此篇文章教你怎麼架設一頁式網站,讓你可以用一頁式網站的內容呈現給使用者。
你的網站只是很簡單的形象介紹或是活動介紹,你不需要花太多的錢去請網頁公司架設,很簡單的透過 WordPress 網站即可架設你想要的網站。
網站架設前請先閱讀網站架構規劃,準備架設網站前的第一步!,可以讓你初步了解怎麼規劃架設網站。
要架設一頁式網站,你需要從網域申請開始,網域就是你家的門牌地址,所以你的地址要放在一個房子才可以,那這個就叫做主機,主機裝好後你要讓郵差相信你這個門牌地址是真的,所以要安裝SSL憑證,證明你這個地址是真的,下次就會比較好找到你,你的房子需要基本裝潢,這個就是佈景主題,而你想要把你的家布置更漂亮,那這就是區塊編輯器。
從以上說明你就知道要架設一個一頁式網站,這幾點是不可缺少的。
想要架設好一個網站以下這幾個因素是必要條件:
- 網域:NameCheap、Gandi、NameSilo、Godaddy,可以至這幾個網域申請註冊商購買,可參考此篇 教你網域申請,怎麼買網域最便宜!
- 主機:Cloudways、A2 Hosting,可以至這幾個虛擬主機託管商購買,可參考此篇 WordPress 主機-教你怎麼買虛擬主機,WordPress 主機推薦前兩名。
- SSL憑證:SEO必備,如沒有安裝對於搜尋引擎排名與使用者信任度較不利,主機商通常都會免費提供。
- 佈景主題:Blocksy、Astra、Kadencewp、OceanWP,對於新手最推薦 Blocksy,可參考此篇 Blocksy 主題:超多功能並輕量的 WordPress 佈景主題。
- 區塊編輯器與頁面編輯器:Stackable、Elementor、Brizy、Bricks、Qubely,要架設漂亮的網頁就需要這些編輯器來製作。
1.為什麼要做一頁式網站
一頁式網站又稱為單頁式網站,意思就是指製作單一頁面,用一個頁面將你公司的資訊、商品資訊或活動資訊,透過一頁式的方式呈現給使用者。
一頁式網站架設類型:
- 一頁形象網頁
- 公司資訊
- 活動網站
- 一頁式行銷頁面
- 一頁式購物頁面
一頁式網站優點:
- 節省時間,很快就可以架設完網站。
- 對於使用者受眾明確,傳達有效的資訊給使用者。
- 便於維護與更新網站。
- 一頁式購物頁面搭配廣告投放,可以增加商品轉換率。
一頁式網站缺點:
- SEO排名不好,因為內容有限,無法提供完整的結構化資料給搜尋引擎做判讀。
- 無法收集太多使用者行為的數據。
- 網站只有一頁,不具有太大的吸引力。
- 一頁式網站很吃重設計,如果設計不行,沒有吸引力會導致客人容易跳出。
2.網域申請
網域申請可參考此篇有詳細的介紹網域申請註冊商 教你網域申請,怎麼買網域最便宜!
這裡我會用 NameCheap 教你怎麼一步步網域申請。
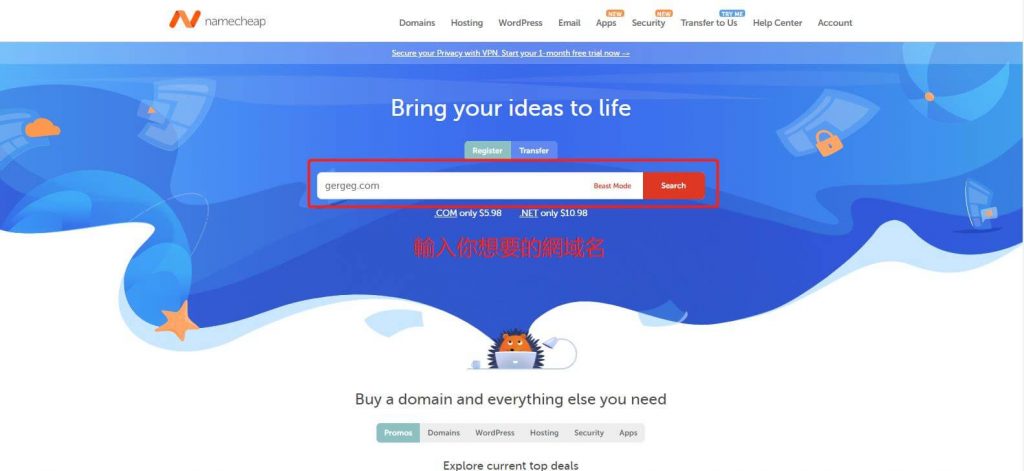
首先到 NameCheap 網站,網址為: https://www.namecheap.com/
網域名稱
在 NameCheap 首頁搜尋框輸入你所要命名的網站名稱,在按 Search 搜尋

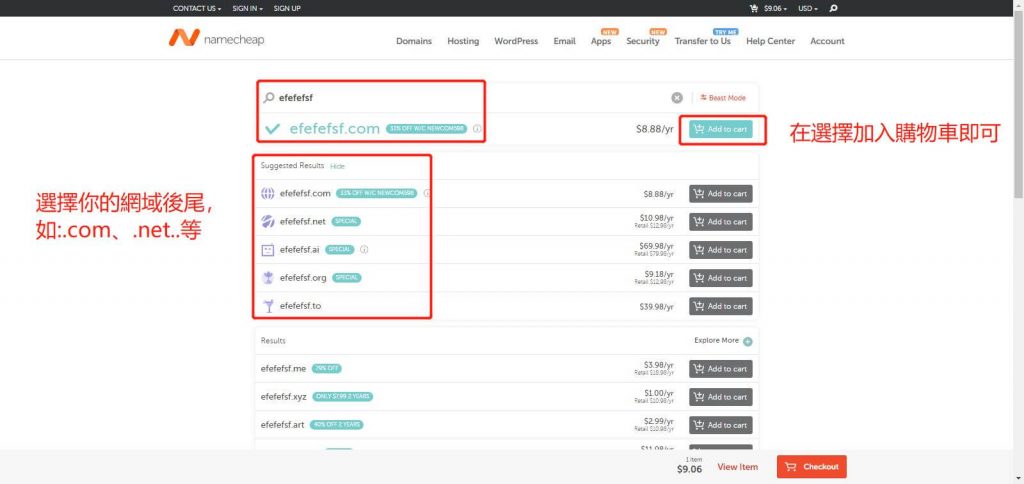
接著你會跳出選擇網域的後尾畫面,如果這個網域已經被購買走了,會出現無法購買或是非常高的金額可以才可購買,選擇好你的網域後尾後,按 Add to cart 加入購物車 。
購買網域
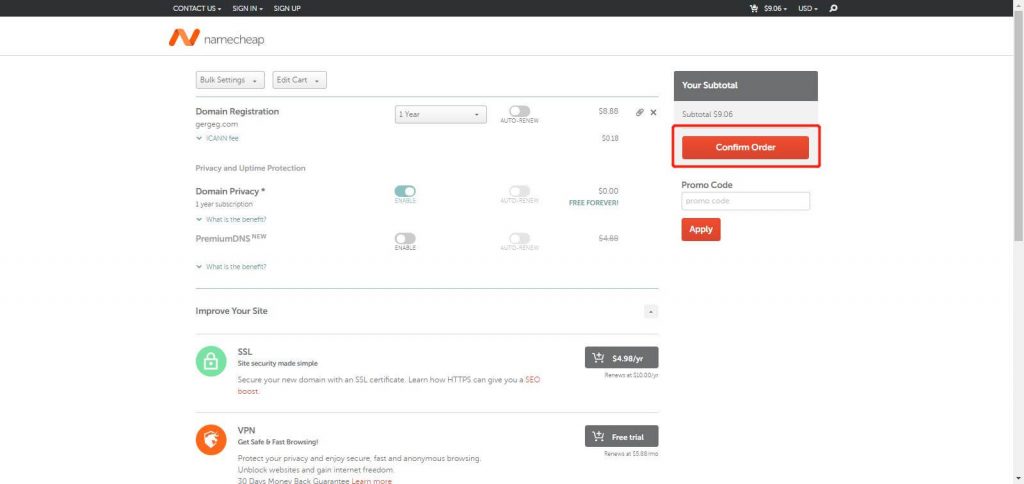
接著會跳出要你這個網域要購買幾年,看你想要購買幾年自行決定,選擇好在按 Checkout,如果你只購買一年,你會看到加上含稅費用為9.06美金/一年。

接著在點選Confirm Order 確認訂單。

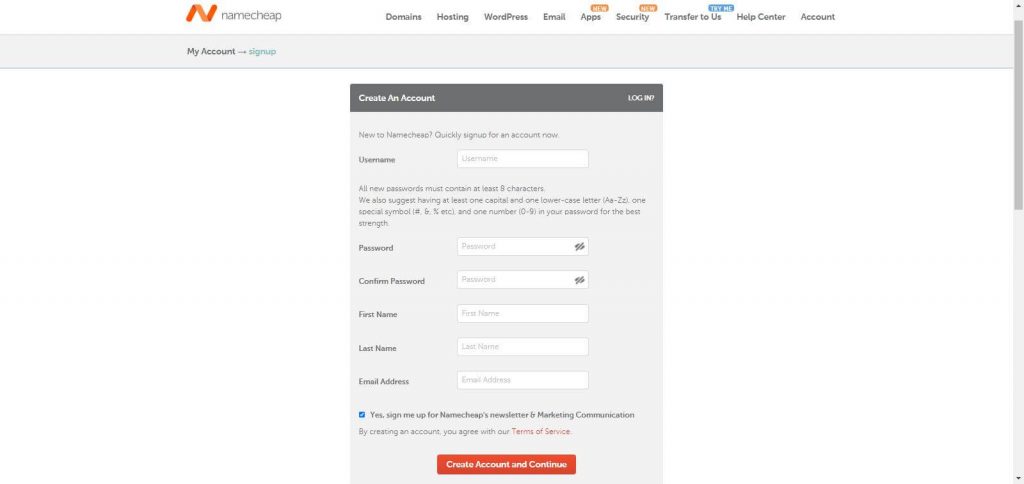
然後註冊一個 NameCheap 帳號。

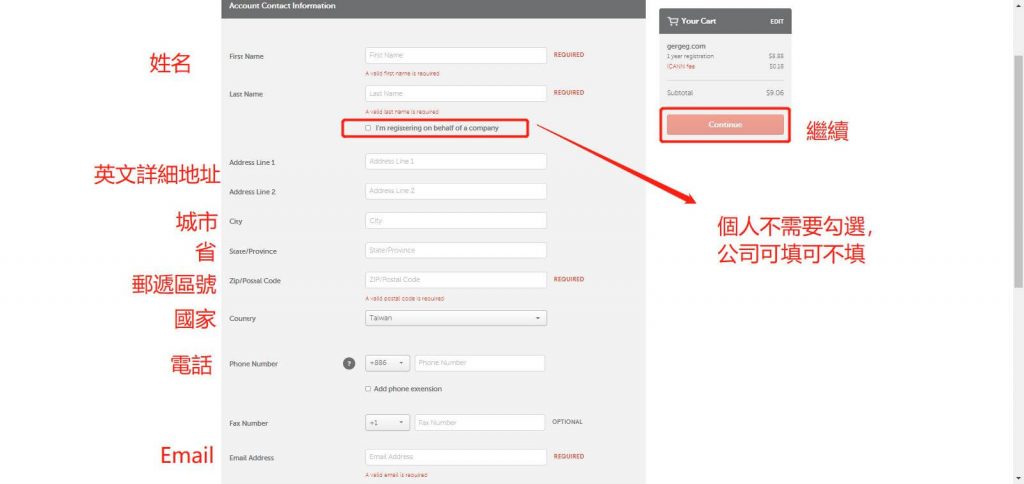
填寫帳號相關資料,填寫完按Continue 繼續。

Whois Contact Information 這頁可以全部選項可以選擇默認即可,Domain Privacy 網域隱私,此選項要打勾,然後在按 Continue 繼續。
下一頁填寫你的付款方式
有三種付款方式,信用卡、Paypel、帳戶資金(這個意思是說可以儲值金在這個帳號裡面,可以透過信用卡、Paypel、比特幣、以太幣儲值)
這裡我使用信用卡付款。
Card on Card :信用卡上的姓名
Card : 卡號
Card Billing Address : 卡號地址
其他選項我都使用預設值,在按 Continue 即可完成購買。
3.WordPress 主機-Cloudways
網域申請好後即可購買 WordPress 主機,你可以先參考這篇 WordPress 主機-教你怎麼買虛擬主機,WordPress 主機推薦前兩名。
Cloudways 主機方案
我會以 Cloudways 主機教你怎麼購買主機。 Cloudways 網址:https://www.cloudways.com/。
註冊帳號
進到首頁後,點選 Start Free 即可註冊帳號,填寫你的註冊資訊,填寫完按 Start Free 即可使用。
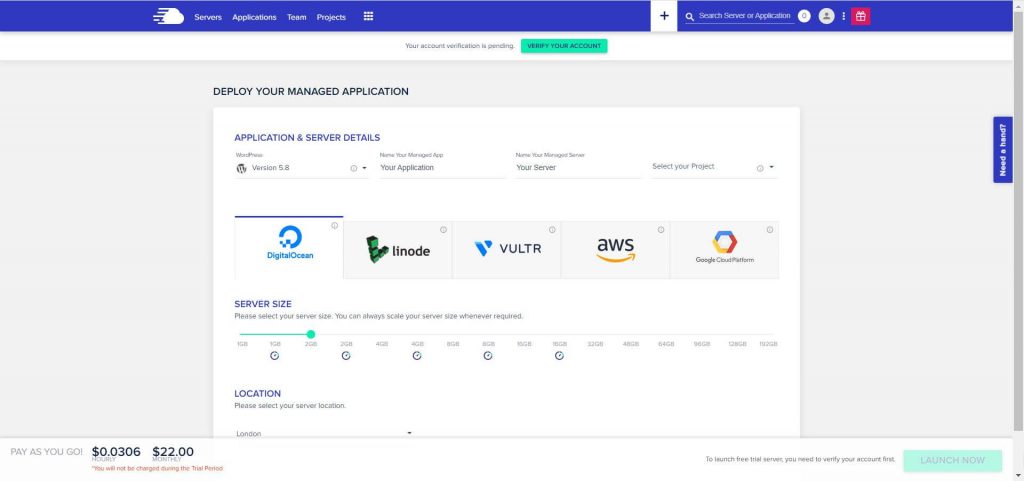
輸入好後即會跳到 DEPLOY YOUR MANAGED APPLICATION 佈署你的託管應用程序頁面,
在這階段你要先認證你的帳號 VERIFY YOUR ACCOUNT ,輸入電話號碼、輸入認證碼,接著填寫EMAIL,再到信箱認證即可免費使用三天。
伺服器安裝設定
APPLICATION & SERVER DETAILS
WordPress-有提供多種 WordPress 版本可以選擇,在這裡選 Version 5.8。
Name Your Managed App-輸入你想要的命名。
Name your Managed Server-輸入你的伺服器名稱。
Cloudways 有提供共五家 VPS 主機與雲端主機可以選擇–DigitalOcean、Lindo、VULTR、aws、Google Cloud Platform。由於最便宜方案為 DigitalOcran ,因此我以此為範例。
SERVER SIZE-一頁式網站不需要太高的網站效能,選擇 1GB 伺服器規格已經夠用。
Location-因為我的受眾對象以台灣為主,因此主機位置我選擇新加坡。
以上選擇完畢後按 LAUNCH NOW 立即開始。

大約七分鐘左右即可建立好伺服器。
4.安裝 WordPress 網站
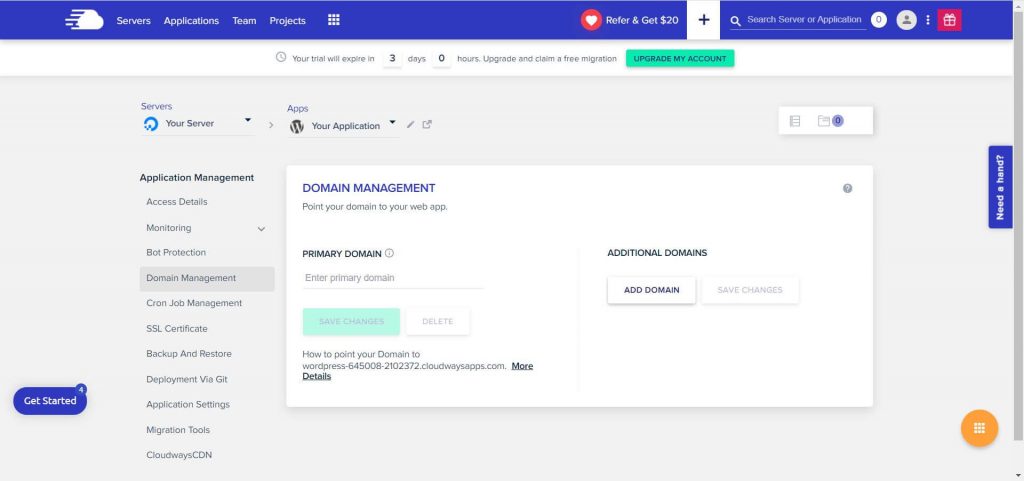
這時代表你的伺服器已經完成架設完成了,建置好伺服器點選 Applications ,這邊已經建立好一個應用程序了。
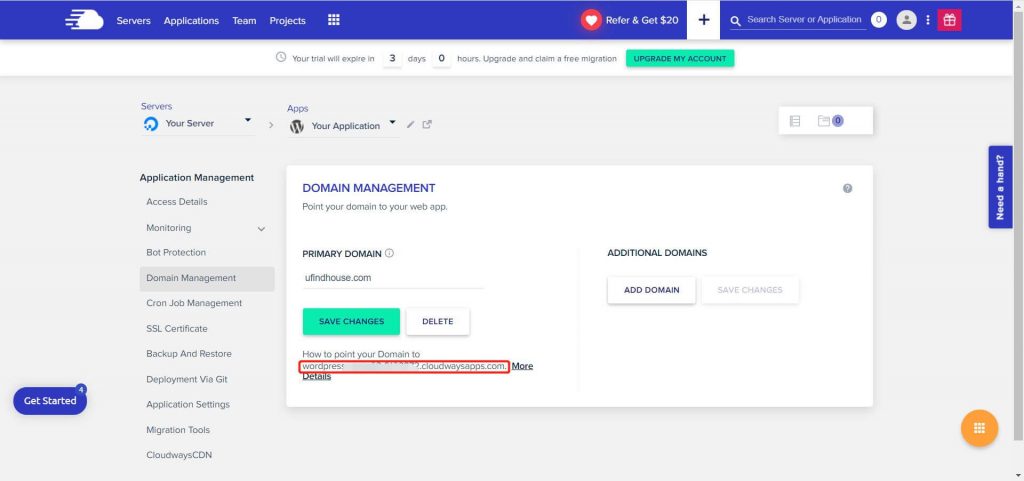
請點選 Domain Management 網域管理,在 PRIMARY DOMAIN 輸入你的網域名稱,在按 Save Changes 儲存改變。

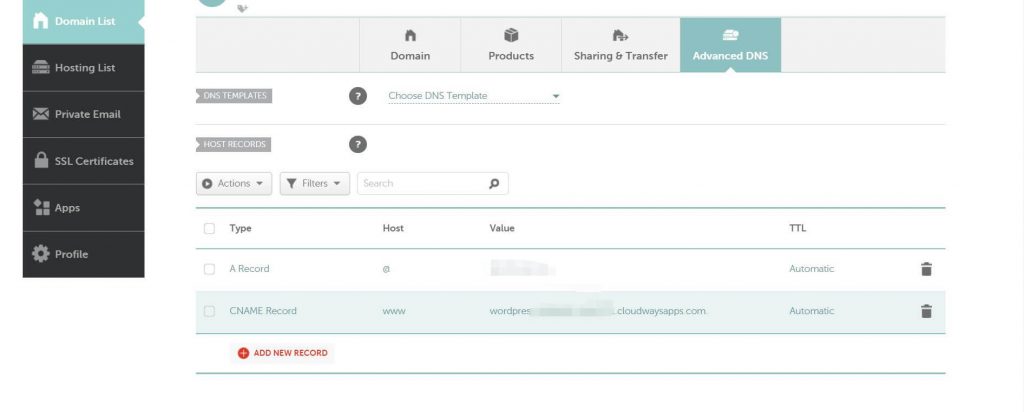
這時候再回到 NameCheap > Account > Domain List > 選擇你的網域 > MANAGE > Advanced DNS > + ADD NEW RECORD > A Record。
Host 輸入 @
Value 輸入你的主機伺服器所提供的IP。
+ ADD NEW RECORD >CHAME Record
Host 輸入 _acme-challenge
Value 輸入由 Cloudways 提供之網址,如下圖之網址。


5.安裝 SSL 憑證
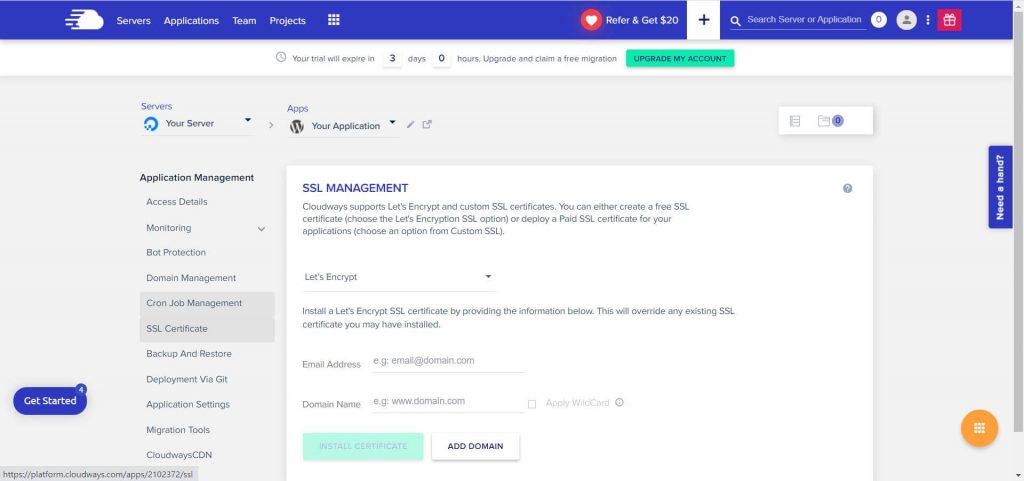
DNS 指向設定好後,你登入到網站會顯示不安全,因此要設定 SSL 憑證,
在請到 SSL Certificate 憑證,選擇 Let’s Encrypt ,輸入 Email Address 與 Domain Name 網域名,在按Install Certificate 安裝憑證,即可使用。

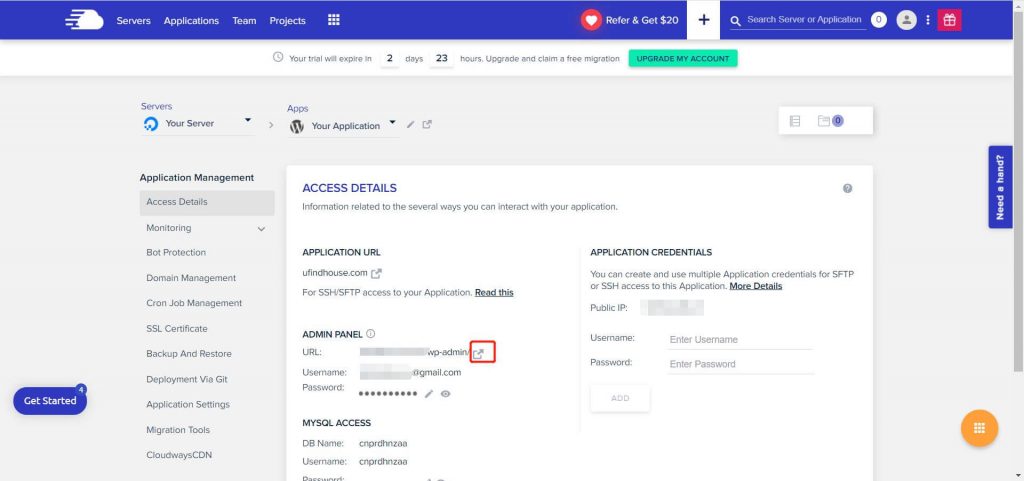
6.啟用 WordPress 後台
Admin Panel 會看到 URL:https://你的網址.com/wp-admin,wp-admin 是 WordPress 後台的登入路徑,從這裡登入後請輸入 Admin Panel 的帳號與密碼即可使用。

設定
當你登入到 WordPress 後台,你可以先到 Setting > General 設定 Site Language 選擇繁體中文
網站標題-你想要怎麼命名你的網站。
網站說明-說明你的網站內容。
成員資格-如果你沒有要開放會員系統或是電商系統請不要打勾。
網站介面語言-選擇你常用的語言
時區-如果是台灣選擇UTC+8。
日期格式-選擇你想要在網站上給使用者看的格式。
時間格式-選擇你想要在網站上給使用者看的格式。
7.WordPress 主題安裝
對於新手來說有幾個比較好上手的 WordPress主題像是Blocksy、Astra、Kadencewp、OceanWP,對於新手我最推薦 Blocksy ,以下我使用 Blocksy 主題提供教學,可參考此篇 Blocksy 主題:超多功能並輕量的 WordPress 佈景主題。
WordPress 佈景主題安裝
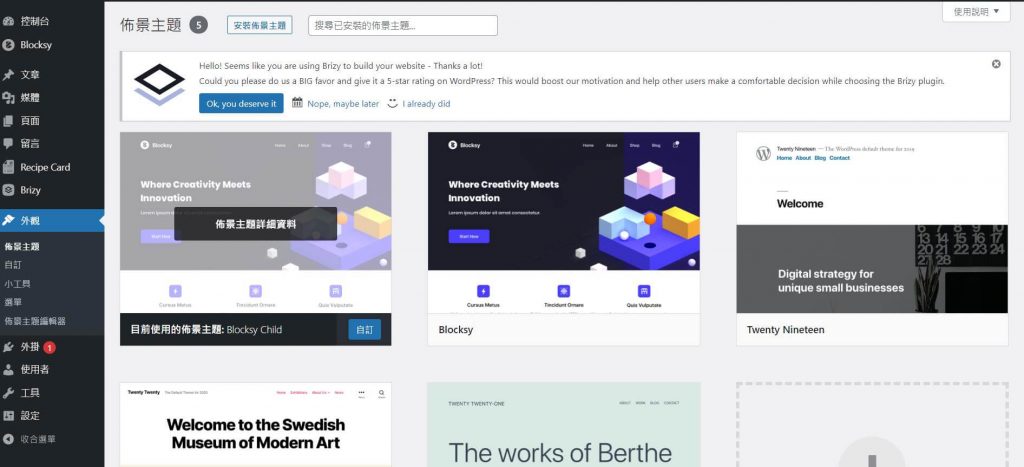
點選 外觀 > 佈景主題 > 安裝佈景主題 > 搜尋佈景主題 > Blocksy > 安裝 > 啟用
啟用後到 外觀 > Blocksy > Downloads ,下載 Blocksy Companion 與 Blocksy Child Theme 。
Blocksy Child Theme 需要到 外觀 > 佈景主題 > 安裝佈景主題 > 上傳佈景主題 > Blocksy Child Theme ,此為子主題,假設你的網站更新,通常主主題的設定都會受到影響,如果是用子主題就不會因為更新而造成變更。

Blocksy Companion 安裝後到 外掛 > Blocksy Companion 點 Opt in ,由於並沒有購買 Blocksy Pro ,在此你按 Skin 即可,這樣 Blocksy Companion 外掛即啟用完畢。
8.安裝 Brizy 頁面編輯器
編輯器有許多種選擇,由於是製作一頁式網站我這邊推薦使用 Brizy 頁面編輯器,Brizy 頁面編輯器採用拖曳編輯方式進行編輯,可以透過區塊的方式建立網站,對於一頁式網站設計擁有豐富的設計庫,操作非常直覺,此頁面編輯器比較適合用在一頁式網站與形象網站之頁面製作。
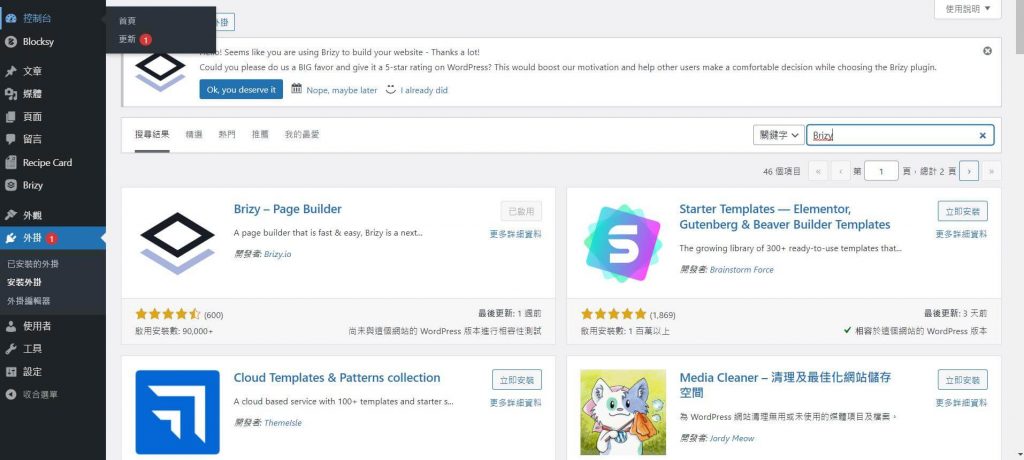
請到外掛 > 安裝外掛 > 搜尋外掛 > Brizy-Page Builder > 立即安裝 > 啟用

9.使用 Brizy 架設一頁式頁面
點選 頁面 > 新增頁面 > Edit with Brizy 即可使用 Brizy 頁面編輯器進行一頁式網站設計。
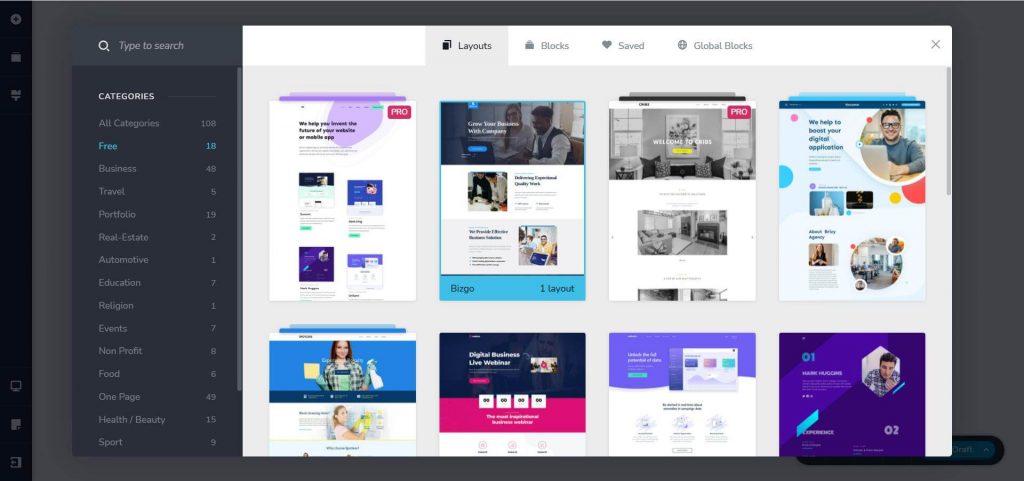
點選START BUILDING YOUR PAGE 可以開啟 Brizy 的設計庫,在免費版已經有提供些免費的富有設計感的模板給予使用。

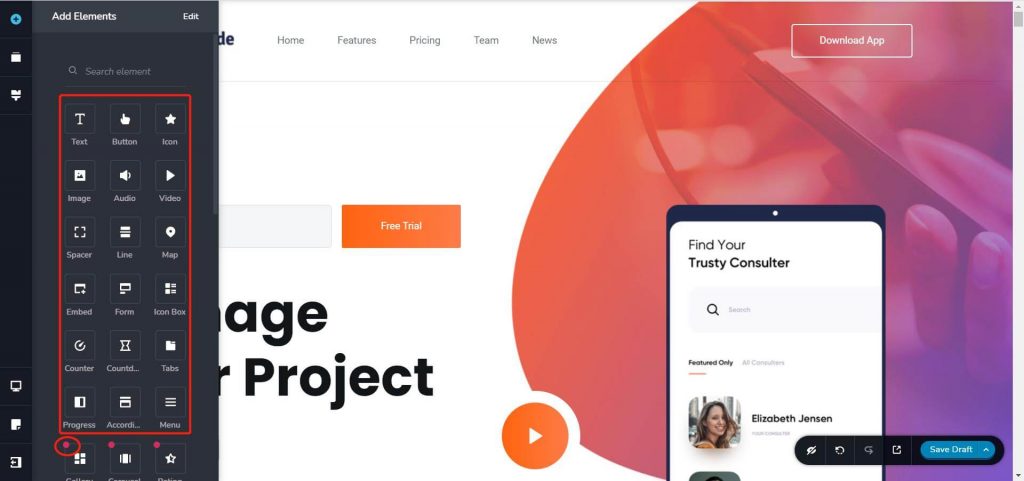
導入後風格模板後,你可以針對此模板進行修改,左側所提供的選單式操作元件,你可以依照你要的功能拖曳至頁面上,即可進行此元件編輯。

9.網站選單
你的頁首(Header)要出現網站選單,那麼你要先建立頁面或是文章,在你建立前你可以參考閱讀此篇 網站架構規劃,準備架設網站前的第一步!
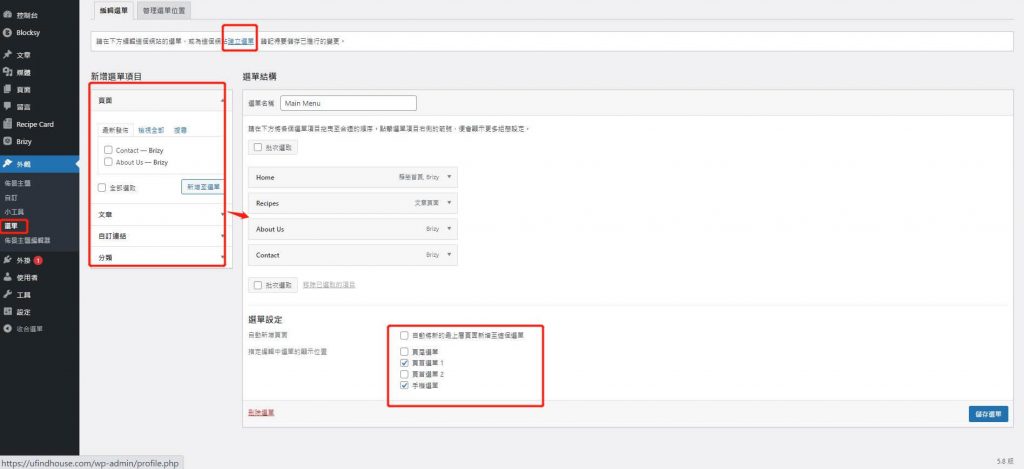
由於已經導入風格模板,因此你可以在 外觀 > 選單 從這裡設定選單。
點選建立選單 > 輸入選單名稱 > 從新增選單項目將你要頁面、文章、自訂連結、分類放置在選單結構裡,在選擇選單設定,設定你要顯示的位置。

10.建立錨點
建立錨點的意思是說,由於是一頁式網站,因此從你的頁面選單,點選選單,即會跳到相對的區塊。
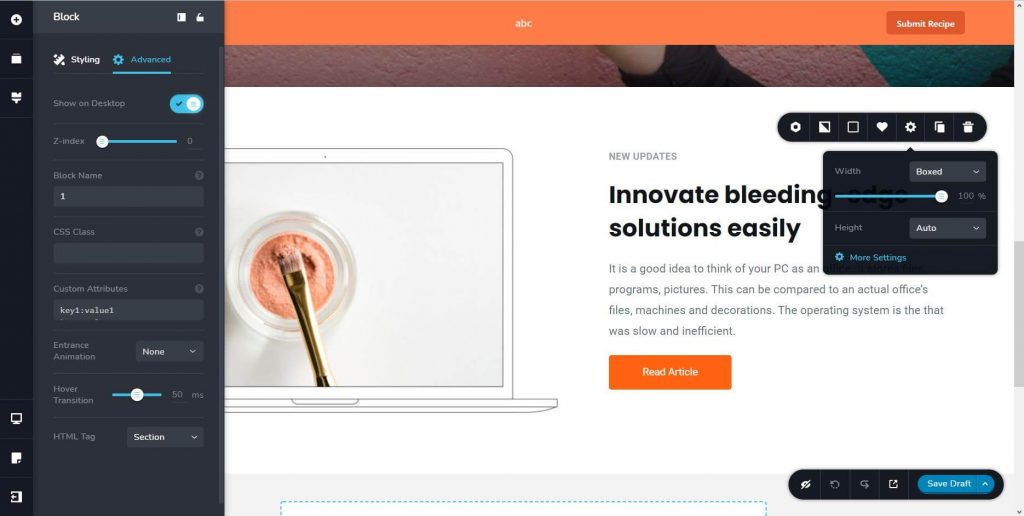
製作方式如下,先在 Brizy 編輯頁面上,點選區塊上的設定按紐,More Settings > Block > Advancced > Block Name,在此填入你的錨點名稱,你可以隨意設定名稱。

如你想要從導覽列選單連結到每一個區塊,你都需要在區塊上設立錨點,每個錨點名稱都需不同。
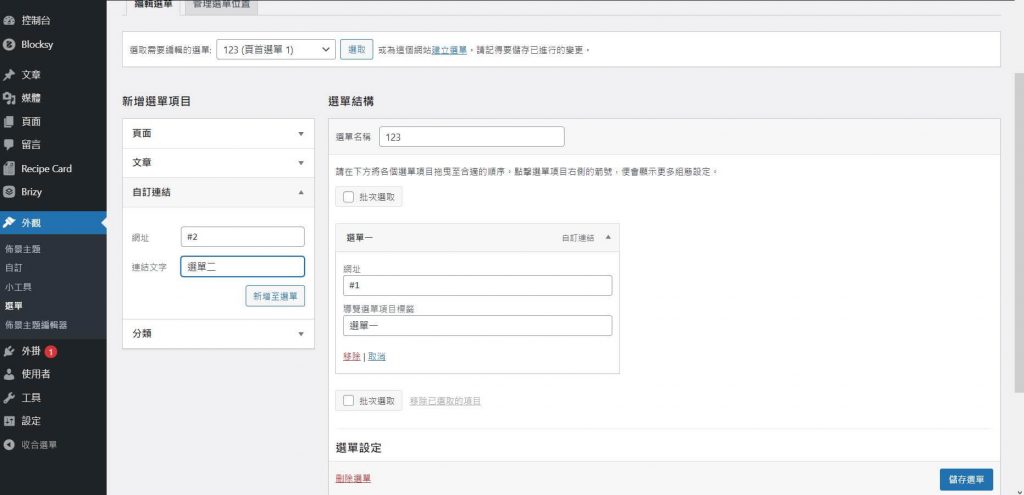
設定完後,跳回 WordPress 後台 > 選單 > 建立選單 > 自訂連結 >,
在自訂連結的網址網址要加上一個 #,
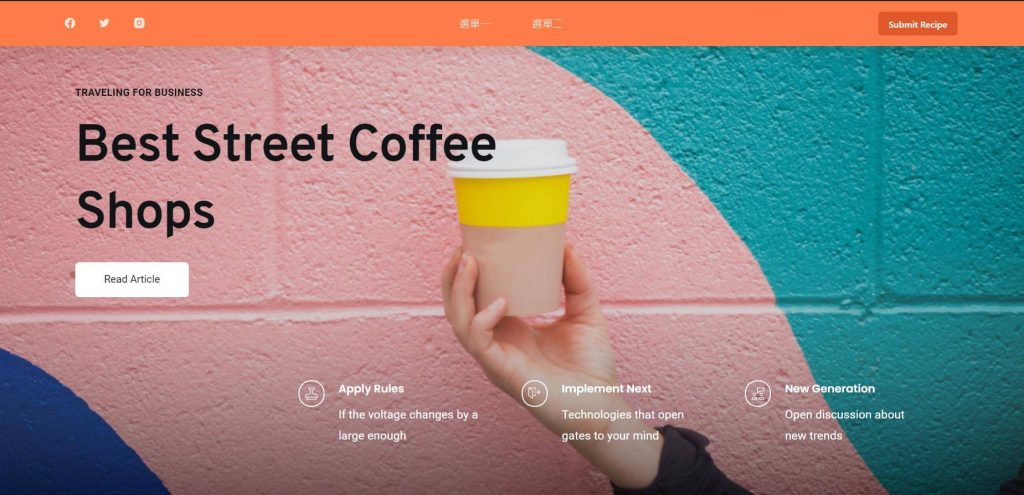
我總共建立2個區塊,分別是區塊1與區塊2,因此我這邊要建立兩個自訂連結,網址一個要用#1,另一個用#2,連結文字依照你的名稱定義。

你可以在預覽即可點選導覽列之選單,點選後即會跳到相對應區塊。

11.頁首與頁尾更改
頁首與頁尾不符合你想要的設計,你可以至 外觀 > 自訂 > 一般選項 > 頁首 ,進行修改,此處都是拖曳式去更改,頁尾的修改方式也相同,如果要詳細的操作方式可以參考 Blocksy 主題:超多功能並輕量的 WordPress 佈景主題。

12.結論
透過 Blocksy 主題與 Brizy 頁面編輯器可以很快速設計出一頁式網站,對於新手來說這兩個是很容易上手的,也有很多現有的模板設計,可以直接套用並修改使用,有 Brizy 頁面編輯器,你的網站客製化程度可以非常高,雖然 Brizy 頁面編輯器的功能沒有 Elementor 頁面編輯器功能這麼多,但是用 Brizy 頁面編輯器所架設的一頁式網站速度會比用 Elementor 頁面編輯器還快很多,搭配上輕量並全方位的 Blocksy 主題,你在網站速度絕對會有感,尤其是在現行 Google 行動優先索引下,網站速度對於你的 SEO排名絕對是很重要因素。