Blocksy 主題免費版已經很好用了,上一篇有些果 Blocksy 主題免費版功能,想要了解免費版的功能介紹可以參考Blocksy 主題:超多功能並輕量的 WordPress 佈景主題,免費版有些功能可能還不夠你使用,因此你可以考慮使用 Blocksy Pro 主題進階版,Blocksy Pro 主題進階版可以讓 Blocksy 免費版的功能更加完美,如果你是進階使用者,那麼肯定要來試試看2021年WordPress最推薦的佈景主題Blocksy,用過這個主題絕對不會讓你失望,透過我們這篇教學,讓你可以了解更多 Blocksy Pro 主題進階功能,可以帶給你什麼,讓你思考是否有需要購買。
Blocksy Pro 主題價格
Blocksy 主題免費版可以從WordPress 後台佈景主題直接下載,當你安裝好免費版後並啟用,要如何開啟安裝Blocksy Pro 之外掛,首先到外觀 > Blocksy > 往下拉即會看到Blocksy Companion 此外掛,下載外掛並啟用,即可享有免費版的擴充套件,再Free vs Pro 可以看到免費與進階版的功能比較,你可以在此比較決定是否需要購買,如要使用其他進階版的擴充套件與其他進階功能,那麼就需要付費購買進階版。
| Blocksy Pro | 個人 | 專業 | 仲介 |
|---|---|---|---|
| 站點數量 | 1 | 5 | 無限 |
| 年度價格 | 49美金(約1421台幣) | 69美金 (約2001台幣) | 99美金 (約2871台幣) |
| 終生價格 | 149美金 (約4321台幣) | 199美金 (約5771台幣) | 299美金 (約8671台幣) |
你可以依照你的需求再進行選擇要購買哪一個方案,當然你也可以跟其他同類型之佈景主題做比較再選擇,像是Astra、kadencewp、OceanWP、GeneratePress 進行比較再做選擇購買。我是購買仲介終生版,因為時常在架設網站,所以用這個對我來說會比較划算,可以直接在網站上購買。
Blocksy Pro 主題安裝教學
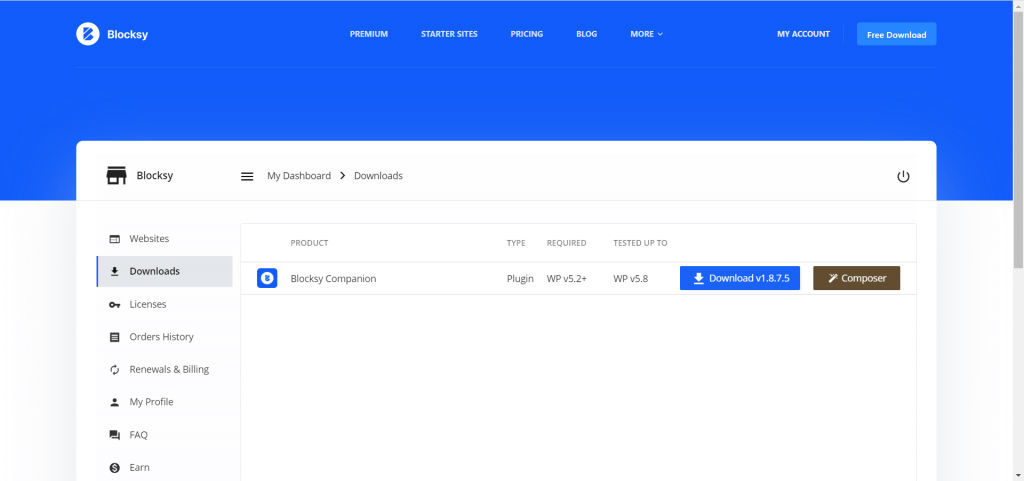
如果你從WordPress後台安裝Blocksy Companion,那是沒辦法進行安裝Blocksy Pro 主題進階版,你要從Blocksy 官方網站購買Blocksy Companion 外掛後,登入到Blcoksy 官方網站後台,即可以下載Blocksy Companion 外掛,並附有License key。

到WordPress 後台 > 外掛 > 安裝外掛 > 上傳外掛 > 選擇檔案 > Blocksy Companion 外掛 ,按下立即安裝後再啟動,並輸入序號後即可使用。
Blocksy Pro 主題進階功能介紹
在上一篇已經為你介紹過Blocksy 主題免費版功能介紹,這一篇為你介紹Blocksy Pro 主題進階版功能,Blocksy Pro 主題進階版又多了那些功能呢,以下會為你介紹進階版所增加的功能,讓你思考是否值得購買Blocksy Pro 主題進階版。
Blocksy Pro 主題功能概述
- 關懷與支持
- 加強版的導覽列建構器
- 高級選單
- 加強版頁尾建構器
- 頁腳進階元件
- 自訂義側邊欄
- 進階鉤子系統
- 白色標籤
- 自訂義字體
- Adobe Typekit字體
- 本地Google字體
- 自訂義代碼
- 額外文章類型
- 捷徑欄
以上這些功能都是Blocksy Pro 主題所提供的進階功能,以下為你介紹詳細功能。
關懷與支持
這是Blocksy Pro 主題最棒的功能了,因為有兩個非常專業的Blocksy 網站開發人員為你解說Bloclsy 所有的問題,而且非常專業,如果有需要可以加入Blocksy Facebook社團,你的問題可以很快的獲得他們的回應。
你也可以到Blocksy 官方網站的支持、知識庫或是影片教學進行深度學習,在支持頁面你所提交問題,24小時內專業的網站開發人員回覆您的詢問。
你覺得Blocksy 主題還缺了點什麼,那麼你可以提出功能要求,官方或許會考慮你的功能要求提案為網站進行功能升級。

Blocksy 加強版的導覽列建構器
導覽列進階元件
Blocksy Pro 主題提供了加強版的導覽列建構器,建構器多了幾項新的元件,聯絡人元件、分隔線、語言切換器(要安裝多語系外掛才會呈現)、小工具、搜尋框對於常用以上幾種元件的使用者來說很方便。
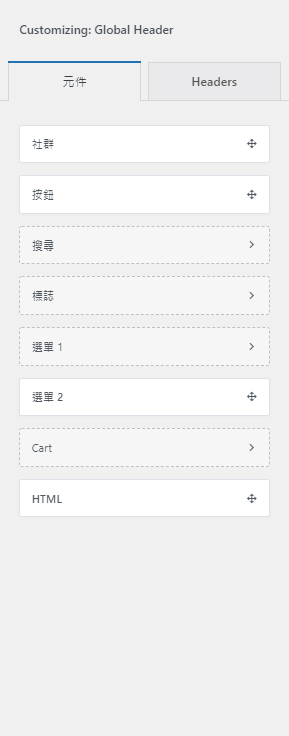
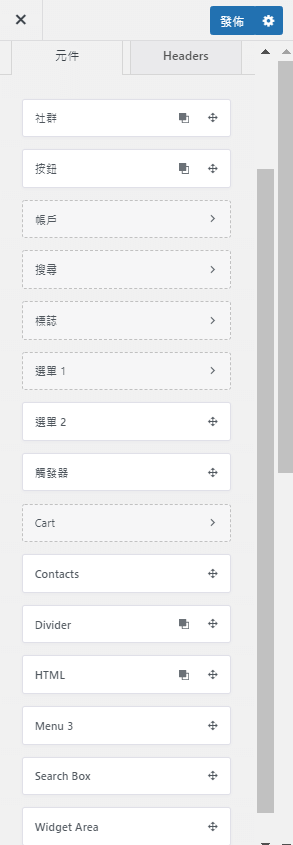
從左圖可以看到免費版只提供社群、按鈕、搜尋、Logo、選單1與2、購物車、HTML之元件。右圖為Blocksy Pro 進階版所提供之功能,帳號、觸發選單、聯絡人、分隔線、HTML、選單3、搜尋框、小工具,還有個很棒的功能就是複製元件功能,你在元件上有看到一個複製的按鈕,按下去就會自動多複製一個相同的元件,在免費版你只能有一個按鈕,但有這個複製按鈕,那麼你可以在頁面上呈現兩個按鈕。


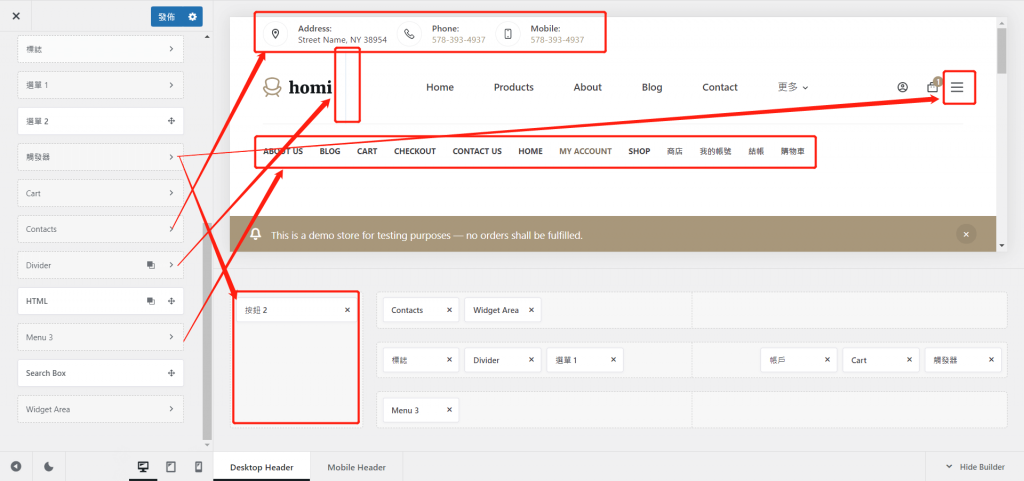
這張圖是大概讓你了解在Blocksy Pro 主題進階版怎麼使用頁首元件,在這裡我覺得觸發選單很方便,如果選單有兩個,又有太多選擇,可以把一些選項放置在這裡。

多個導覽列
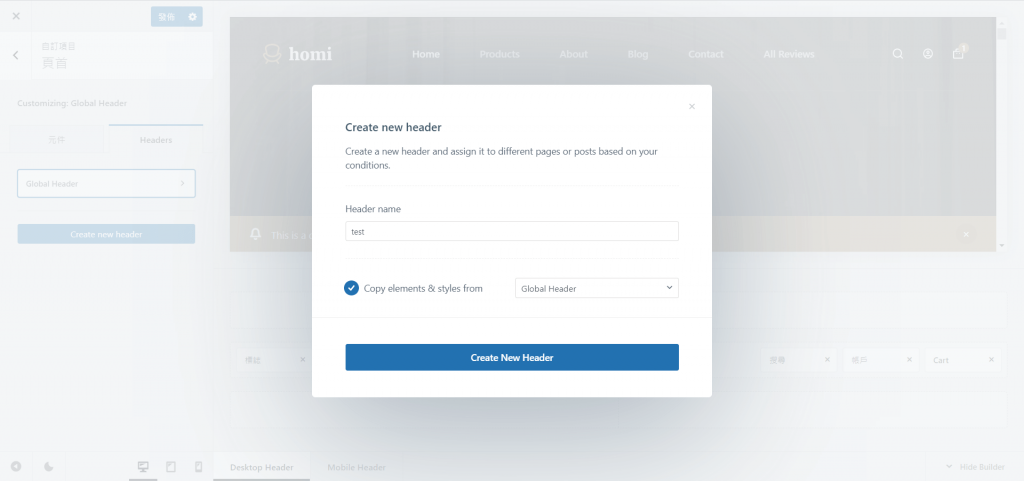
多個導覽列個意思是說,正常來講導覽列只會有一個,每個頁面都是會是相同的導覽列,如果要做到不同頁面有導覽列,過去的做法大多是會使用頁面編輯器,像是Elementor Pro 專業版就可以架設多個頁首,可以控制不同頁面顯示不同的導覽列,在Blocksy Pro 主題進階版也提供了此功能,對於一些使用者來說這是非常方便的功能,直接可以在主題設定導覽列的顯示頁面,如果你想要在不同頁面顯示不同的選單,那這個功能就很適合你。

高級選單
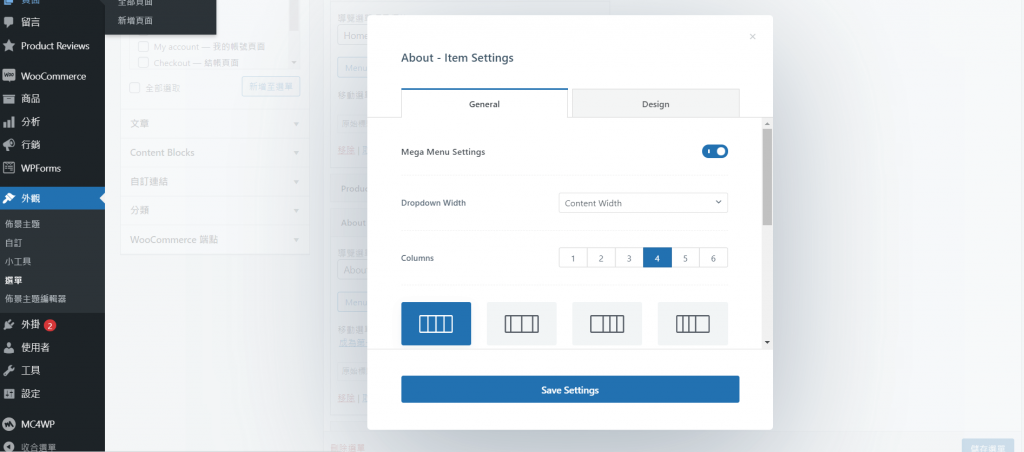
Blocksy Pro 主題進階版為你提供高級選單,要使用高級選單請到WordPress 後台 > Blocksy > Extensions > Pro Extensions > Advanced Menu > Activate 啟用後,再到WordPress 後台 > 外觀 > 選單 ,在選單中建立選單,將頁面放置在選單結構中,點選倒三角形按鈕,你會看到Menu Item Settings,開啟Mega Menu Settings,接著可以依照你的想要呈顯的方式去決定怎麼設定這個選單。

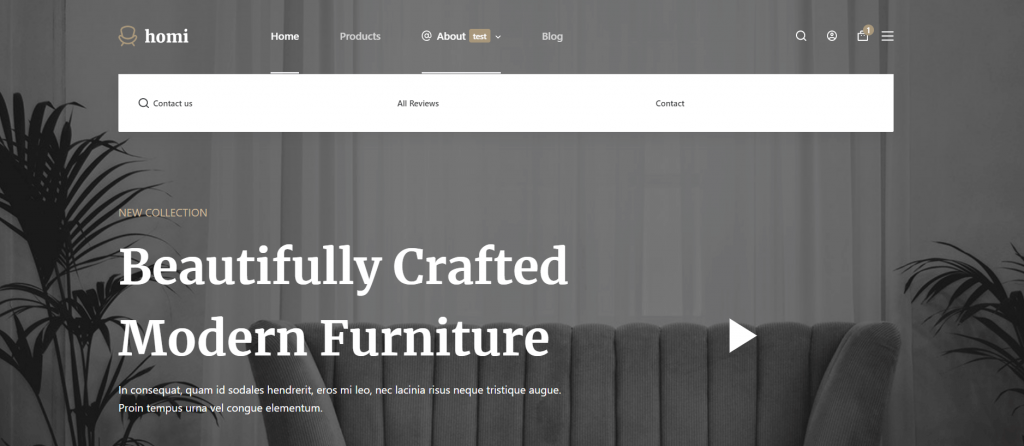
下圖就是用高級選單所做出來的效果,你也可以在選單前面加上你的圖標,在後方可以增加文字標籤,如果選項多可以使用這個功能,不須特別安裝其他外掛。

加強版頁尾建構器
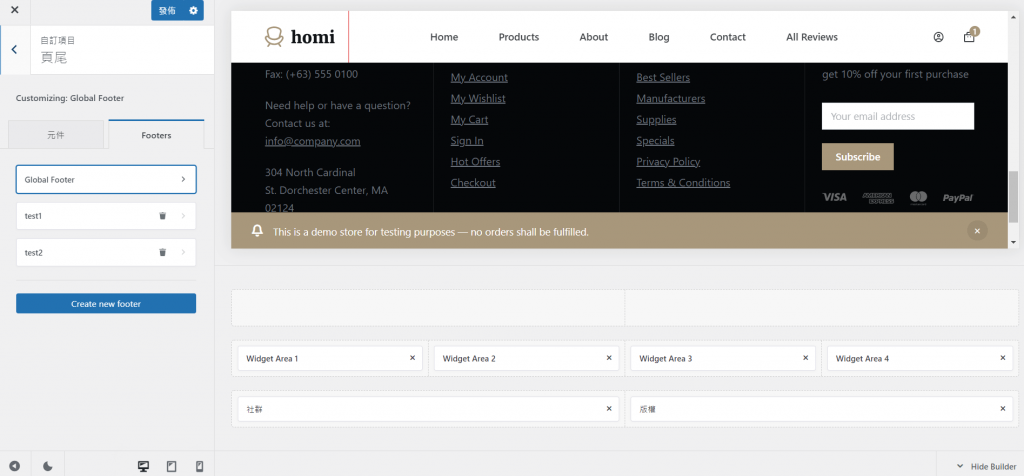
Blocksy Pro 主題進階版所提供的頁尾建構器與頁首的操作方式相同,在元件操作同樣可以複製元件,也可以多頁面使用不同的頁尾導覽列,選擇Page ID 將你想要的頁面呈現不同的頁面頁尾。
Blocksy Pro 在頁首與頁尾的建構器中我覺得非常實用,基本上需要你需要建構的要求都已經符合,而且操作上很直覺,很值得推薦。

自訂義資訊欄(側邊欄)
要使用自訂義資訊欄(側邊欄),請到WordPress後台 > Blocksy > Extensions > Multiple Sidebars 多個資訊欄,在按Activate 啟用即可使用。
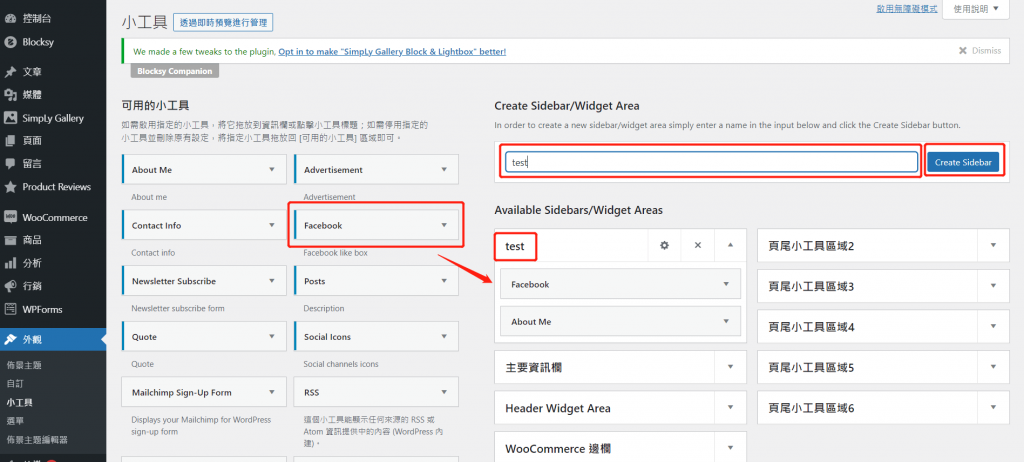
啟用後到WordPress後台 > 外觀 > 小工具,即可看到Create Sidebar/Widget Area,再新增你的資訊欄名稱,創建資訊欄即可 。

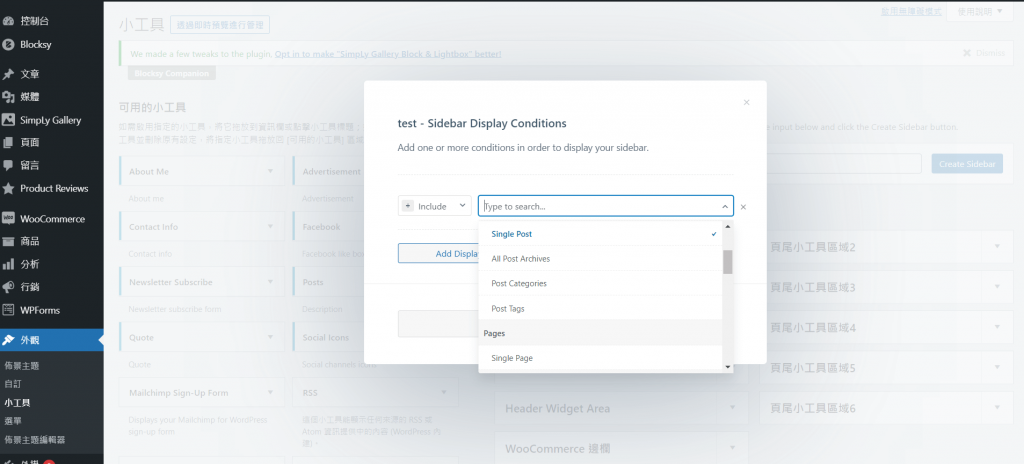
在你新增的資訊欄點選Siderbar settings 資訊欄設定,此設定可以顯示說你要在那些頁面跳出此資訊欄,譬如說你要在文章跳出此資訊欄,那你只要選擇Single post,這樣所有的文章都會顯示此資訊欄,依據你的顯示條件去做設定。

進階鉤子系統
在其他主題也有類似功能,像是GeneratePress的Elements,可能有使用過的人會了解,Blocksy Pro 主題進階版可以輕易地在你想要的頁面、頁尾、頁首插入你自訂義的內容區塊,可以在任何位置顯示,設定過期時間,在時間內顯示其內容塊,如果你要做客製化的頁首或頁尾也可以用此去製作。
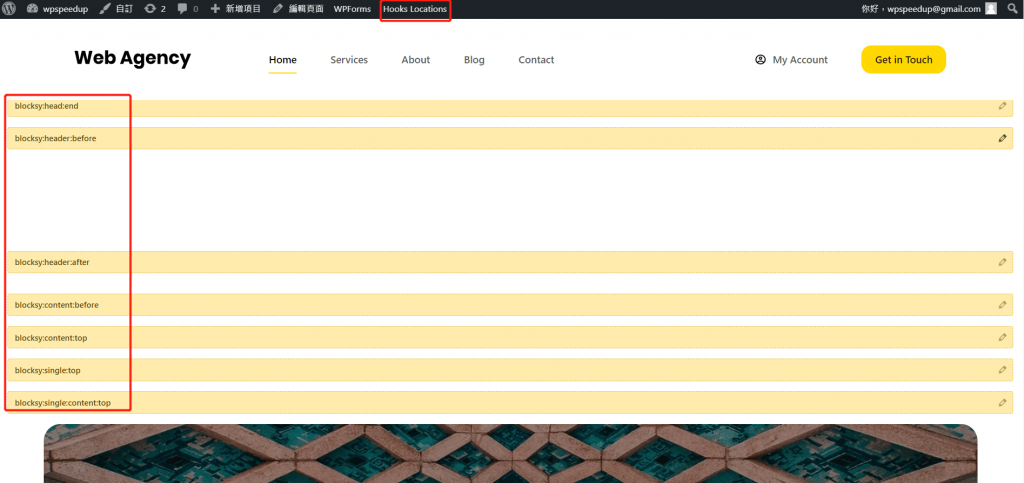
在前端點選Hooks Locations > Show Theme Hooks > 選擇你要放置Hook 的位置,點選筆圖標即可編輯。

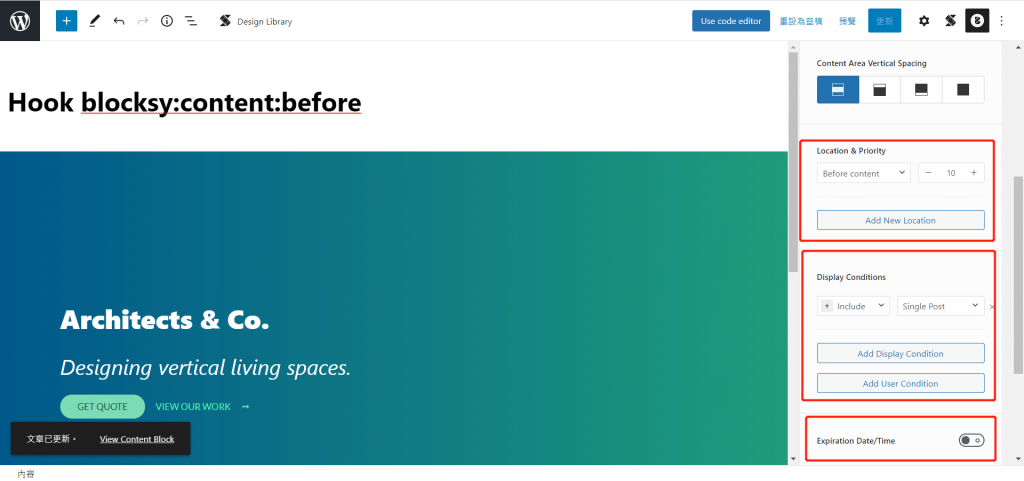
譬如說我在Hook blocksy:content:before 這個位置使用Hook,那麼我會設定顯示條件,在這裡我設定顯示條件在文章會出現。

那麼你在文章就會看到,其他頁面並不會顯示,對於進階使用者來說這個功能很方便,可以客製化一些小功能讓你可以放在不同的地方。

也可以從WordPress 後台 > Blocksy > Content Blocks > Add New > New Content Block ,從此新增你想要的內容塊,這裡有幾種內容塊可以使用,自訂義內容/鉤子、彈出視窗、404頁面、頁首、頁尾,
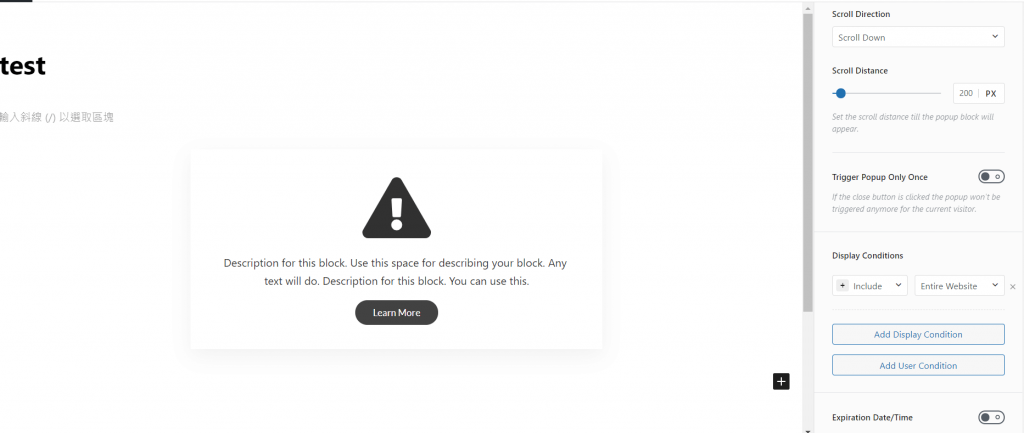
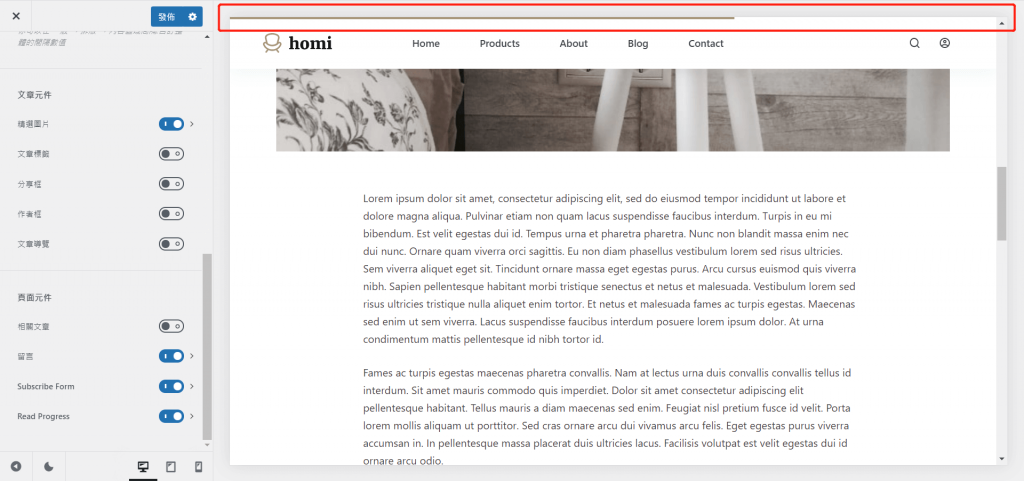
這邊我新增了一個彈出視窗,設計一個圖片與文字訊息,選擇Popup Position 彈出位置,Popup Size 彈出大小,Popup Animation彈出動畫,Trigger Condition觸發條件,我想要在往下捲動出現,所以我選擇On Scroll,
這邊我新增了一個彈出視窗,設計一個圖片與文字訊息,選擇Popup Position 彈出位置,Popup Size 彈出大小,Popup Animation 彈出動畫,Trigger Condition 觸發條件,我想要在往下捲動出現,所以我選擇On Scroll,Trigger Popup Only Once 只彈出一次,Display Conditions 顯示條件,看你想要在哪個頁面跳出彈出視窗,Expiration Date/Time 到期日期/時間,是否有時間限制,依據你的需求去做設定,設定很簡單,也不需要額外再安裝其他的彈出視窗。

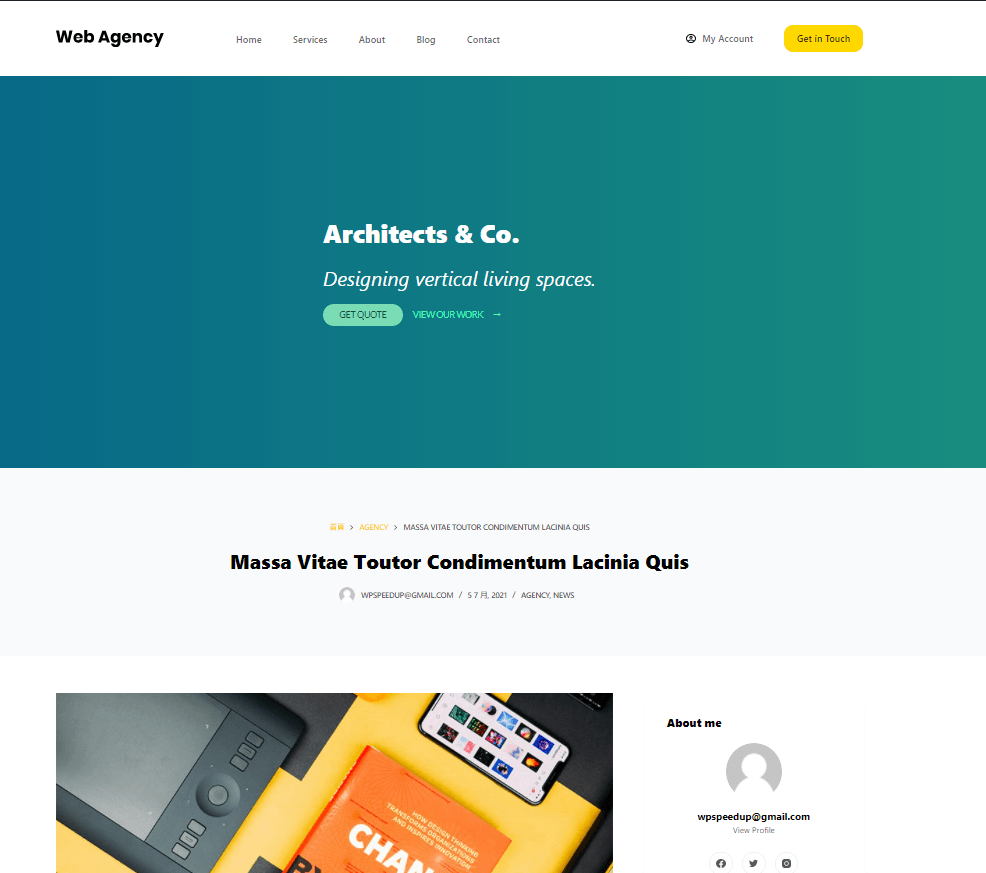
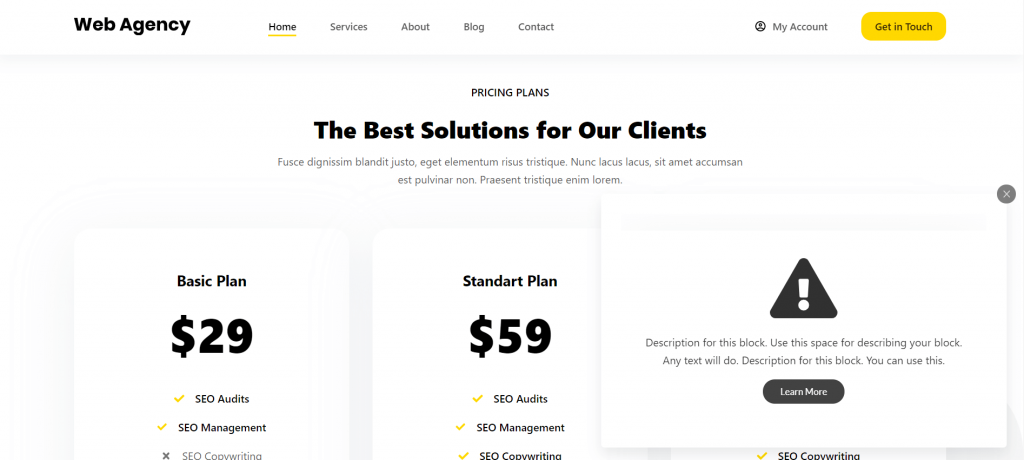
依據我的條件設定,當我瀏覽網站在往下捲動時即會跳出彈出視窗,我有設定Trigger Popup Only Once 只彈出一次 ,因此只有瀏覽一個頁面會出現,關閉後其他頁面不會再出現一次,如果跳出來太多次有時候使用者會覺得很厭煩,對於使用者體驗是扣分的行為。

白色標籤
對於網頁設計公司或是網頁設計接案者來說,白色標籤是一個非常實用的功能,會有這個功能需要購買仲介版本才會提供此功能,Blocksy Pro開發者對於仲介版本的自由權限很高。
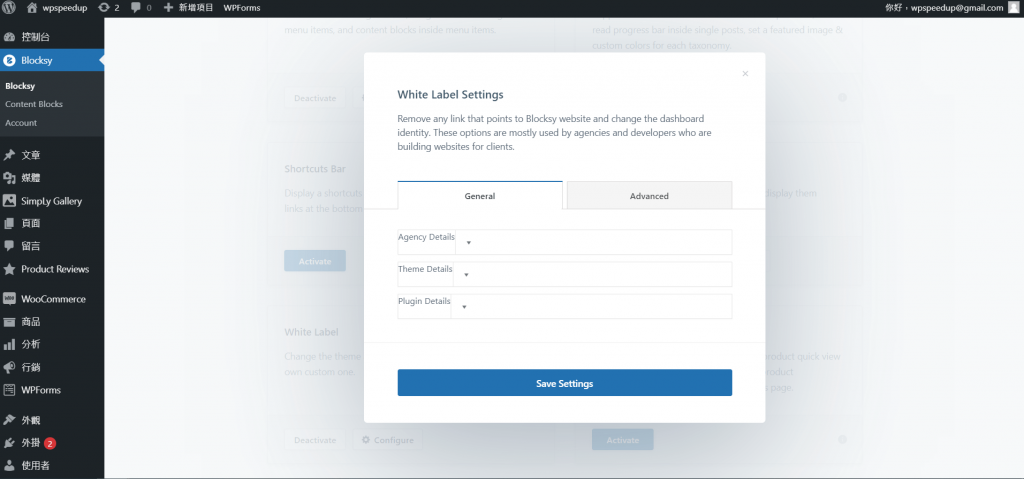
要開啟此功能可以從WordPress 後台 > Blocksy > Extensions > Pro Extensions > White Label > Activate,啟動後按Configue 即可將你的原始品牌設定改變為你的專屬品牌。

原本在後台的Blocksy 選項變成我的網站名稱,對於接案者或網頁設計公司來說這是很棒的功能。

Blocksy Pro 進階字體功能
自訂義字體
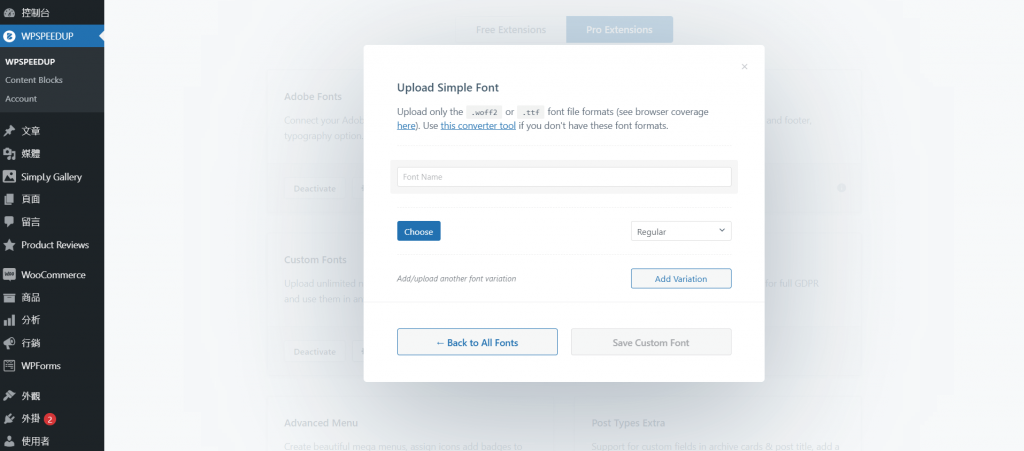
對於想在網站上使用自己想要的字體,Blocksy Pro 主題進階版可以使用此功能,網站的文字會依照你的字體而呈現。
從WordPress 後台 >Blocksy > Extensions > Pro Extensions > Custom Fonts > Activate ,即可啟用自訂義字體。
然後再將你想要的字體上傳即可。

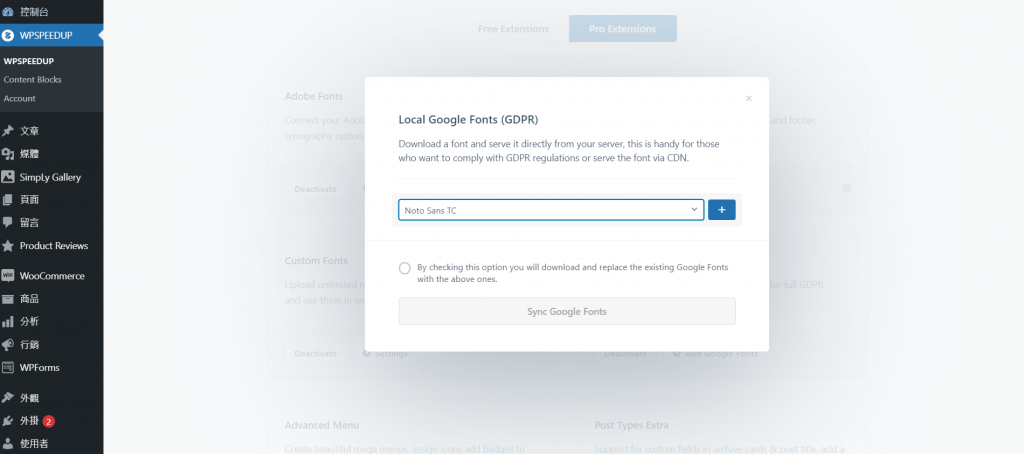
本地Google 字體
Google 字體是一個非常不錯的功能,通常Google 字體你都需要連上Google的伺服器去加載,如果你用開發者狀態去看的話,你會發現拖累網站速度很大一部分都是因為Google 字體在加載,造成網站速度變慢。
透過Blocksy Pro 主題此功能,你可以將這些字體儲存在自己的伺服器,這樣可以減少對外部的請求,減少了請求這樣網站的速度會變快,我使用了此功能在測速下差了快10分,對於網站速度很在意者,推薦安裝。
要怎麼開啟此功能呢?你只需要從WordPress 後台 >Blocksy > Extensions > Pro Extensions > Local Google Fonts > Activate ,啟動後選擇你想要的字體即可啟用成功,啟用後可以到Google PageSpeed Insights 去測試看看馬上可以看到網站加速。

Adobe 字體
有些人不喜歡Google 字體,因此可以選擇Adobe 所提供的字體服務,Blocksy Pro 主題進階版提供很簡單的與Adobe的串接方式,想要使用此功能首先要到Adobe開立一個帳號,然後到 WordPress 後台 >Blocksy > Extensions > Pro Extensions > Adobe Fonts > Activate ,啟用後在按Add/Edit Fonts,再將你在Adobe申請的Project ID貼上,即可使用。
自訂義代碼
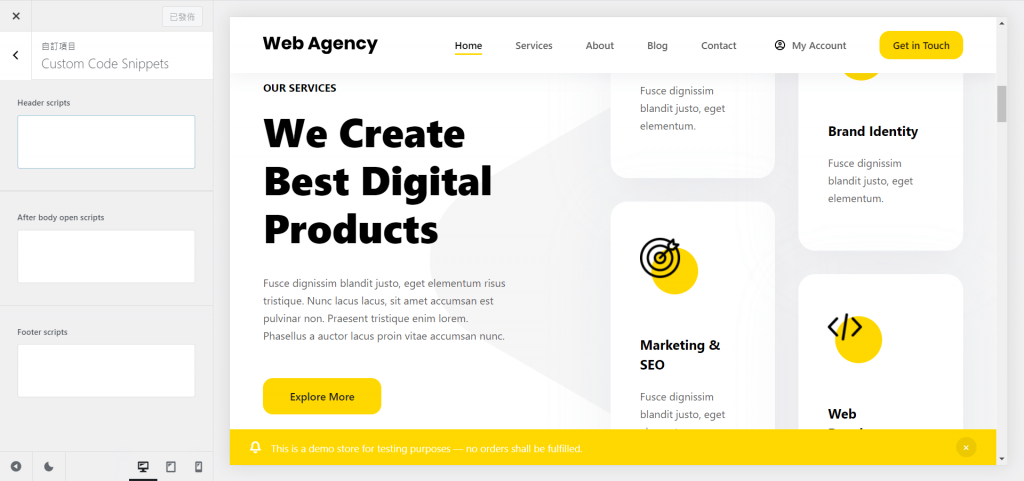
你如果想要在Blocksy Pro 主題上加些CSS或是JavaScript代碼,過去我都常用Insert Headers and Footers此外掛,但Blocksy Pro 主題進階版有了自訂義代碼功能後對於常用此功能,真的很方便。
先從 WordPress 後台 >Blocksy > Extensions > Pro Extensions > Custom Code Snippets > Activate 啟用後即可使用。
在從外觀 > 自訂 > 擴充模組 > Custom Code Snippets ,即可將你的代碼放置這裡。

額外文章類型
要使用此功能要先從 WordPress 後台 > Blocksy > Extensions > Pro Extensions > Post Types Extra > Activate ,啟用後即可使用Post Types Extra。

閱讀進度條
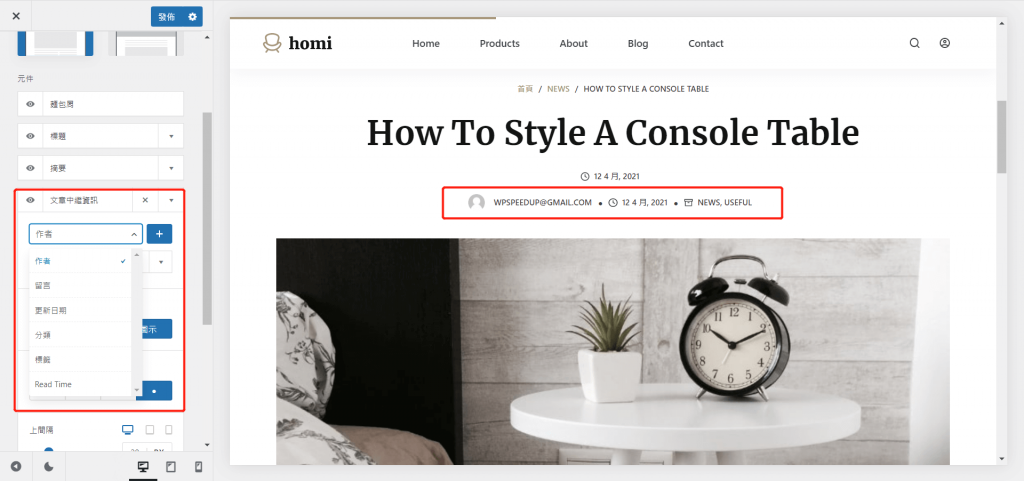
裝好Post Types Extra模組後,從WordPress後台 > 外觀 > 自訂> 內容類型 > 單一文章 > 元件 > Read Origress閱讀進度條,開啟即可在文章中使用。
自訂義字段集成
在文章標題中會有些固定像是日期、作者..等資訊,大部分的佈景主題想要修改此段落較為困難,不過Blocksy Pro 已經讓你可以自訂義此功能。

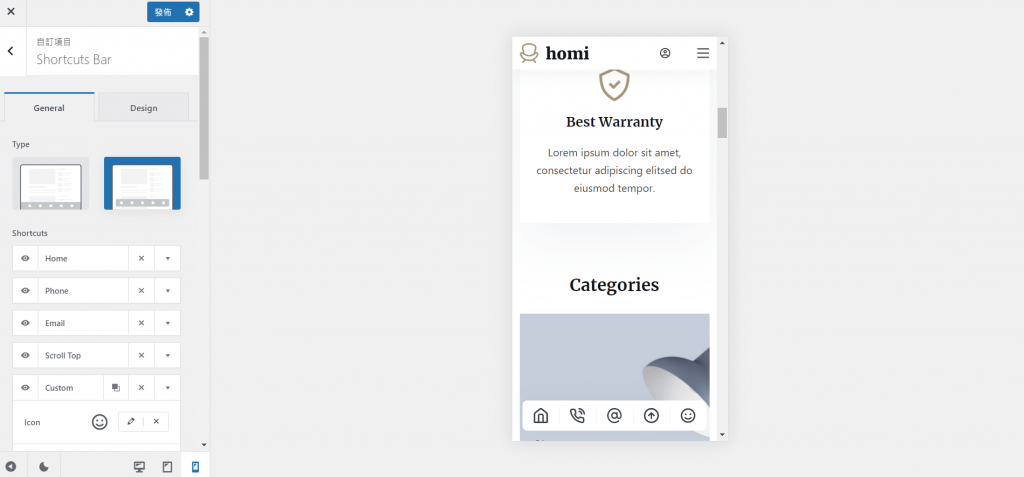
捷徑欄
要使用此功能要先從 WordPress 後台 > Blocksy > Extensions > Pro Extensions > Shortcuts Bar > Activate ,啟用後即可使用Shortcuts Bar。
裝好 Shortcuts Bar 模組後,從WordPress後台 > 外觀 > 自訂> 擴充模組 > Shortcuts Bar ,總共提供兩種型式給你選擇,在Shortcuts捷徑選擇你要的選項,如有客製化需求選擇Customer,選擇你的圖標與網址即可使用

Blocksy Pro 主題電商進階功能介紹
Blocksy Pro 主題Wocommerce 功能其實已經支援得很完整了,不過進階版多了幾項實用功能,對於使用者來說會有更棒的購物體驗。
Blocksy Pro 電商進階功能概述
要開啟Blocksy Pro 電商功能要啟動擴充模組,先到WordPress 後台 > Blocksy > Extensions > Pro Extensions > WooCommerce Extra> Activate ,啟用後即可使用Blocksy Pro 電商功能。
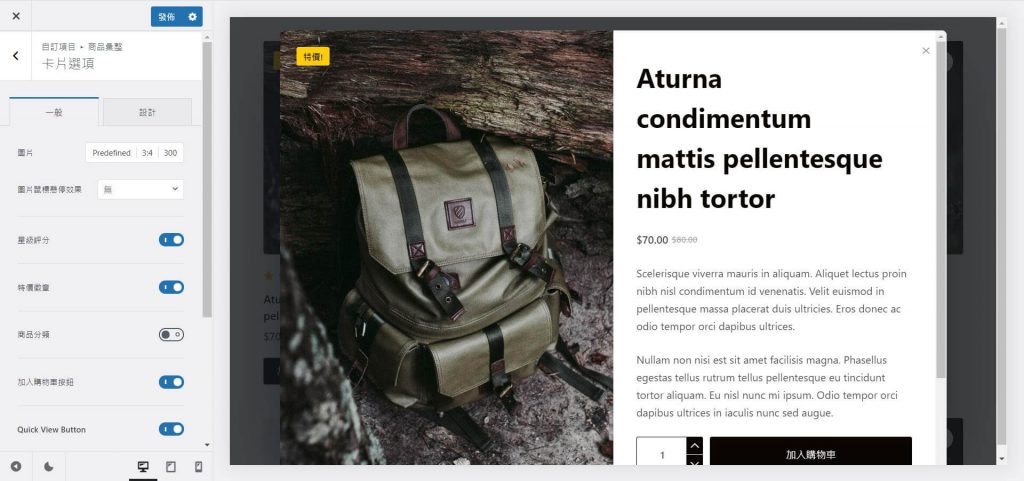
快速瀏覽
這個功能大部分的佈景主題都會有,就是點在商品類別頁面點選後即可快速預覽商品並加入購物車。
要怎麼開啟這功能呢,請先到 WordPress 後台 > 外觀 > 自訂 > WooCommerce > 商品彙整 > 卡片選項 > Quick View Button ,開啟後即可使用。

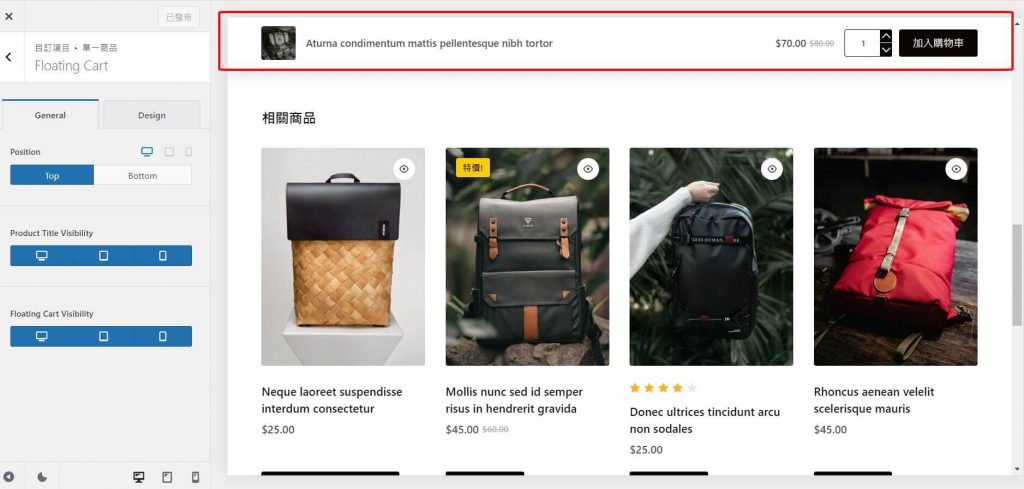
浮動購物車
當你在瀏覽商品頁面時,有個浮動購物車黏置在上方或是下方,你可以透過這個直接點選加入購物車,這樣消費者如有看到此選項會增加其購物體驗,增加銷售轉換率。
要使用此功能要到, WordPress 後台 > 外觀 > 自訂 > WooCommerce > 單一商品 > 頁面元件 > Floating Cart 開啟此功能。

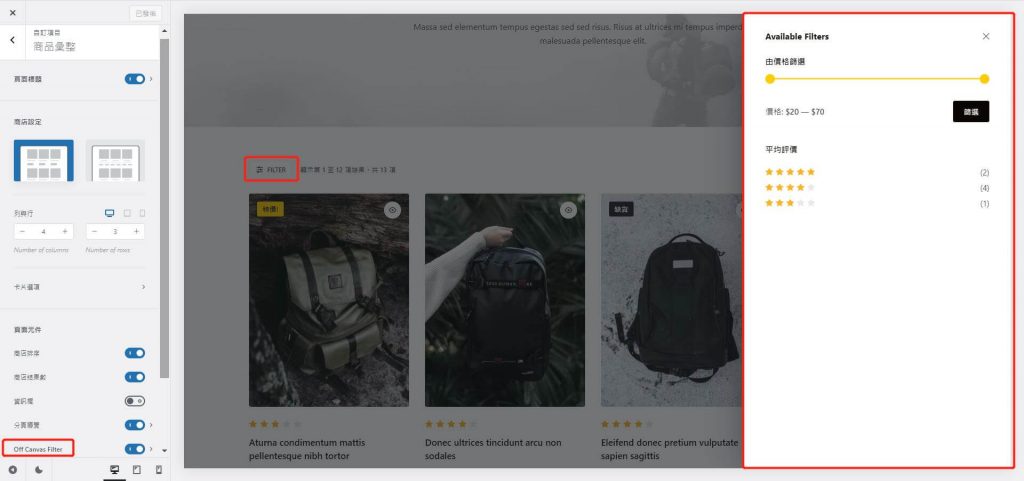
畫布過濾器
畫布過濾器的意思是說在商品彙整頁面中,可以依照你的條件去是篩選商品,透過Blocksy Pro 主題進階版的功能可以點選過濾器後,會跳出篩選的畫布,這樣可以不占版面空間。
要使用此功能要到, WordPress 後台 > 外觀 > 自訂 > WooCommerce > 商品彙整 > 頁面元件 > Off Canvas Filter 開啟此功能。

產品願望清單
當你想要購買,但還猶豫不決可以將你的商品先加入產品願望清單,這樣子如果你想要購買,下次在我的帳號裡你還可以看見此商品,增加你的商品轉換率與提高營業額,Blocksy Pro 主題進階版也提供此功能讓你可以有效讓客人留在網站進行購物。
WordPress 後台 > 外觀 > 自訂 > WooCommerce > 一般 > 產品願望清單 ,即可設定產品願望清單。
Show Wishlist For-是要給所有的使用者或是只有登入的使用者才會顯示產品願望清單。
Wish List Page-願往清單頁面,選擇你覺得最容易讓客戶可以記住這個產品願望清單的位置。
Display Wishlist Button On-商品彙整、產品頁面、快速瀏覽,只要有開啟這幾個地方都會顯示產品願望清單的圖標。
AJAX Add To Cart-在購物車旁邊增加產品願望清單圖標。
Blocksy Pro 主題進階版是否值得購買?
如果你是新手不一定需要購買,因為免費版大部分功能都已經有了,但如果想要架設較為專業的網站那是可以購買Blocksy Pro 主題進階版,一切都是依照你的需求,Blocksy Pro 主題最大的優點就是,此主題是用新的網路技術所製作,而開發者不斷一直開發新功能,對於常常架設網站的人來說這是一個很重要的訊息,佈景主題如果沒有持續更新,這樣你無法跟上最新的網路技術,對於主題使用來說是致命傷,因此在近期常看到許多WordPress網站接案者或是網站設計公司都在淘汰舊有的主題,改為使用新技術的佈景主題架構,這也是好消息,讓更好的產品可以讓更多人使用。同樣的Blocksy 也不是沒有缺點,我覺得最大的缺點就是風格模板太少了,對於想要快速導入風格模板的人來說這不是個好消息,但如果你不在意這一點的話,那我還強力推薦你使用Blocksy 主題,如果需要購買Blocksy Pro 主題進階版,可以透過以下連結進行購買。





請問Blocksy是不是免費的版本就沒有側邊欄呢?
因為我剛自學wordpress,這方面的知識不是很了解!
Blocksy 免費版也有資訊欄喔,請在WordPress 後台>自訂>看您要在哪開啟資訊欄,如Blog分類,將資訊欄開啟後,到小工具將你想要的功能放進去即可。如果沒有看到小工具,也可以到 WordPress 後台之外觀>小工具,加入您想要的功能。