Blocksy -> 安裝佈景主題 -> 啟用。
啟用後請到 外觀 -> Blocksy -> 下載 Blocksy Child Theme 與安裝 Blocksy Companion。
Blocksy Child Theme:這是子主題,在子主題做佈景主題修改與自訂,你的佈景主題更新時,並不會影響到你的設定。
Blocksy Companion:此為 Blocksy 的外掛,安裝後可以使用免費版的模組與套版,如需要完整功能請購買 Blocksy Pro 。
下載 Blocksy Child Theme 完成後 -> 外觀 -> 佈景主題 -> 安裝佈景主題 -> 上傳佈景主題 -> 上傳 Blocksy Child Theme -> 啟用即可使用。
外掛 -> 啟用 Blocksy Companion -> Allow&Continue -> Activating -> 完成啟用。
安裝 Blog 版型
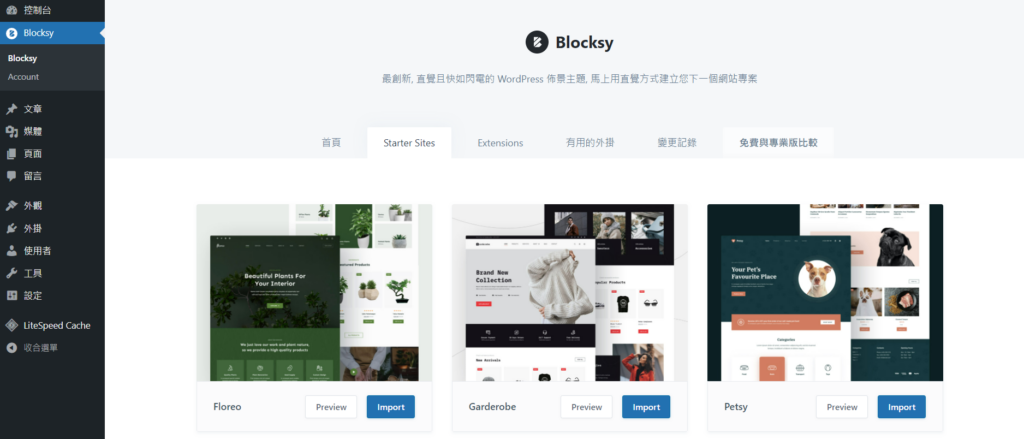
Blocksy 提供多款免費的版型給予使用,如果你不懂得設計的話或是沒有設計靈感的話,那麼使用版型一定是最快的方式,Blocksy 總共提供17款免費版型。
在後台選擇 Blocksy -> Starter Sites -> 選擇你喜歡的版型設計,點選 Import -> Next -> 即可匯入精美的版型。

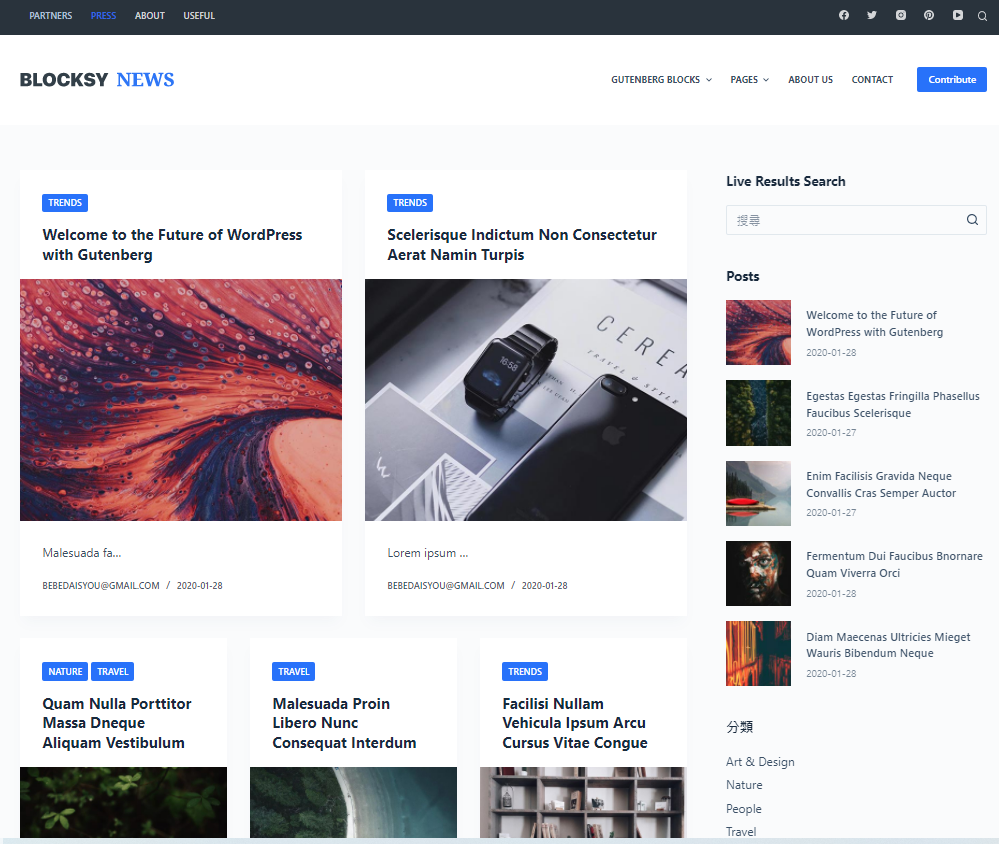
匯入後即可瀏覽版面所呈現的網站,基本上套版所呈現的網站已經可以符合最基本的 Blog 使用功能,當然如果你想要特別或是不一樣的版面設計,也可以自行搭配區塊編輯器或是頁面編輯器進行設計。

Blocksy 版面自訂
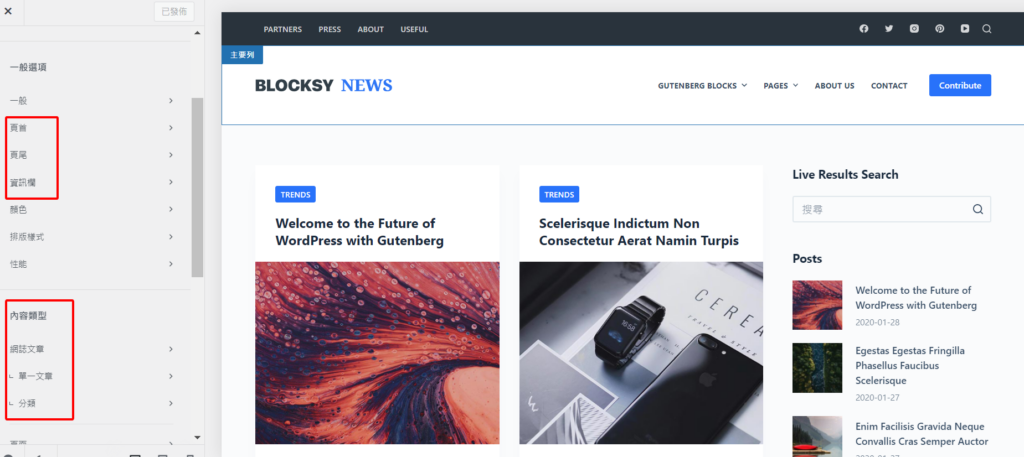
那怎麼修改 Blog 所呈現的版面呢?透過外觀 -> 自訂 即可以進入到版面自訂修改。
要修改版面最主要的有幾個地方,頁首、頁尾、資訊欄、網誌類型、單一文章。

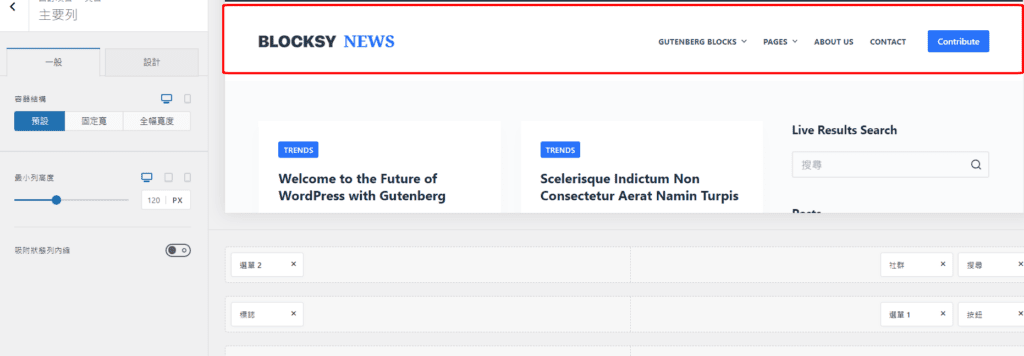
頁首
頁首主要是呈現您的 Logo、選單…等等, Blocksy 有提供多種模組讓你可以輕易地放置在頁首,透過設計可以調整頁首的設計細節,讓你的可呈現出特色風格的頁首。

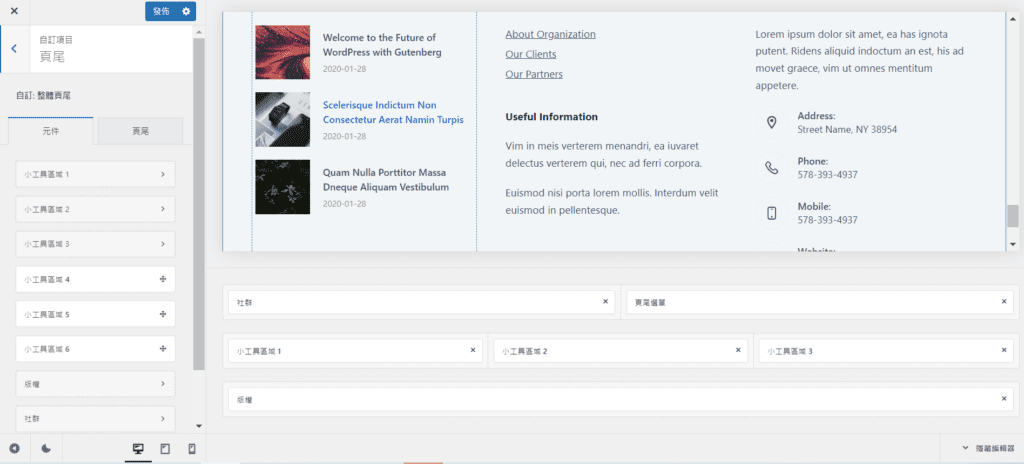
頁尾
頁尾與頁首差不多,都是將你想要呈現的元素放置在此位置,通常都是會將連絡方式與關於我們放在此地,透過 Blocksy 可以輕易地透過小工具放置在頁尾的區域,小工具可以呈現出你想要的風格與設計,快速的布建優美的頁尾。

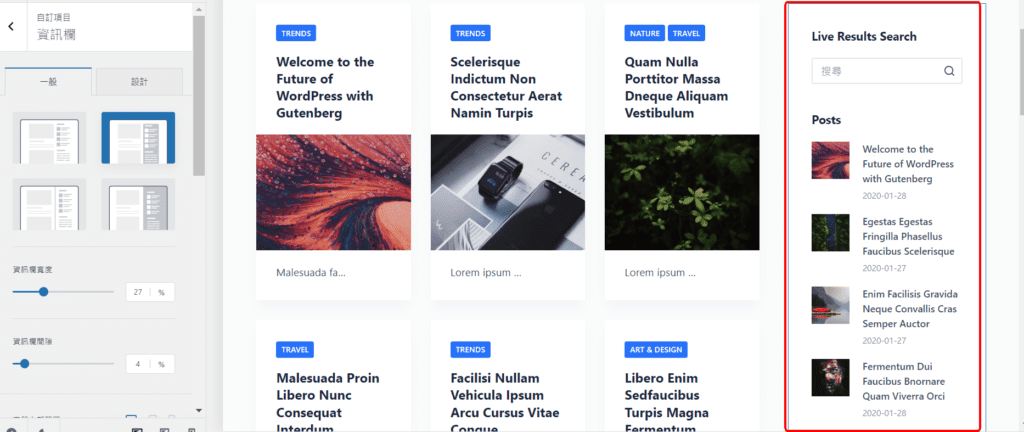
資訊欄
資訊欄就是你想要呈現給用戶更多資訊欄位,透過小工具的新增,將你想要的內容放置在資訊欄,你可以選擇固定在左側或是右側與資訊欄的大小,用戶可以快速的點選他想要的內容,由於 Blocksy 小工具很強大,基本上透過小工具的新增都可以放置你想要的功能。

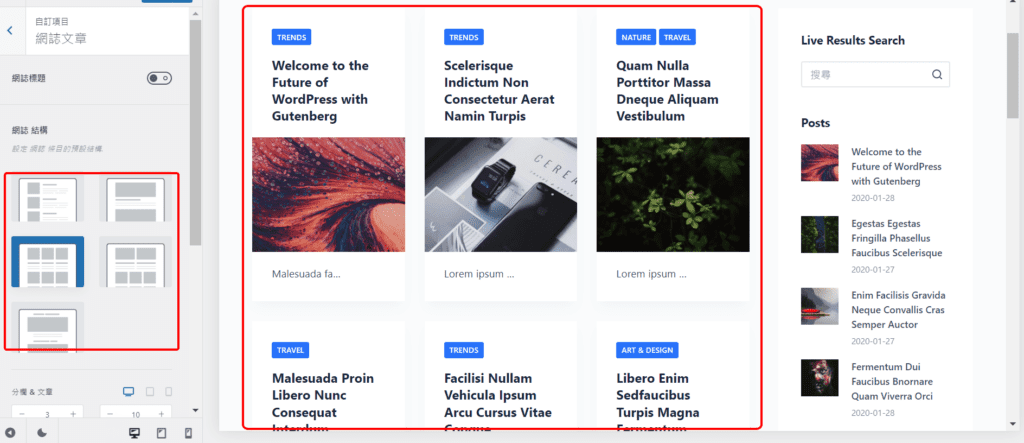
網誌文章
透過網誌內容,你可以排列出 Blog 網站的版面呈現方式,讓你可以輕易的設計出有質感的版面。

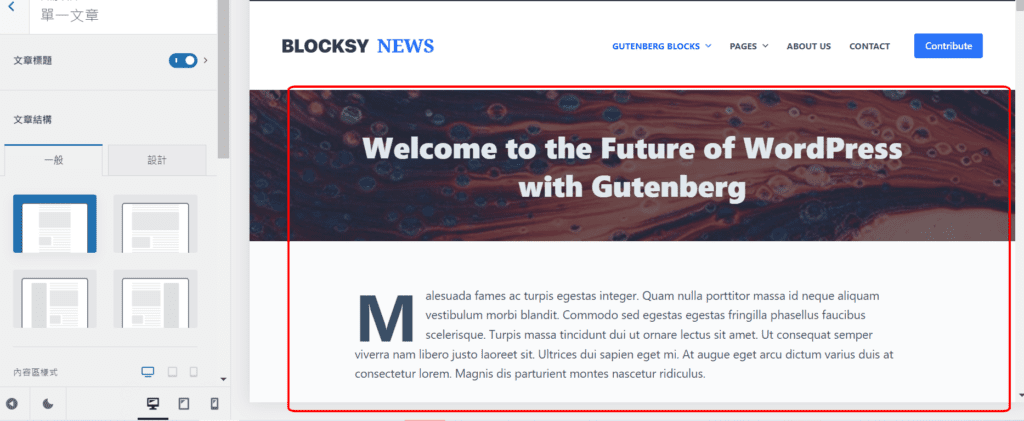
單一文章
Blog 網站最重要的就是文章的呈現,透過單一文章可以進行修改文章的呈現方式,讓整體版面可以更加美麗。
那如果你想要讓你的文章有更豐富的功能,那麼就需要搭配區塊編輯器的使用,透過區塊編輯器可以讓文章更生動,讓讀者可以停留在網站更長的時間。

結論
要製作出 Blog 網站很簡單,打造你的轉屬部落客,對於自媒體來說這是不可或缺的,專屬你自己的網域與網站,這個流量是帶不走的,都會是你的,要創造出優質的 Blog 網站,那麼網站只是其中一個環節,更重要的是如何產出有價值的文章,並透過 SEO 優化,讓你的文章可以產生流量,導入更多的用戶,那你的網站將更具有價值。


