Blocksy 佈景主題一定是2021年最推薦的佈景主題之一,WordPress 佈景主題有很多種,你想要找到一個適合的佈景主題非常困難,尤其是很多佈景主題自訂義選項上手難度很高,Blocksy 佈景主題就有直覺化的自訂義選項。
Blocksy 佈景主題我覺得最棒的是他的免費版功能已經媲美很多需要付費的佈景主題,你需要的功能在免費版已經幾乎都有了,並且所呈現的效果已經有一定的表現,新手如果要製作部落格、形象網站或是電商網站都可以用免費版很快速地架設出你想要的WordPress網站,當然專業版有更多更棒的功能可以使用,讓你的網站可以更豐富。
2021年Google 開始採用行動優先索引,那麼你的網站的速度會影響到你的SEO 排名,Blocksy 在網頁速度上絕對不會讓你失望的,在最新的主題速度評比中,佔據領先地位的,而Blocksy 最棒的是他在免費版本中就已經提供了許多的功能,如果你是WordPress新手,那這個主題很適合你進行測試,透過以下文章的介紹與教學,讓你了解Blocksy 佈景主題的資訊。
1.Blocksy 佈景主題是什麼?
Blocksy 是由Sergiu 和Andrei 兩位羅馬尼亞人所開發一個基於的Gutenberg古騰堡區塊編輯器的WordPress 主題,他們在為客戶建立網站時覺得許多主題在自訂義選項與主題速度都不符合需求,因此他們設計出來的Blocksy 佈景主題滿足使用者的需求,使用者體驗非常好。
Blocksy 與Gutenberg古騰堡區塊編輯器的兼容性非常好,如果你要使用 Gutenberg 古騰堡做為你的編輯器,那麼Blocksy 是你最好的選擇。Blocksy 佈景主題不僅適用於Gutenberg古騰堡也非常合適使用在Elementor、Brizy、Beaver Builder頁面編輯器,你不需要學會任何編碼即可以透過Blocksy 架設非常棒的WordPress 網站。
Blocksy有兩個版本:
- 免費版本可以直接從WordPress 後台的佈景主題搜尋Blocksy 並進行下載安裝,我們常常會對佈景主題進行自訂義項目修改,但有時候原始主題會因為更新而改變自訂義項目,所以建議可以下載Blocksy子主題,下載後再前往WordPress 後台的佈景主題進行上傳安裝,選擇啟用子主題,這樣對於後續網站佈景主題的維護會相較方便。
- 專業版需要從Blocksy官方網站進行購買,購買後登入後台會提供檔案與序號,進入WordPress 後台外掛,上傳外掛並進行安裝與啟用。專業版提供了更多的自訂義項目、頁首…等功能,讓你可以更容易架設網站。
2.上手容易的佈景主題
怎麼會說Blocksy佈景主題上手容易呢?因為當佈景主題製作者在設計這款主題時,他們的出發點就非常注重使用者體驗來進行製作此款佈景主題,所以你第一次使用Blocksy會很快就上手,自訂義選項設計非常直覺,Blocksy 佈景主題教學2021年最推薦之輕量多功能WordPress主題
Blocksy安裝教學
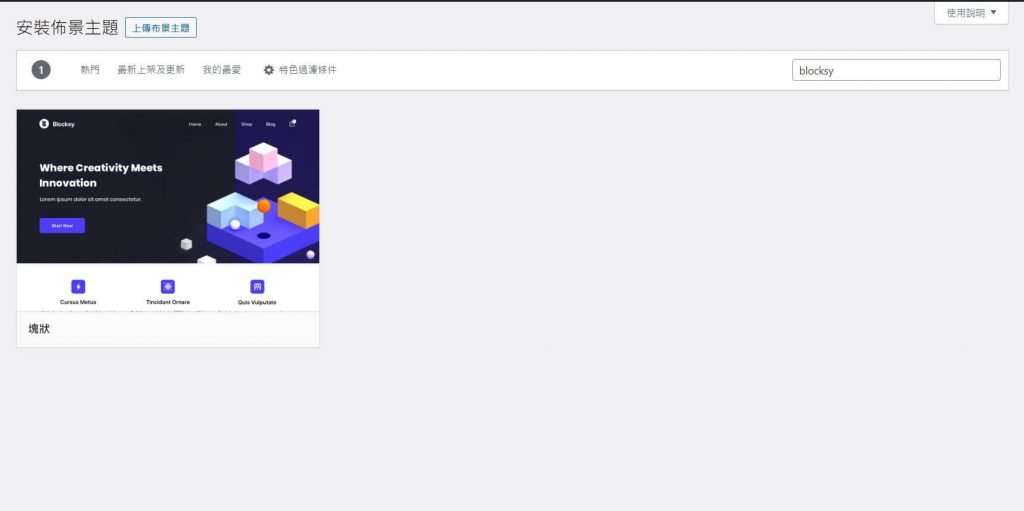
Blocksy 佈景主題的安裝方式非常簡單,先登入到WordPress 的後台,然後點選外觀>佈景主題>安裝佈景主題,搜尋Blocksy 主題點選安裝即可安裝,安裝好後再按啟用,此主題就可以使用。

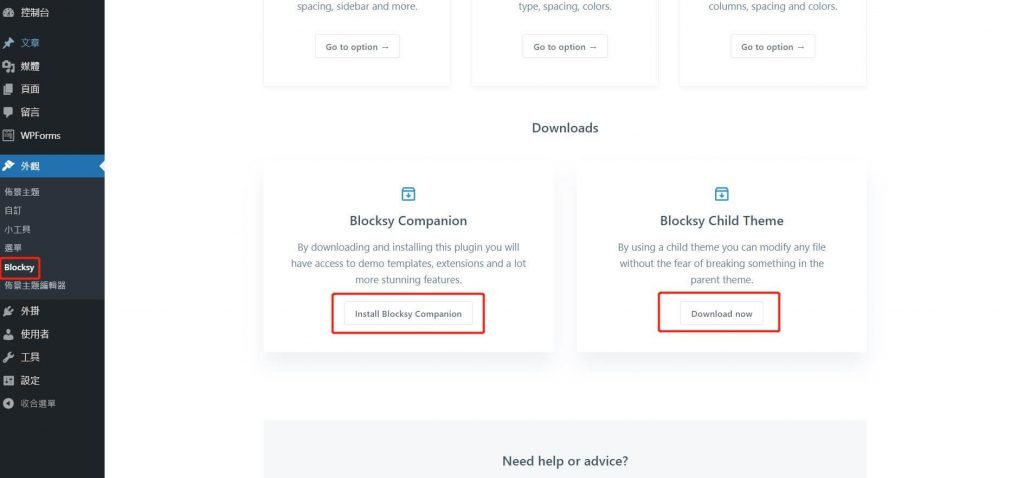
由於我們常會對子主題進行修改與設定,如系統或佈景主題更新都會影響到主題,因此我們可以安裝Blocksy 子主題,當你的設定子主題,你所有的修改與設定都會在子主題裡,並不會因為系統更新而被影響,當安裝好Blocksy 佈景主題後,點選外觀>Blocksy >往下拉可以看到Downloads 就可以下載Blocksy 子主題,這裡可以同時下載Blocksy Companion 外掛,再到外觀>佈景主題>安裝佈景主題,上傳Blocksy Child 子主題,並選擇安裝與啟用即可使用。

Blocksy Companion 外掛免費版也可以使用,但有功能上的限制,如果你覺得Blocksy 免費版所提供的功能不夠多的化,可以購買專業版,免費版與專業版的差異可以直接在WordPress後台的Blocksy >Free vs Pro,這裡有詳細敘述免費版與付費版的功能差異性,當然你在使用免費版時就會感受是否足夠你使用,如不符合需求再進行購買。
Blocksy 風格模板
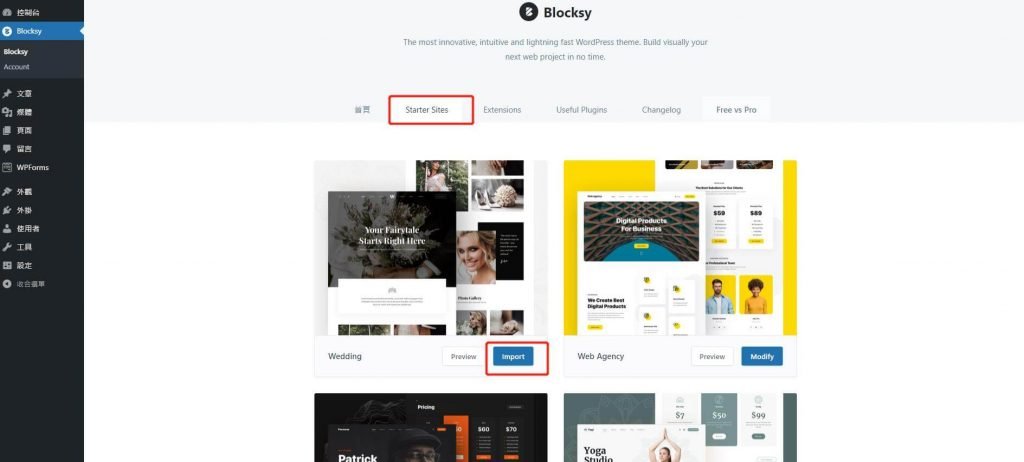
Blocksy 到現在為止已經提供了13套免費的風格模板Demo ,目前大部分的風格模板都是適用於Gutenberg古騰堡區塊編輯器,也有幾款通用Brizy 與Elementor 頁面編輯器,在架設網站時要先了解下區塊編輯器與頁面編輯器的差異化,對於學習架設網站會較有幫助。如是初學者當你對於佈景主題不夠熟悉時,你可以透過Blocksy 所提供的風格模板一鍵套用,模板導入後再用此模板去做調整進行架設網站,這樣在學習速度上會較快。

風格模板安裝請先選擇Blocksy 選項> Starter Sites > Import > Choose Page Builder > Gutenberg (這篇教學會用 Gutenberg古騰堡區塊編輯器做示範)> Stackable Gutenberg Blocks 古騰堡區塊編輯器,其他的外掛也可以一併選擇> next > Import Content 選擇全部> Install 安裝,大約過個一分鐘風格模板就會上線了,就可以查看網站了。
如果你對於現在的風格模板不滿意,你也可以選擇其他模板,如果你不想要之前的網站修改紀錄不見,當你Import 導入時,有個選項為Clean Install 乾淨安裝請不要打勾,這樣就可以保持舊有的資料。

Blocksy 擴展功能
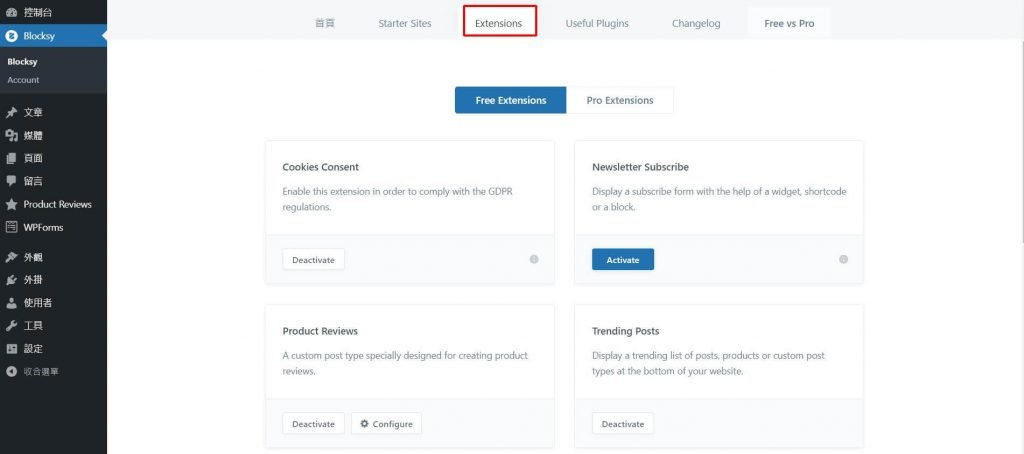
Blocksy 有提供幾個擴展功能,選擇Extensions 即可看到,像是Cookies Consent 讓你可以符合GDPR 規範,Trending Posts 熱門帖子、Newsletter Subscribe 時事通訊訂閱、Product Reviews 產品評論、Widgets 小工具,你可以依照你的需求而選擇Activate 啟用。
當然Blocksy Companion Pro 有更多更棒的擴展功能,如果你有需求也可以購買來使用。

Blocksy 外觀自訂
Blocksy 佈景主題在外觀設定已經有做中文化處理了,雖然中文化程度約70%,不過對於中文的使用者來說使用上的便利性較佳,相較之下不會有語言所造成的門檻,這也是為什麼推薦Blocksy 佈景主題給新手的原因。
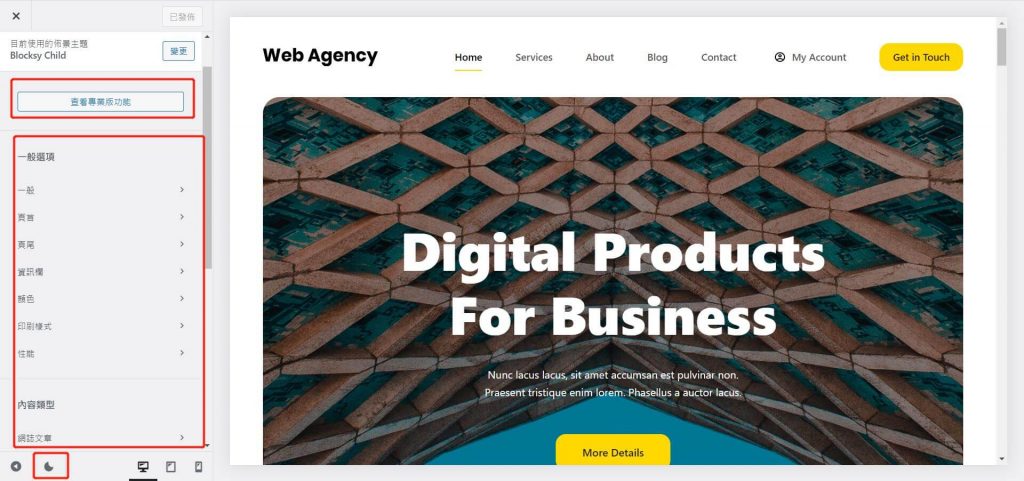
Blocksy 已經有很多自訂化設定,整體非常直覺,大致上分為幾大區塊,一般選項、內容類型、Wocommerce、擴充模組、核心,透過以上幾大項可以進行個架設網站細節化的調整。
如果你是夜間模式的愛好者,下面有個月亮型按鈕可以做切換,可以將自訂義外觀改成黑色,對於喜愛黑色元素的使用者來說也是很不錯的功能。

一般選項
一般
版面配置
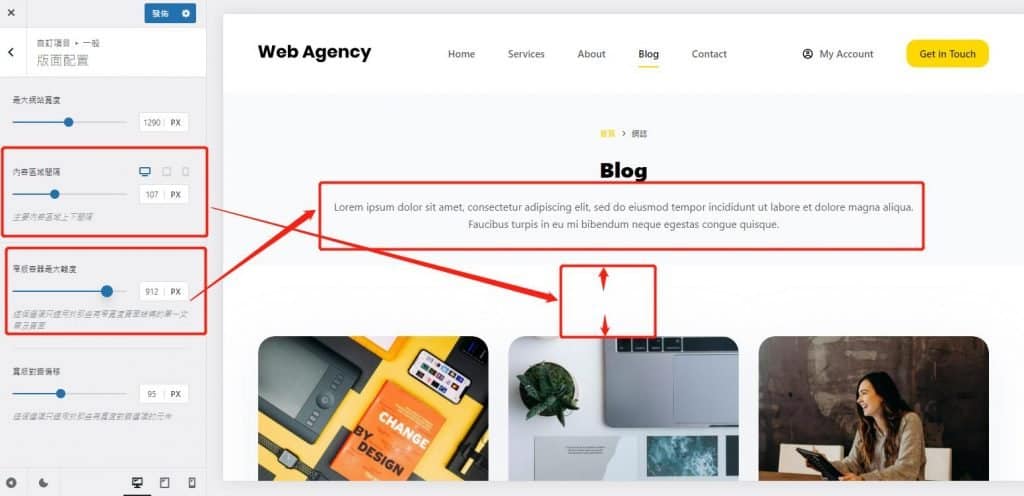
- 最大網頁寬度-Blocksy 是響應式主題,當你在平板或是手機打開,他會自動調整寬度,這是只說會在設備上開啟最大的網站寬度,這看你的需求,不過我都是用預設的最大網站寬度。
- 內容區域間格-指導覽列或是標題列與內容的間隔,標題列是可以關閉的,可以從網誌文章、單一文章、分類、頁面可以選擇是否可起頁面標題。
- 窄版容器最大寬度-主要是指說控制內容寬度,可以使用預設值就好了。
- 寬版對齊偏移-這個選擇預設值即可。

按鈕
依照預設值就可以,如有客製化需求再進行調整。
麵包屑
依照預設值設定即可,分隔線圖案、首頁選項是文字或是圖案,依照你的需求做選擇。
表單元件
提供兩種形式的表單設計,這裡主要是指內建區域的表單元件,可以依照你自己的選擇去做設定。
條目內容
內容間格-裡面提供多個內容間格寬度選擇,開啟Blog 文章在選擇適合你的間格寬度。
連結型式-是文章中的連結型態種類,共有五種型式可以選擇,可以開啟Blog 文章測試哪種連結最適合,但此文章裡需要有超連結才會呈現。
社群媒體帳號
你想要串接那些社交媒體到你的網站,只要填入社交媒體的網址即可。
訪客互動
Google Analytics-如果你網站需要串接Google Analytics 可以在這邊直接串接,很方便不需要再額外安裝外掛。
IP Anonymization-這是為了符合GDPR 的要求,如有這需要可以開啟。
Schema Org Markup-Blocksy搜尋引擎結構化資料,選擇此項目對於搜尋引擎判斷網站會有幫助,對你的SEO 是有幫助的。
Opengraph Meta Data-當你分享連結時,會顯示網站的圖片與文字摘要。
捲動至置頂
點選此按鈕可以將捲動至置頂導覽頁。
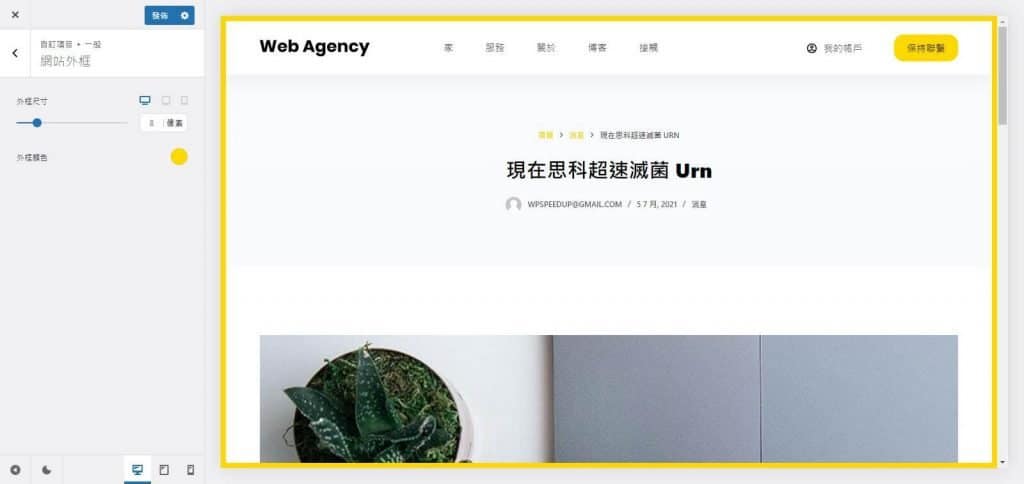
網站外框
在網頁四周會有外框,可以點選進去調整寬度與顏色,這功能算滿特別的,滿少有佈景主題會提供此功能,通常都需要安裝外掛才有此功能。

管理選項
Export Options 導出選項-將你所有外觀自訂的設定導出,你可以當作是備份自訂。
Import Options 導入選項-當你架設新網站想要省時間不想多花時間去設定自訂,可以選擇導入舊有自訂檔。
重設選項-意思是說將所有的自訂還原成初始狀態。
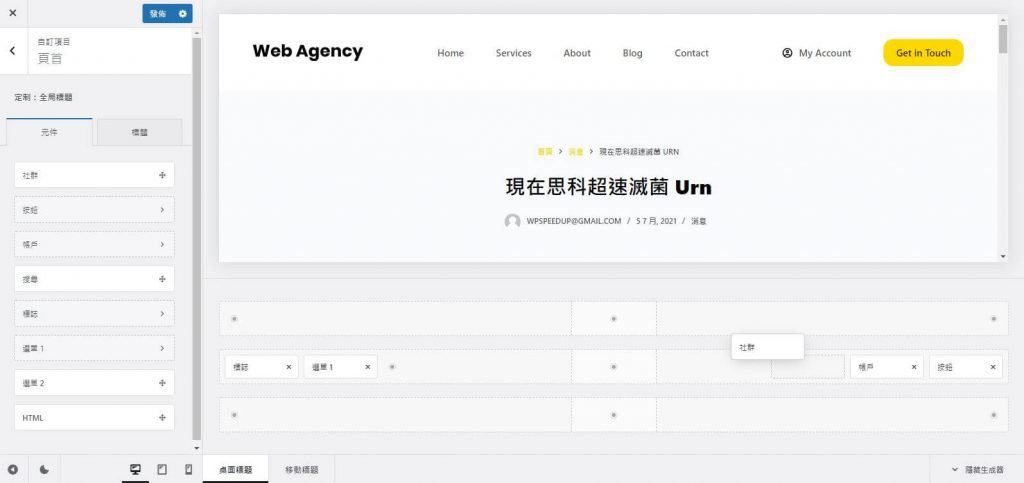
頁首
頁首又稱導覽列,主要分為三個部分:上面列、主要列、下面列,通常我們在架設網站時都是使用煮要列,Logo 與選單..等都是放在這個位置,上面列通常都是放置社群按鈕或是營業時間…等,下面列比較少會用到,不過也可以依照你的設計需求去做放置你想要的元件。
Blosksy 主題有一個很便利的功能,當你在設計桌機板與手機板之導覽列,在下面可以快速切換,並放置你所需之元件。
透過拖曳的方式可以將想要的功能放置在頁首導覽列,對於導覽列設計非常便利。元件都可以點選去進行設計與細節設定。
標題-選擇 Header 頁首> Global Header 全局標題> Sticky Functionality 粘性功能,網頁在往下滾動時,導覽列可以粘在上方,這裡提供多重型式選擇,非常方便。

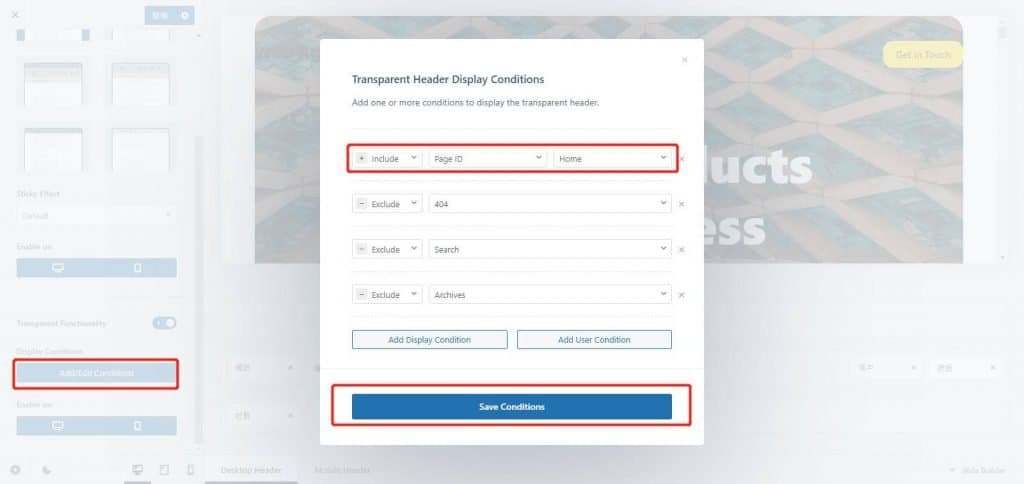
透明導覽列-在 Header 頁首> Global Header全局標題 > Transparent Functionality 透明導覽列功能,有些頁面設計會將選單放置在圖片上方,因此透明膽覽列此功能就非常重要,在Blocksy 有個非常棒的功能,你可以指定透明導覽列會出現在那些頁面,跟許多外掛相比,這個功能非常的方便。

Transparent Functionality 透明導覽列 > Display Conditions 顯示條件控制 > Add/Edit Conditions 增加/編輯條件控制,Include 在選擇你要顯示的頁面,如果你要指定哪個頁面顯示透明導覽列 ,選擇Page ID 在按你選擇想要有透明導覽列的頁面,在儲存即可。
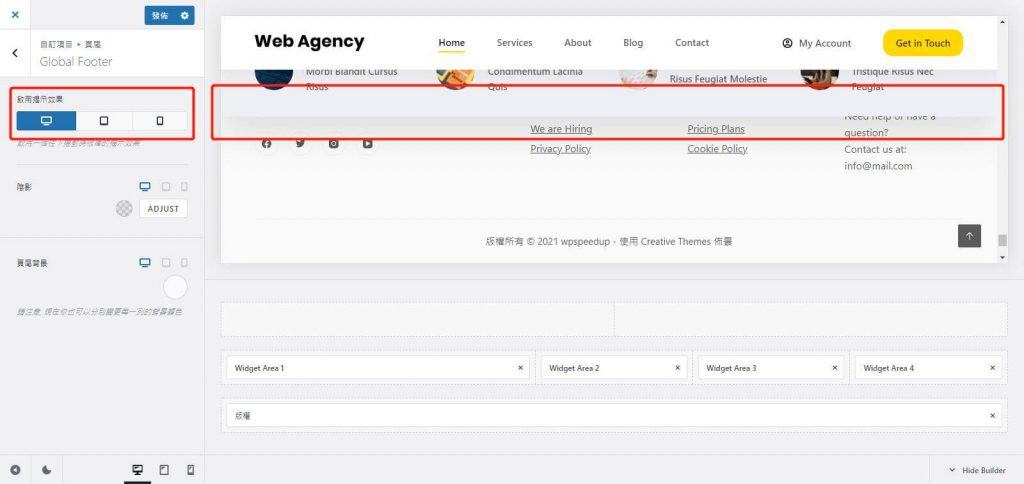
頁尾
頁尾的操作方式與頁首相同,頁尾分為上面列、手機列、下面列,都是使用拖曳方式將你要的元件拖曳到你要放置的位置,免費版也有提供一個不錯的設計功能,選擇 Footers 頁尾> Globle Footer 全局頁尾>啟用揭示效果,向下捲動會呈現陰影的視覺效果。
點選上面列、手機列或下面列,裡面可以設定要在此處出現幾欄並設可設定欄為間距與垂直間距。

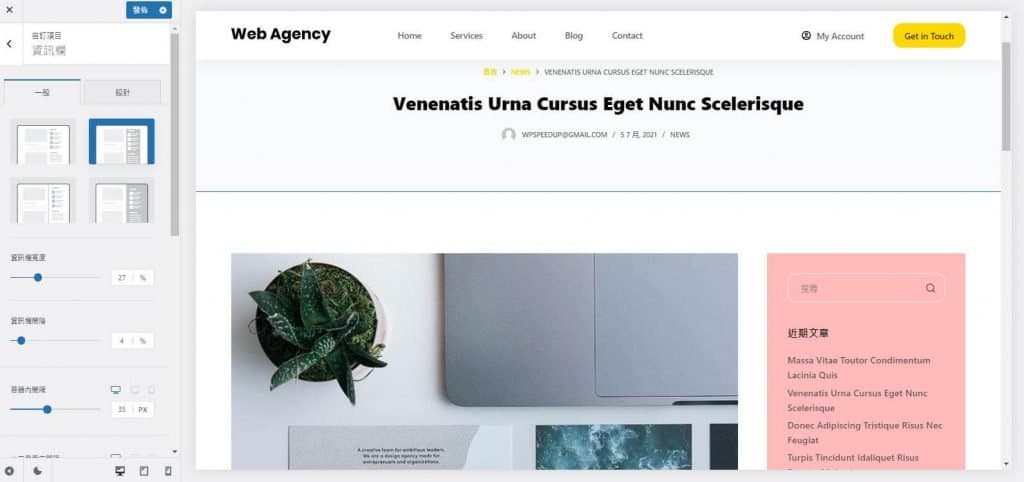
資訊欄
資訊欄意思是側邊攔 Sidebar ,但在這邊的翻譯是用資訊欄,所以還是用這個做稱呼,如果要顯示資訊欄,你要先到內容類型,看你是要在文章分類、單一文章或是頁面顯示,進去後選擇開啟資訊欄,即可顯示資訊欄。
資訊欄提供四種型式可以選擇-你可依照你喜歡的排版做選擇,資訊欄與內容上面的間隔可以到一般>版面配置>內容區域間隔進行調整。

分開小工具-可以將每個小工具版面都分開
吸附資訊欄-他的意思是黏置資訊欄,當你往下捲動時,資訊欄會固定在側邊不動,可以選擇黏附的行為,整個資訊欄或是最後幾個小工具,譬如說資訊欄最後兩個小工具你想要黏置,那就選擇2,當你往下捲動時,你會看到資訊欄只會有這兩個小工具顯示。
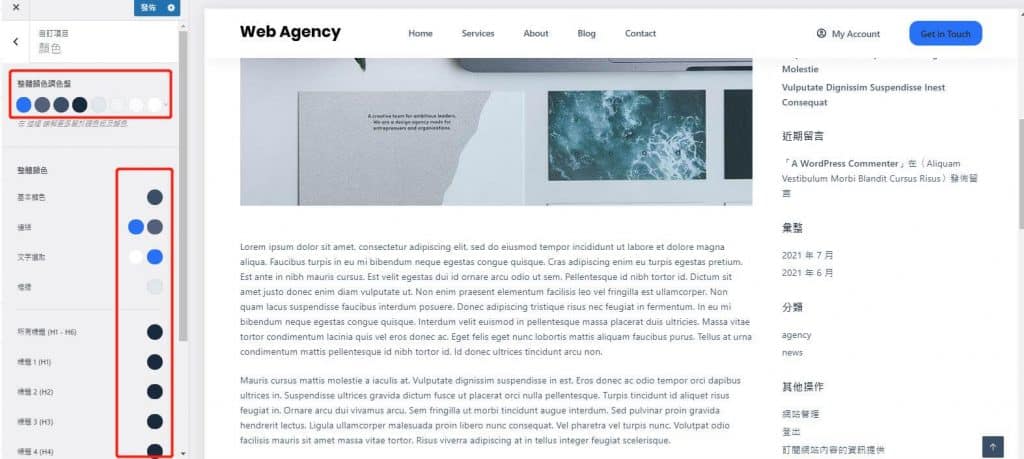
顏色
當你的品牌CIS 設計確認後,你就可以定調你的網站色調,Blocksy 我覺得在顏色功能非常直覺,你可以在整體顏色調色盤中選擇你要的幾種顏色,在基本顏色和連結等顏色都會依照你的整體顏色調色盤去做配色,非常快速與方便,非常推薦此功能。
你可以在調色盤選出你五種顏色,顏色1為主要品牌顏色,顏色2為品牌次顏色,顏色3為段落顏色,顏色4為標題顏色,顏色5根據使用可選顏色,在此調整好就可以全局調整,方便簡單。

印刷樣式
這裡就選擇你的字體想要的自行與大小,Blocksy 與Google Fonts 總共提供900多種字體給你選擇,大致上你想要的字體在這邊都找的到,如果你想要用Adobe字體升級置專業版,Blocksy 也有提供擴展方便你串接Adobe字體。
性能
Dynamic CSS Output動態 CSS 輸出-此選項控制處裡動態CSS ,默認選擇File 文件,全局CSS 代碼會保存在一個global.css 文件中,此文件會在前端加載,如果你要使用其他優化外掛的話,建議選擇File 文件此檔案這樣才比較不容易與其他外掛相衝。
停用 Emojis 腳本-如果網站不使用表情符號可以關閉此功能,這樣可以提高效能。
延遲載入圖片-此選項是控制加載圖片,如果用其他延遲加載外掛,這裡會自動關閉。圖片加載動話類型有三種選擇淡化、圓形、無,這意思是說當你開啟網頁頁面的時候,圖片由於會延遲加載,因此會看到圖片的顯示動態效果,如果網路速度快的話,這個比較不明顯。
內容類型
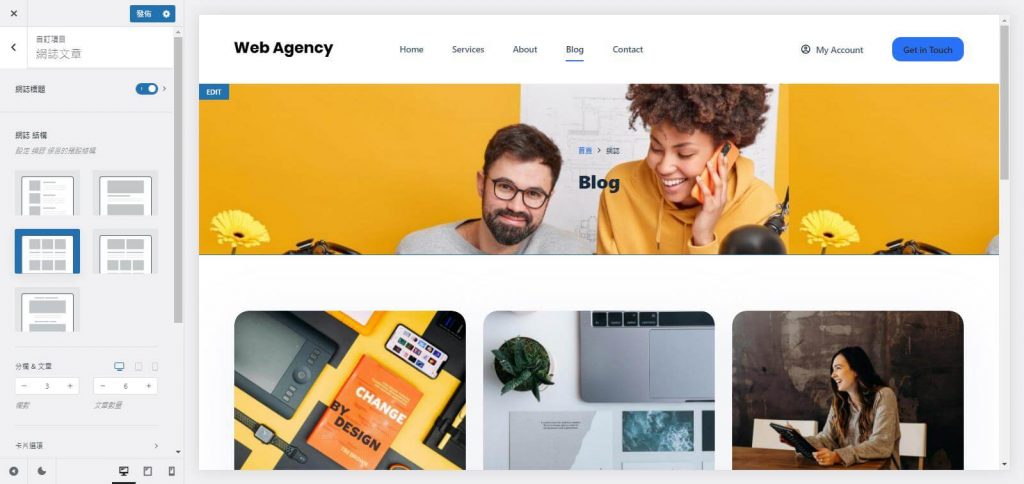
網誌文章
你的網站有開啟部落格功能的話,你的文章頁面所設定成的部落格頁面為這頁為網誌文章。
網誌標題-在此頁面你可以選擇是否開啟網誌標題,網誌標題裡可以自行設定是否顯示麵包屑(對於SEO有幫助)、標題、摘要,皆可以自行選擇是否開啟,網誌標題背景可以在設計>容器背景設定顏色,或是選擇自訂化背景圖片。
網誌結構-你可以選擇你想要的網誌呈現型式,目前共有五種型式。
分類&文章-看你要呈現多少欄,文章總數要出現多少,設定數量不宜過多,太多對於加載此頁面會較慢。
卡片選項-在網誌文章頁的文章概述,可以點入去選擇你要修改的細項與呈現內容。
資訊欄-在此也可以開啟資訊欄,詳細資訊欄設定要到一般選項>資訊欄裡做設定。
分頁導覽-如你的文章很多,那就需要要開啟分頁導覽,可點進去選擇你想要的分類導覽方式。
卡片揭示效果-當網誌文章卡片在呈現時,會有特效。

單一文章
文章標題-與網誌文章相同,設定方式相同。
文章結構-共有四種型式可以進行選擇。
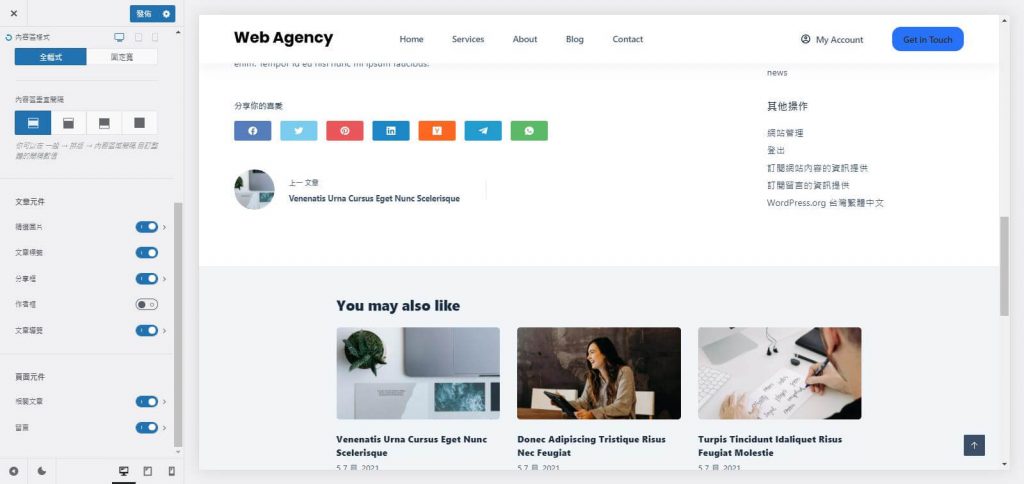
內容區樣式-全幅式與固定寬,會用全幅的方式顯示內容或是選擇用固定寬度來選擇,如果是固定寬度可以到版面配置>最大網站寬度做調整。
內容區垂直間隔-Blocksy 提供的這個功能非常便利,你可以選擇文章內容上下都有間隔,只有上端或是下端有間隔,沒有任何間隔,間隔的大小可以在版面配置>內容區域間隔去做調整。
文章文件-看你想要開啟哪先元件給使用者看。
頁面元件-相關文章、留言,相關文章可以設定顯示多少相關的文章推薦給使用者,設定關聯條件用分類或是標籤做為相關文章推薦的內容。留言可開可不開,如果常常收到垃圾訊息建議這裡不要開啟。

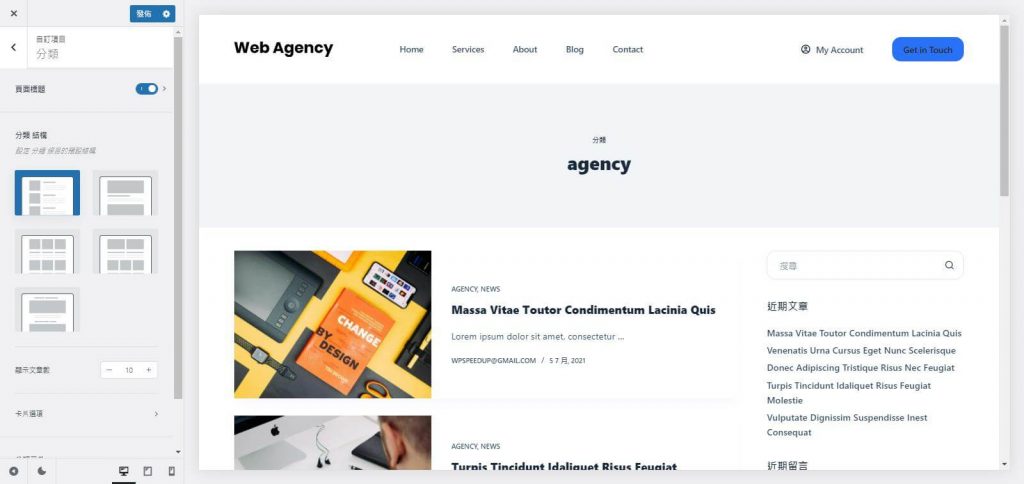
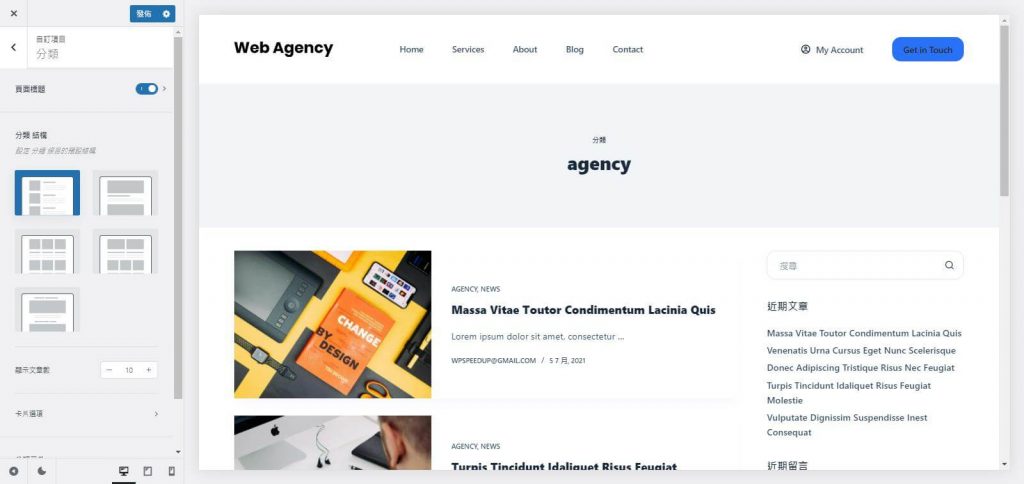
分類
意思是你的文章分類,當你文章選擇分類的時候會出現的方式。
頁面標題與網誌文章相同,設定也大同小異。
分類結構-共有五種選擇,選擇你喜歡的型式。
顯示文章數-看你要在此分類顯示多少文章數。
資訊欄-此處也可以開啟資訊欄,資訊欄設定細節設定至一般選項>資訊欄進行設定。

頁面
頁面通常都會使用區塊編輯器或是頁面編輯器進行頁面設計,因此這邊許多設定較少用到,如不需要可以都關閉。
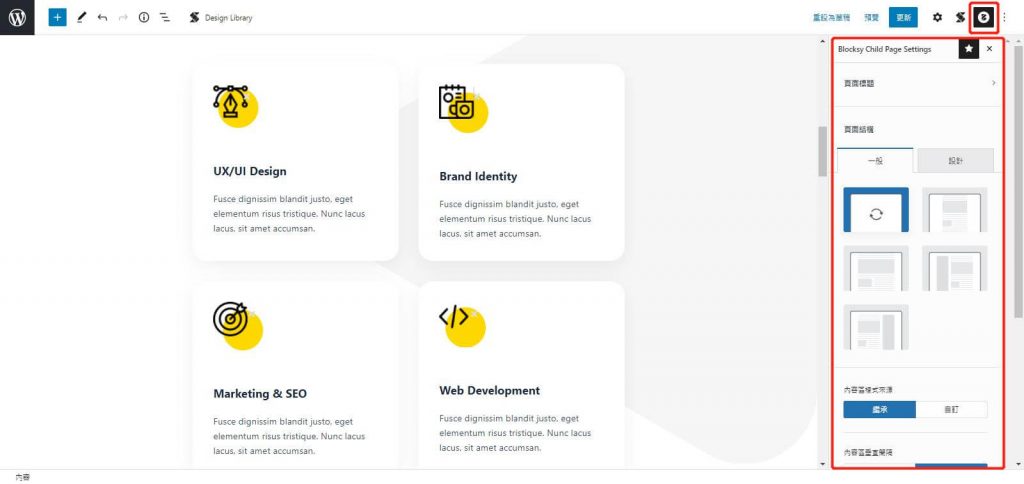
在頁面設定中也可以設定此細節,WordPress >頁面>點選你要編輯的頁面或是新增頁面> Blocksy Page Settings 即可設定相關設定。

頁面標題-與網誌文章設定相同。
頁面結構-有四種型式可以供選擇。
內容區樣式-可選擇全幅式或是固定寬。
內容垂直間隔-此與網誌文章概念相同。
頁面元件-是否在此頁面顯示精選圖片和留言。

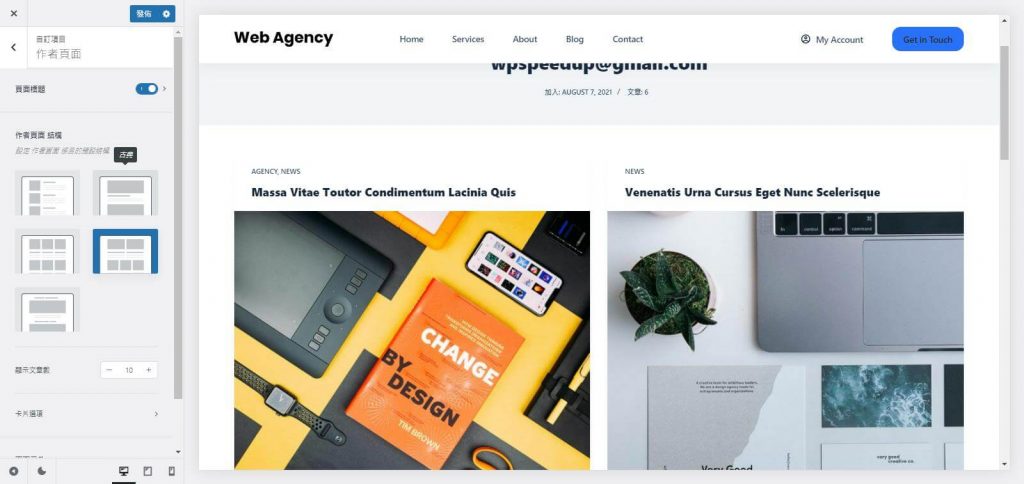
作者頁面、搜尋頁面與Product Reviews
作者頁面與搜尋頁面設定參照頁面設定即可,設定大同小異。

WooCommerce
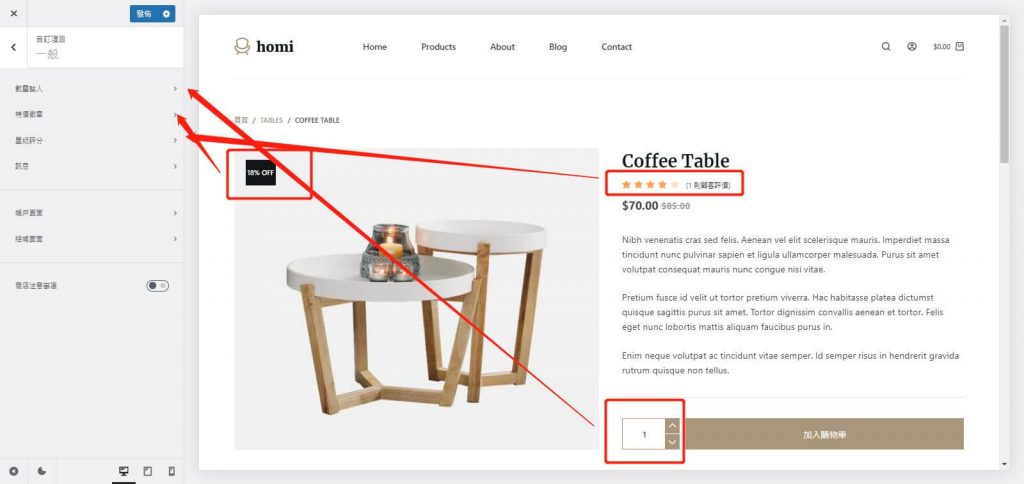
一般
數量輸入-在商品頁面加入購物車的數量型式,Blocksy 提供兩種型式給你選擇。
特價徽章-提供兩種特價徽章的型式,你可以選擇正方形或圓形。銷售徽章值可以設定預設或是自訂,如果自訂可以自行修改表現文字[value]% 會參數會依照你在商品頁面所設定的折扣數得知此%數。
星級評分-可修改星級評分顏色。

訊息-可自行修改訊息之顏色。
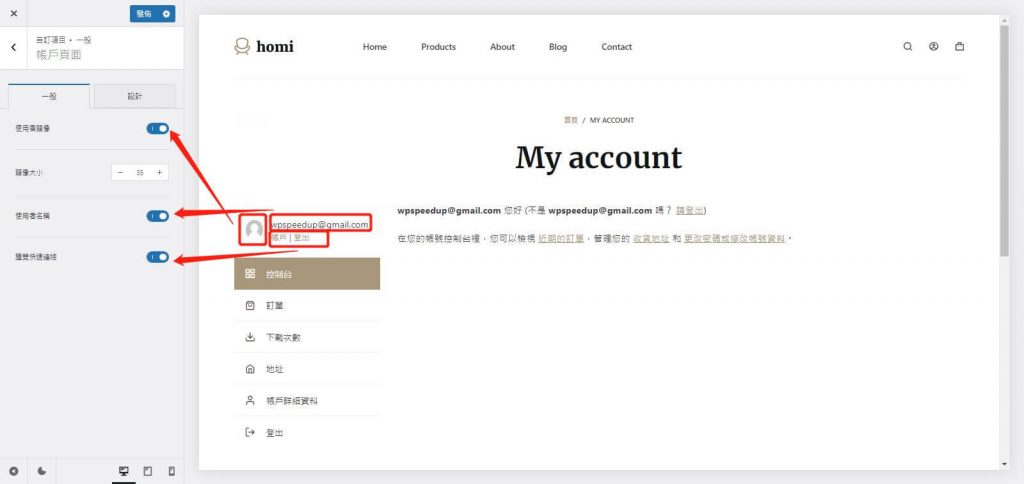
帳戶頁面-如你有開立WooCommerce 功能,可以將我的帳號元件放置在導覽列,帳號頁面是可以在我的帳號頁面中加入使用者頭像、使用者名稱與導覽快捷連結,如果要修改我的帳號的其他項目,可以安裝相關WooCommerce 外掛進行修改。

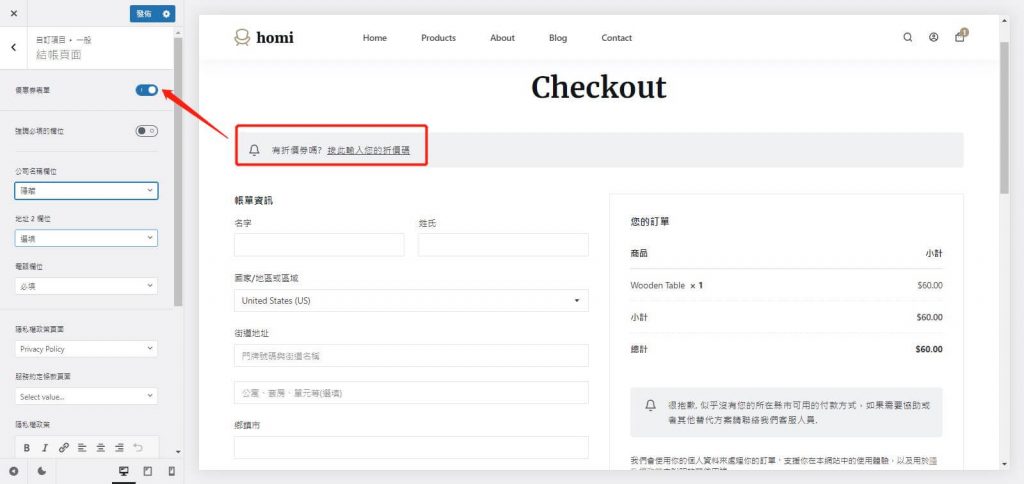
結帳頁面-先將一個產品加入購物車,即可跳到結帳頁面,這邊可以設定是否開啟優惠券表單、其他必填的欄位,隱私權政策頁面、服務約定條款頁面,不管你架設哪類型網站這些是必須要有的。

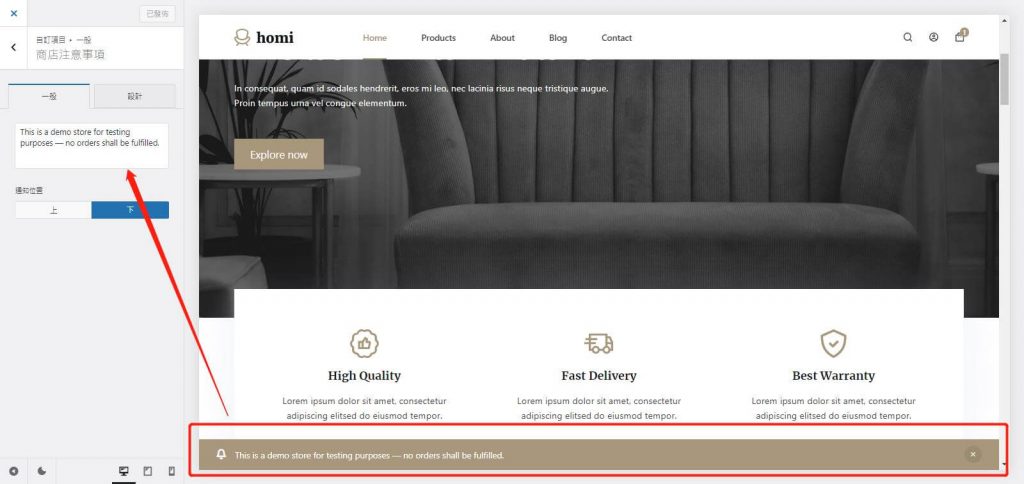
商店注意事項-這個提示會顯示會固定在頁首或頁尾,可以自行選擇呈現位置,當你有商店的折價消息或是相關資訊是可以開啟這個功能。

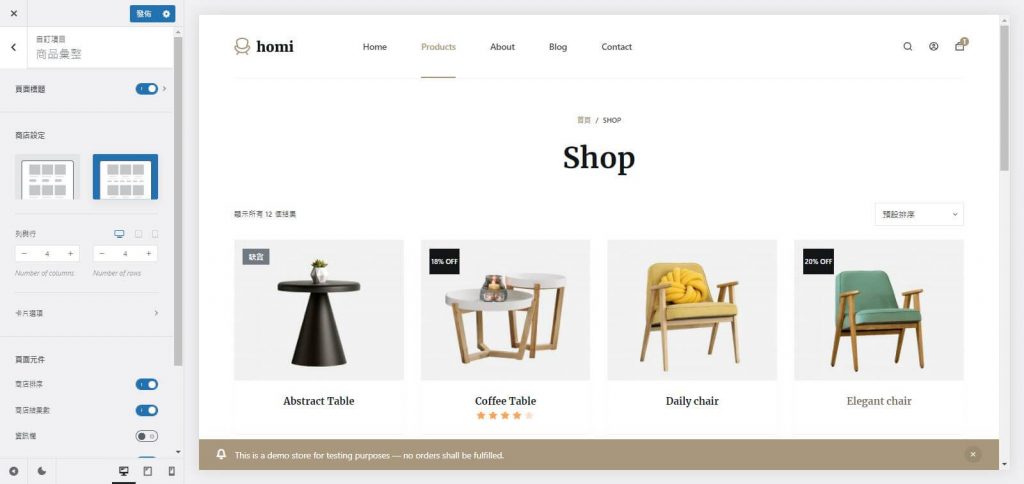
商品彙整
頁面標題-這設定與網誌文章設定相同,可參考設定方式。
商店設定-商店提供兩種商品卡片型式,選擇適合你的型式。
列與行-看你要在商店有多少行與列。
卡片選項-設定商品卡片圖片尺寸、星級評分、特價徽章、商品分類、加入購物車這些卡片資訊,可依照你需求選擇是否開啟。
頁面元件–
商店排序:選擇你要怎麼排序商品,依熱銷度或依價格..等。
商店結果數:會顯示商店頁面總共有多少個商品。
資訊欄:開啟後可至核心>小工具>WooCommerce 邊欄>新增小工具,新增你所需要的小工具功能。
分頁導覽:讓你可以呈現更多的商品,看你選擇哪種型式,Blocksy 總共提供四種導覽型式:標準、下一頁/上一頁、載入更多、無限捲動
功能項選項-可以在商店頁面選擇顯示分類或是顯示分類及商品,預設通常都選擇顯示商品。

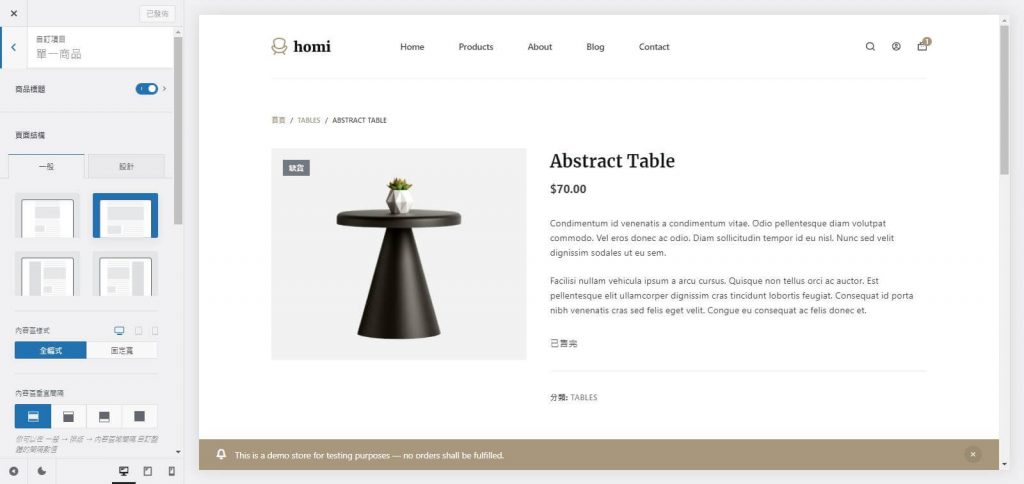
單一商品
商品標題-與網誌文章設定大同小異,可參考網誌文章設定。
頁面結構-提供四種頁面結構型式給予選擇,選擇你喜歡的排版型式。
內容區樣式-全幅式或是固定寬,固定寬如要調整可到一般>版面配置>最大網站寬度,此處進行設定。
內容區垂直間隔-與網誌文章相同,可參考其設定。
商品圖庫-可調整商品圖庫寬度、圖片的比例、是否開啟燈箱效果與放大效果。
商品元件-設定商品標題、商品價格、加入購物車、特價徽章、星級評分、商品中繼資訊功能。
頁面元件–
商品分頁:開啟有描述與評價之分頁,如果沒有啟用你會看不到商品的描述。
相關及加購:相關商品,增加銷售客單價。
功能項選項–
吸附圖庫:當你向下捲動,隨著捲動圖庫黏置
吸附摘要:當你向下捲動,隨著捲動摘要黏置
AJAX 加入購物車-此選項讓你無須重新整理即可執行購物車之操作,可以減少因為刷新網站造成使用者的流失。

擴充模組
免費版總共提供五個免費的擴充模組,如要使用請到WordPress 後台> Blocksy > Extensions ,選擇你要開啟的擴充模組,在按Activate啟用擴充模組。
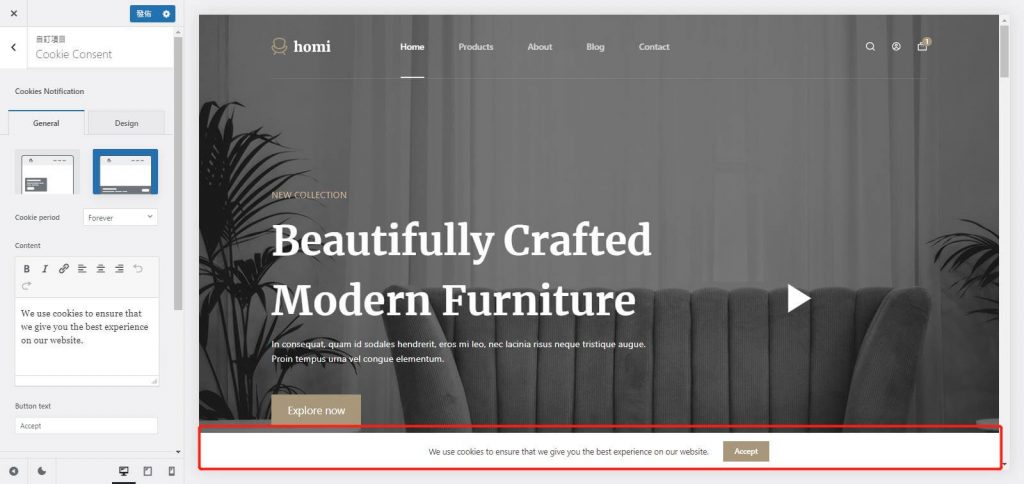
Cookies Consent 餅乾同意書
Cookies Consent 餅乾同意書 (GDPR) 在2015年12月制定實施,意旨在保護歐洲公民享有基本數據保護標準的權利,維護數據隱私的最高標準,如果你正在運行WordPress網站,並且你的用戶居住在歐盟區域,那你就必須要安裝GDPR ,告知使用者說你正在收集他們的Cookie。
請到 WordPress 後台 > Blocksy > Extensions, Activate 啟用Cookies Consent 餅乾同意書擴充模組,在外觀>自訂>擴充模組> Cookies Consent 進行設定,提供兩種顯示型式,自行選擇你喜歡的型式,並修改顏色,其他都可依照預設值即可,也可自行寫入你的內容。

Newsletter Subscribe 電子報訂閱
你想要給受眾訂閱電子報或是想要給他們折扣資訊,收集使用者的電子郵件,對於電郵行銷是有效益的。
請到 WordPress 後台 > Blocksy > Extensions, Activate 啟用Newsletter Subscribe 電子報訂閱擴充模組,在外觀>自訂>擴充模組>Newsletter Subscribe 電子報訂閱進行設定。
要先從Mailchimp 註冊帳號,並得到API,將API Key 輸入後儲存設定即可啟用。
當啟用後,在外觀>自訂>小工具,你可以在小工具列表中找到 Newsletter Subscribe 電子報,可以放置在任何有小工具的地方,譬如資訊欄。
如果想要賣在頁面、產品頁面、頁腳等地方需要使用短代碼:
[blocksy_newsletter_subscribe]
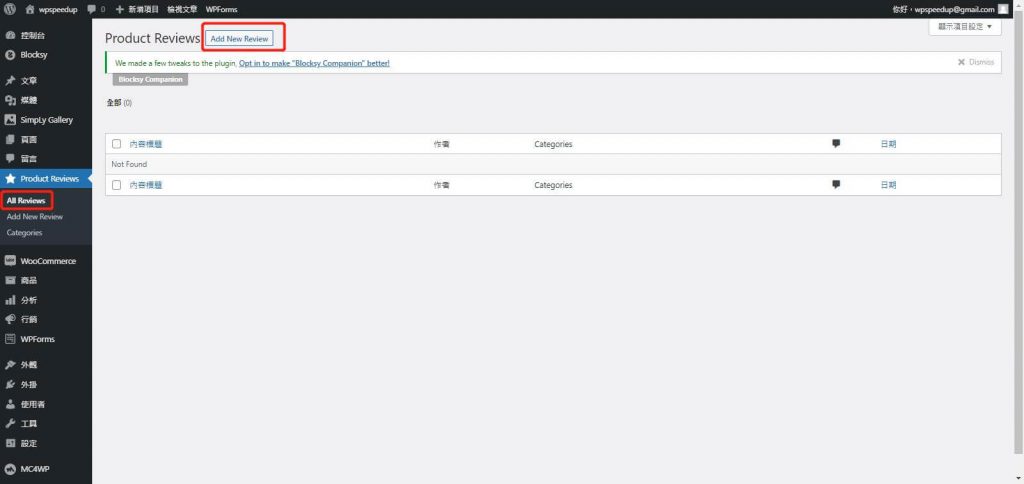
Product Reviews 產品評論
消費者當在購物時很喜歡觀看其他消費者的購買評論,在Amazon 或是Shopee …等大型電商平台都會有產品評論之功能,可以加強消費者的信心與增加商品銷售轉換率。
請到WordPress後台>Blocksy>Extensions, Activate啟用Product Reviews產品評論擴充模組。接著會在WordPress 後台會顯示Product Reviews的選項 > Add New Review 新增新評論,依照格式填入內容,填好儲存。

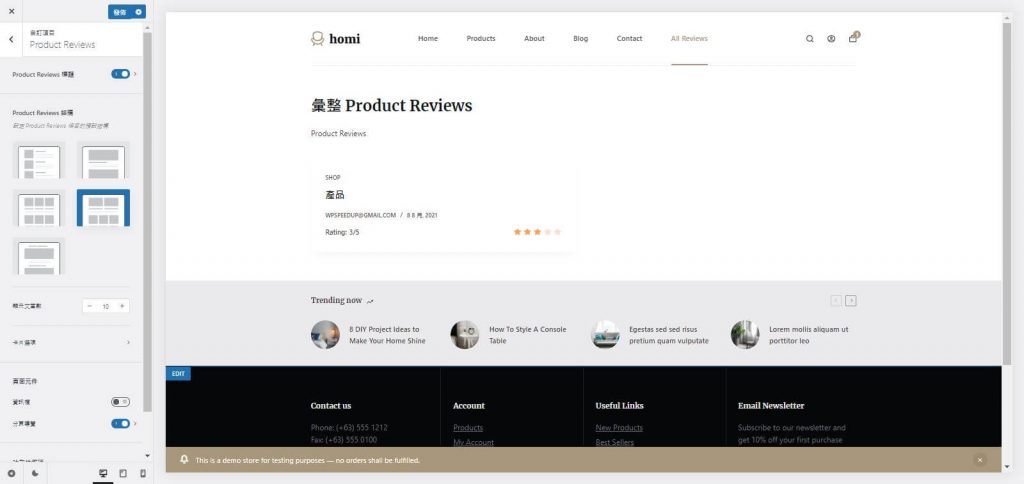
外觀 > 自訂 > 選單 > 新增選單項目> Product Reviews >可以選擇你想要放置的評論或 ALL Reviews。
點選外觀 > 內容類型 > Product Reviews 與單一 Product Reviews 皆可以設定此頁面之格式,設定方式與網誌文章差不多。

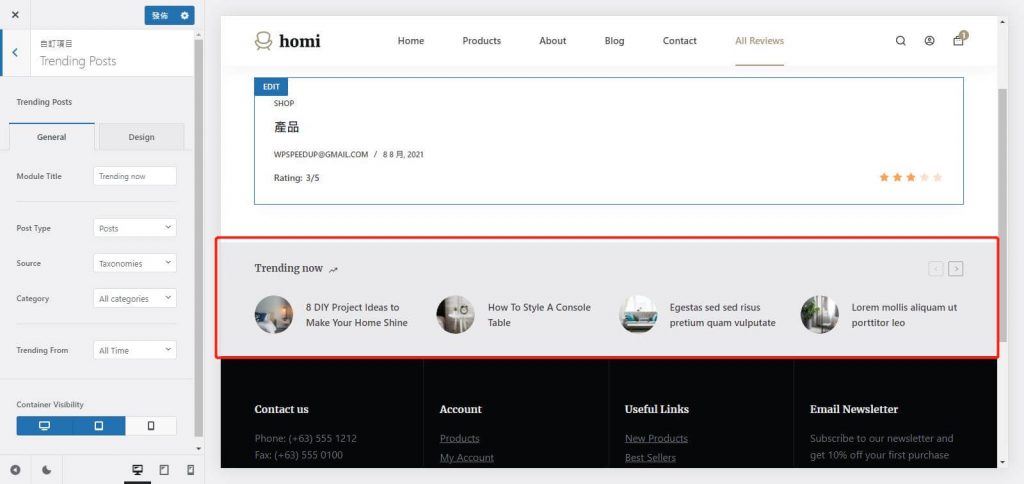
Trending Posts 熱門文章
在你的網站底部會顯示熱門文章、產品之列表。
請到 WordPress後台 > Blocksy > Extensions, Activate 啟用Trending Posts 熱門文章擴充模組。
點選外觀>擴充模組>Trending Posts熱門文章,從這裡可以設定訊息
Module Title-輸入模組的標題,你可以輸入像是熱門文章、熱門商品..等。
Post Type-這裡可以選擇文章、商品、產品評論。
Source-Taxonomies 分類法、Custom Query 自定義查詢,選擇Custom Query 自定義查詢會跳出Post ID,再請輸入你想要發布的文章編號。
Category-選擇你的文章分類、商品分類或產品評論分類。
Trending From-熱門時間請自行選擇在哪段較熱門的時段。

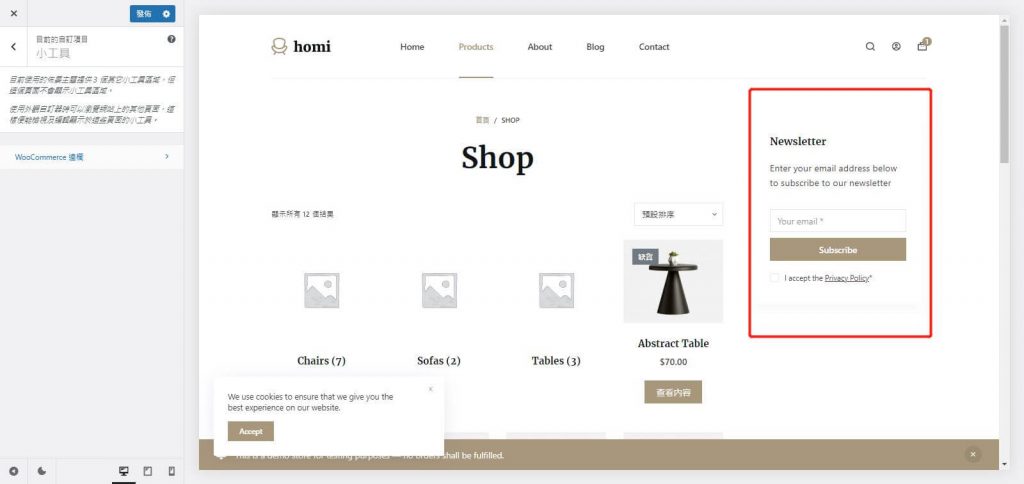
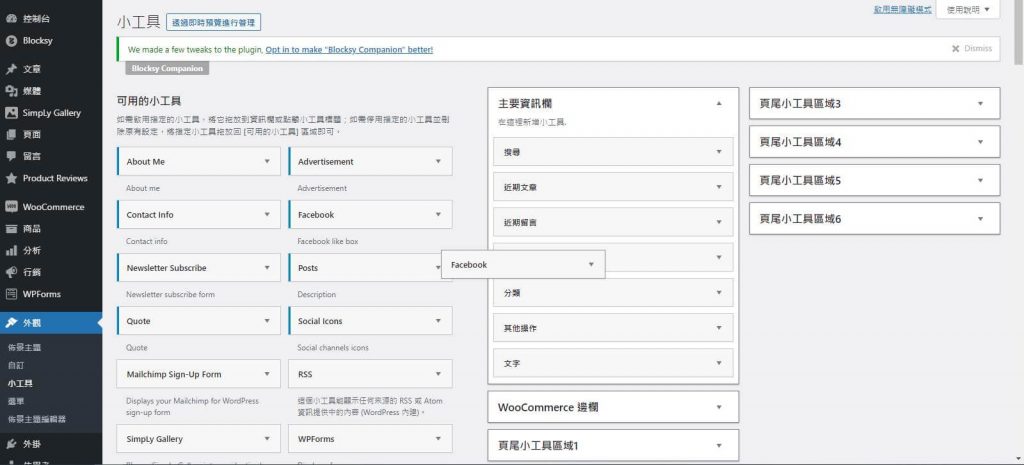
Widgets小工具
網站要新增像是熱門文章、廣告、聯絡資訊、社交分享…等,可以使用小工具的方式在資訊欄、頁尾、商品..等頁面呈現。
請到WordPress 後台 > Blocksy > Extensions, Activate 啟用 Widgets 小工具擴充模組。
使用上也很簡單,只要到 外觀 > 小工具 ,將你想要的小工具放置到資訊欄、頁尾…等區域即可。

核心
網站識別
網站標題-輸入你的網站名稱。
網站說明-簡單敘述你的網站的服務或簡單介紹。
網站圖示-此網站圖示會顯示在瀏覽器的分頁和書籤列,放置你的品牌logo。
選單
建立選單然後選單名稱(輸入你要的選單名稱),在選取選單位置,意思是說你的選單要在哪裡呈現,導覽列的話就選擇頁首,頁尾就選擇頁尾選單,手機就選擇手機選單,同一個選單也可以多個位置呈現,再按新增選單項目,將你要放置的選項拖曳到選單列即可使用。
小工具
可以在WordPress 後台外觀 > 小工具設定,或是在 外觀 > 自訂 > 核心 > 小工具 進行設定。
首頁設定
如果你是部落格網站,可以選擇網站的內容用最新文章呈現,形象網站或其他網站可選擇靜態首頁與文章頁面。
附加CSS
如果你想要在網站上增加CSS 語法可以在此處輸入。
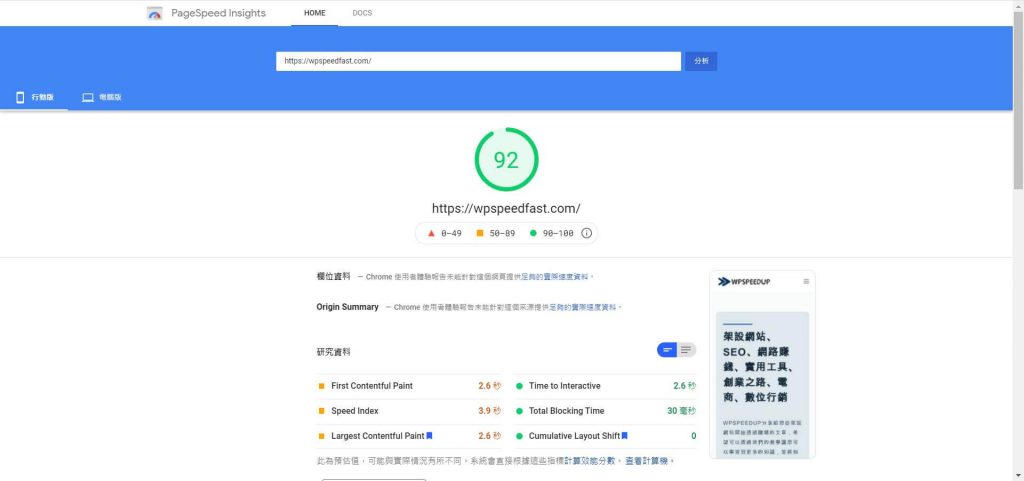
3.Blocksy 網站速度
Blocksy 另一個主打的點那就是網站速度,輕量的佈景主題網站的速度確實非常快,與Astra 或是GeneratePress 相比不相上下,對於網站速度很在意的人,不仿可以自行測試使用。以我的網站來說,我使用VPS主機、有安裝 Blocksy Pro專業版,裝了約10個外掛,在設定完快取外掛與圖片壓縮,在 Google PageSpeed Insights 進行測試手機板與電腦版測試超過80分,在使用Blocksy Pro 專業版內建之擴充套件 Local Google Fonts 後,在使用Google PageSpeed Insights 進行測試,網站速度在手機板與電腦版皆有超過90分。
4.Blocksy Pro 專業版教學
雖然我覺得對於新手來說免費版已經夠用了,但如果你想要更多功能的話當然也可以購買Blocksy Pro 專業版, Blocksy Pro 專業版 需要安裝Blocksy Companion 外掛,並且需要付費,會在下一篇為你呈現專業版教學。







感謝詳細的解說,blocksy 對新手來說真的是很好入門的主題!爬了很久的資料,就貴站最詳細!
感謝支持!