每年都有數千款新的 WordPress 主題,在2021年有兩款 WordPress 主題受到矚目,一款是 Kadence 主題,另外一款是 Blocksy 主題,這兩款主題為什麼在這一年度很受到使用者歡迎呢?
這兩款 WordPress 主題都是最新的網路技術所設計而成的,具有操作直覺化、主題輕量化,在免費版都已經提供了很多其他主題付費版才有的功能,對於新手來說是非常值得使用的。
在上一篇主題我們已經為你介紹過 Blocksy 主題,這篇主題主要還是要介紹 Kadence 主題 , 讓我為你詳細介紹 kadencewpkadencewpKadence 主題 的所有功能與 WordPress 架設網站教學。
Kadence 主題是什麼
Kadence 是一款多功能有輕量的主題,在2021年佈景主題市場中開是嶄露頭角,下載量急速攀升, Kadence 可以免費下載,並有購買專業版。
Kadence 此主題操作上非常直覺,都是用拖曳的方式進行操作,可以快速地架設你的網站。
除了 Kadence 主題外,提供了一款名為 Kadence Blocks 免費區塊編輯器外掛,當然也有提供 Kadence Blocks 專業版,你可以透過此區塊編輯器進行頁面編輯。
在 Kadence 主題免費版相較 Blocksy 主題最大的不同就是,在 Kadence 主題提供更多的免費主題模板,對於新手來說肯定有更大的幫助。
容易上手的 Kadence 主題
接著我開始為你介紹與教學操作 Kadence 主題,帶你一步一步的了解 Kadence 主題的操作方式與細節操作。
安裝 Kadence 主題
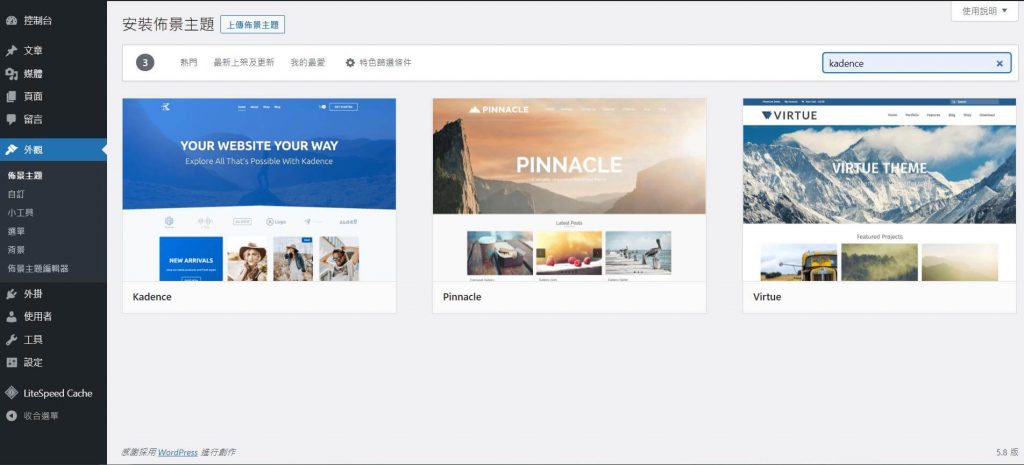
在 WordPress 後台 > 佈景主題 > 安裝佈景主題 > 搜尋 Kadence > 安裝 Kadence > 啟用

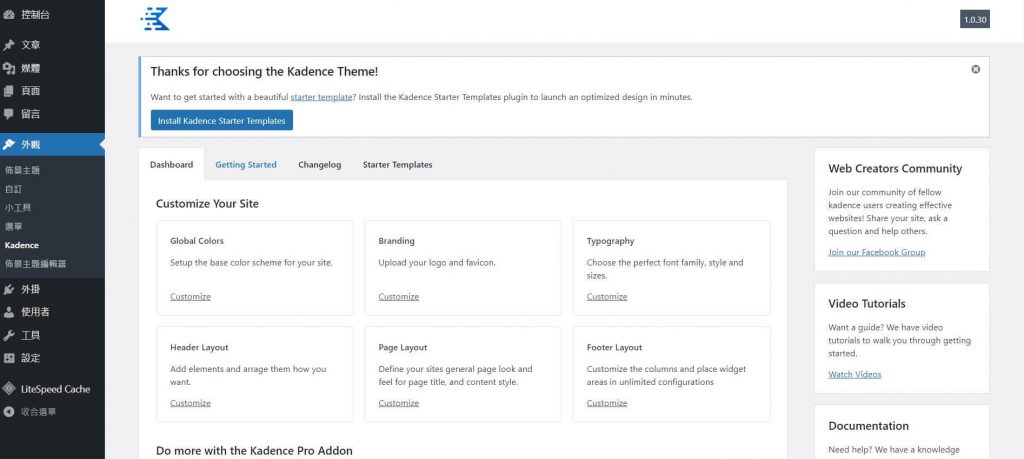
啟用後即可在 外觀 > Kadence ,即可看到 Kadence 主題之後台。
Kadence 主題模板安裝
點選 Starter Templates > Install Kadence Starter Templates 進行主題模板安裝

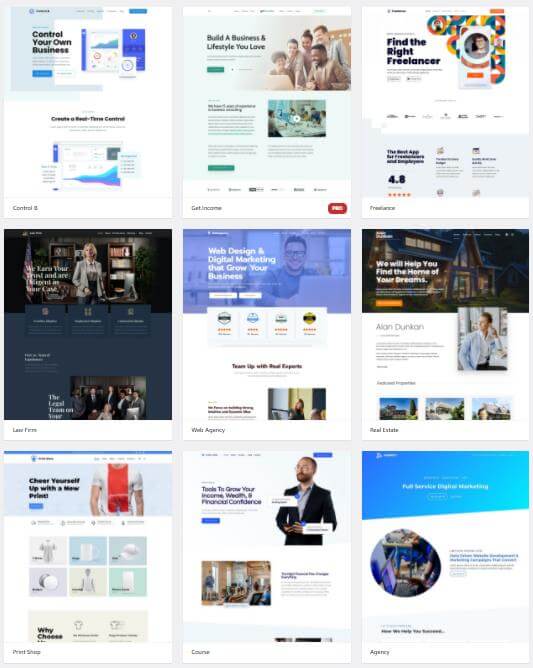
免費版的 Kandence 主題提供許多模板區分成兩種編輯器:
Gutenberg 區塊編輯器: 15款主題模板
Elementor 頁面編輯器: 10款主題模板
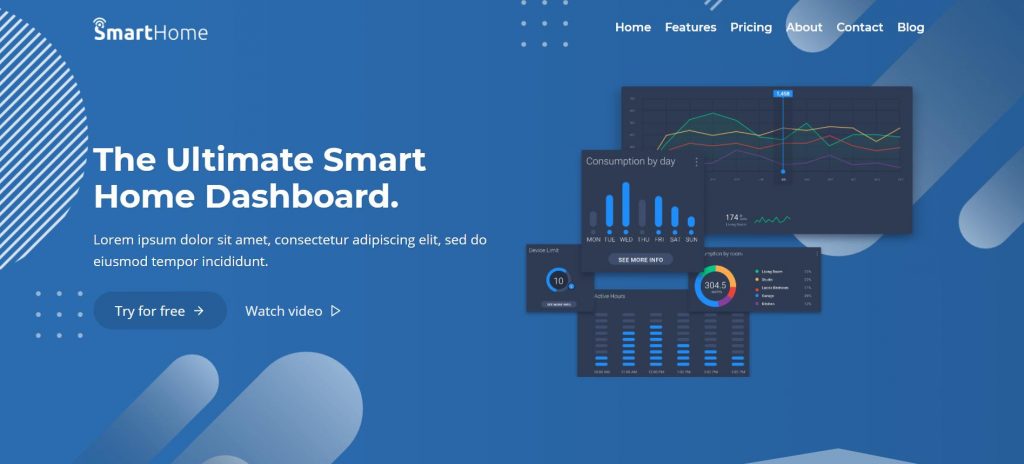
相較之下比 Blokcksy 多了12款主題模板,點選一款你喜歡的風格設計模板,進行導入模板。

在導入時有幾個功能很棒
Optional: Change Color Scheme 更改模板配色 : 可以依照你的形象與視覺直接近選配色選,你不用在考慮怎麼進行配色。
Optional: Change Font Family 更改字體系列 : 可以直接更改所有字體系列。
在這裡你可以選擇導入 Single Page 只有首頁或是導入 Full Site 所有頁面。
再導入的過程中也會將 Kandence Block 區塊編輯器做安裝動作,
導入結束後你即可查看你的主題模板網站,

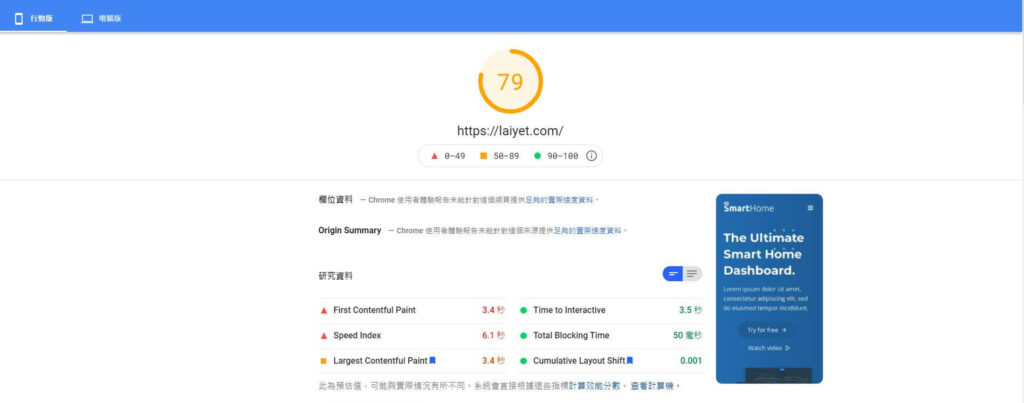
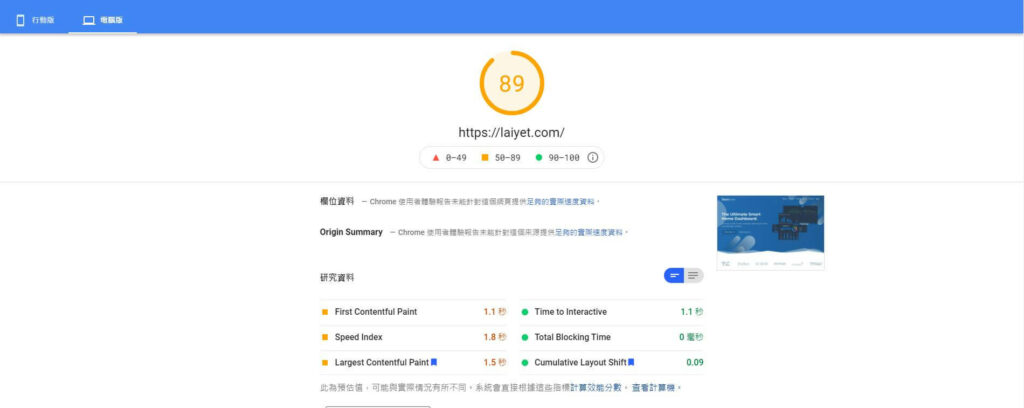
導入模板後,測試一下網站速度,在沒有安裝任何快取外掛、優化外掛和圖片外掛下,使用 Google PageSpeed Insights 進行測速,在手機板分數79分,電腦版分數89分。
在沒有安裝任何外掛的狀態下,這樣的分數已經很滿意了。
Kadence 主題外觀自訂
一個主題的好壞那就要看主題外觀自訂功能的多寡與操作的難易度,有些主題功能太多造成操作上很不直覺,或功能上有缺失,對於使用者來說,好的使用體驗是非常值得加分的。
Kadence 主題是值得認可的,在許多專業 WordPress 的評測中也可以看到對於 Kadence 的推崇,接著我們可以為你詳細介紹 Kadence 主題的詳細功能。
Kadence 主題並未有中文化,因此對於使用者來說會較吃力點,這裡可會為你解釋所有的功能。
要進行主題自訂,先進入 WordPress 後台 > 外觀 > 自訂 ,即可以進入到自訂功能,
Kadence 主題自訂分類為:
- General 一般
- Header 頁首
- Footer 頁尾
- Page Layput 頁面佈局
- Blog Posts 部落格發文
- Search Results 搜尋結果
- Site Identity 站點標誌
- 選單
- 小工具
- 首頁設定
- 附加的 CSS
- Import/Export 導入/導出

General 一般
在 General 一般的選項中又分為以下項目

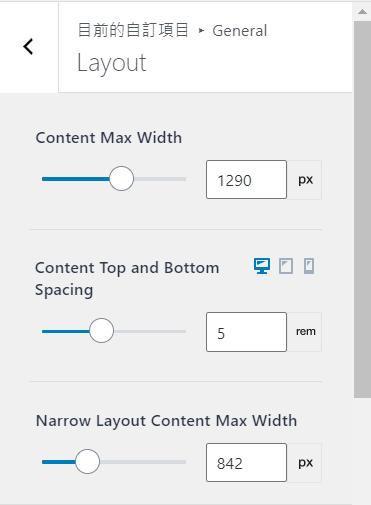
Layout 佈局
Content Max Width -內容最大寬度,內容可呈現的寬度範圍,可進行調整大小。
Content Top and Bottom Spacing – 單篇文章內容頂部和底部間距。
Narrow Layout Content Max Width -單篇文章內容最大寬度。
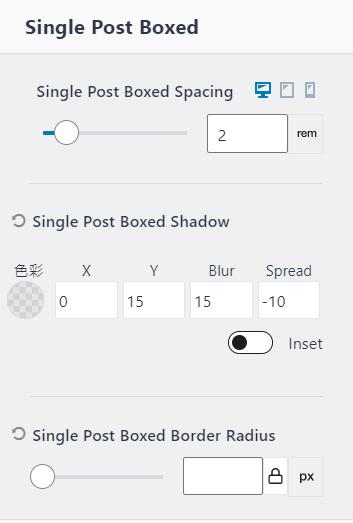
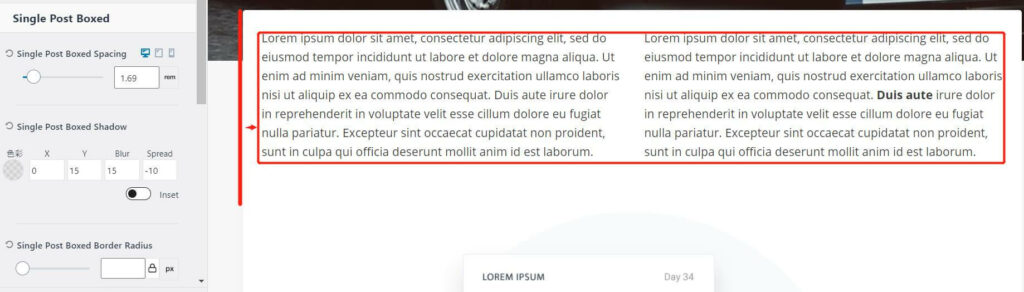
Single Post Boxed 單篇文章盒子
Single Post Boxed Spacing – 單篇文章盒子間距調整。

Single Post Boxed Shadow – 單篇文章盒子陰影。
Single Post Boxed Border Radius – 單篇文章盒子邊框半徑。
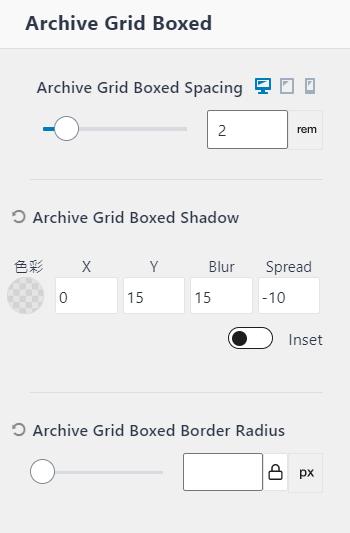
Archive Grid Boxed
Archive Grid Boxed Spacing -類似文章網格間距。
Archive Grid Boxed Shadow – 類似文章網格陰影。
Archive Grid Boxed Border Radius – 類似文章網格邊框半徑。
Sidebar 側邊攔
Sidebar Width –資訊欄寬度
Widget Spacing – 小工具間距
Enable Sticky Sidebar – 啟動黏住資訊欄
如要讓頁面或文章有資訊欄功能請至 Page Layout 或 Blog Layput ,在 Default Post Layput 選擇有資訊欄之型式。
Colors 顏色
在 Kadnece 主題有個很棒的功能,那就是全局顏色,主題有提供幾個常用色系,你可從這裡快速選擇,或是直接在這邊設定,這樣整個網站的顏色都可以透過這個設定而進行改變,很多舊款主題都沒有此功能,因此這個功能對於架設網站來說會非常便利。
Backgrounds 背景
Site Background – 網站的背景顏色,也可以自行設定圖片。
Content Background -內容背景,這指的是單篇文章盒子裡面的背景顏色。
Title Above Content Background – 標題高於內容的背景顏色。
Title Above Content Overlay Color – 標題高於內容的覆蓋顏色。
Content Links 內容連結
Link Style – 連結的型式。
Links Color – 連結顏色。
Buttons 按鈕
按鈕的文字顏色、按鈕的背景、按鈕的邊框寬度與顏色,這裡的按鈕改變是制定整個網站的按鈕樣式。
Typography 字型
要改所有主題上的字型與字體大小可以在此統一設定。
Scroll To Top 滾到到頂部
開啟後可以在每個頁面上會出現一個向上的按鈕,讓你可以返回網頁的頂部
404 Page Layout 404頁面佈局
當網站連結錯誤或此頁面無法使用,會跳出404頁面,Kandence 主題提供5種404頁面佈局型式,比較特別的是在這個404頁面佈局可以使用資訊欄,大多數主題都無此功能。
Comments 評論
將評論輸入移至評論列表上方。
Breadcrumbs 麵包屑
麵包屑的功能對於使用者或是使用者引擎來說可以很快速地了解此頁面的層級,對於搜尋引擎來可以增加判斷的速度讓爬蟲可以快速的了解你的網站架構。
Social Links 社交連結
提供串接多種熱門的社交連結,像是 Facebook 、YouTube、Instagram…等。
Performance 性能
在本地加載 Google 字體,本地字體意思是說你不需要去連接 Google 字體,而此字體已經儲存在你的伺服器,這樣會減少第三方請求,可以加速網站速度。
這裡你可以開啟 Load Google Fonts Locally 在本地加載 Google 字體、 Preload Local Fonts 預加載本地字體與 Enable CSS Preload 啟用 CSS 預加載。
Header 頁首
頁首就是選單, Kandence 免費版就已經提供很強大的頁首功能,操作方式跟其他主題差異不大,優點是跟 Blocsky 主題一樣使用上很直覺。
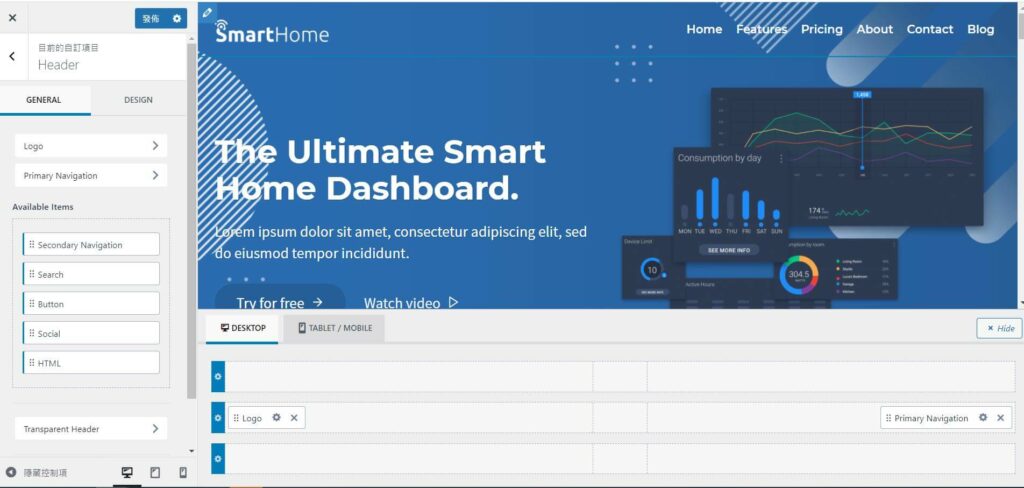
在頁首分為 Top Row 頂部欄、Main Row 主要欄、Bottom Row 底部欄,只要將你想要放置的元件拖曳過去即可呈現,位置可以隨您想放置的位置而調動。。

Logo
Logo 設定,更換你的 Logo到網站上, Logo Max Width 調整 Logo 大小,這裡有提供多種 Logo 排列型式。
Site Identity 設定你的瀏覽器上的圖片。
Available Items 可用元件
在頁首有提供5種元件可以使用:
Transparent Header 透明標題
Enable Transparent Header? 如果您要開啟透明標題請打勾,通常此功能都放置在首頁,頁首會呈現透明度,不會遮住底部圖案。
Sticky Header 黏性頁首
當你往下捲動網頁時,你的頂部欄或是主要欄可以選擇黏住,滑動時還會呈現,在這裡你可以選擇哪種欄黏住頁首。
Footer 頁尾
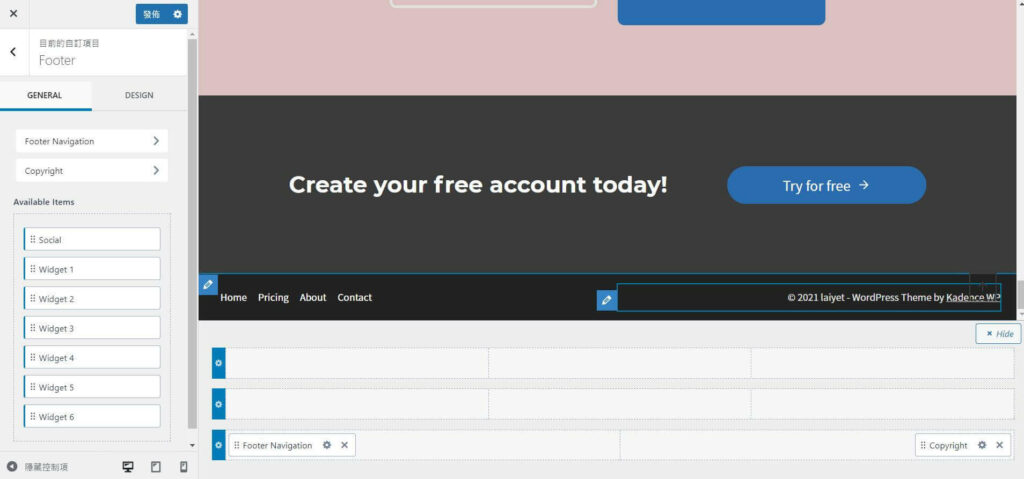
頁尾的操作方式與頁首大同小異,也是分為頂部欄、主要欄、底部欄,提供了以下10款可用元件可以使用:
- Footer Navigation
- Social
- Copyright
- Wight 1
- Wight 2
- Wight 3
- Wight 4
- Wight 5
- Wight 6

你只要將你想要的元件拖曳到相應的位置即可操作。
Page Layout 頁面佈局
頁面佈局是可以進行頁面的編輯,如果你並未使用頁面編輯器或是區塊編輯器設定頁面的話,那你可以在此處用這些功能進行頁面上的調整,搭配上編輯器使用在頁面的佈局會更加方便。

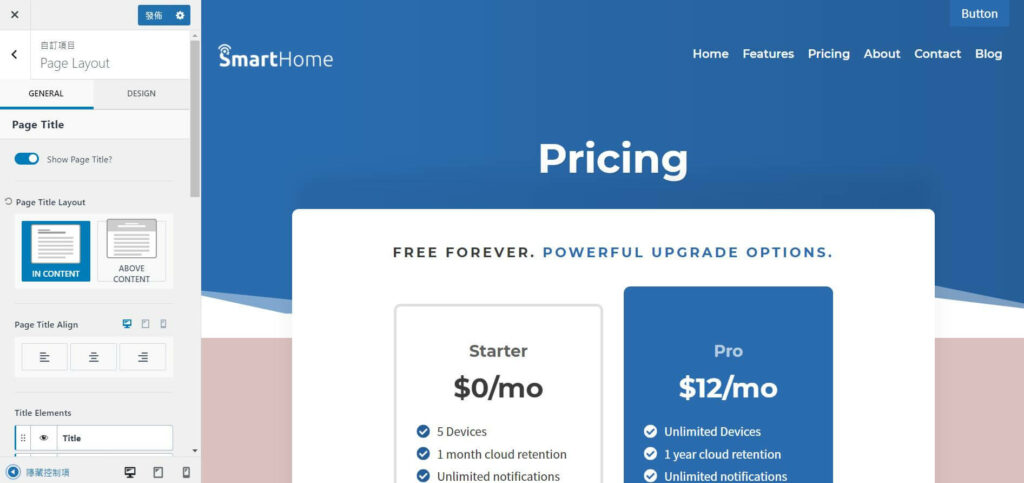
Page Title 頁面標題
可以選擇是否顯示頁面的標題。
Page Title Layout 頁面標題佈局
這裡提供兩種型式可以選擇。
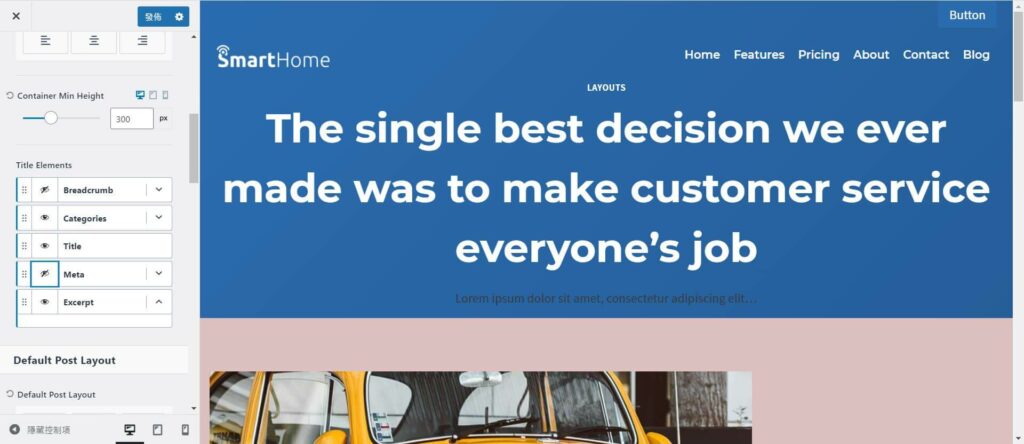
Title Elements 標題元件
你可以選是在標題出現的元件項目,如果不成現也可以關閉。這裡有提供標題、麵包屑、Meta。
Default Page Layout 默認頁面佈局
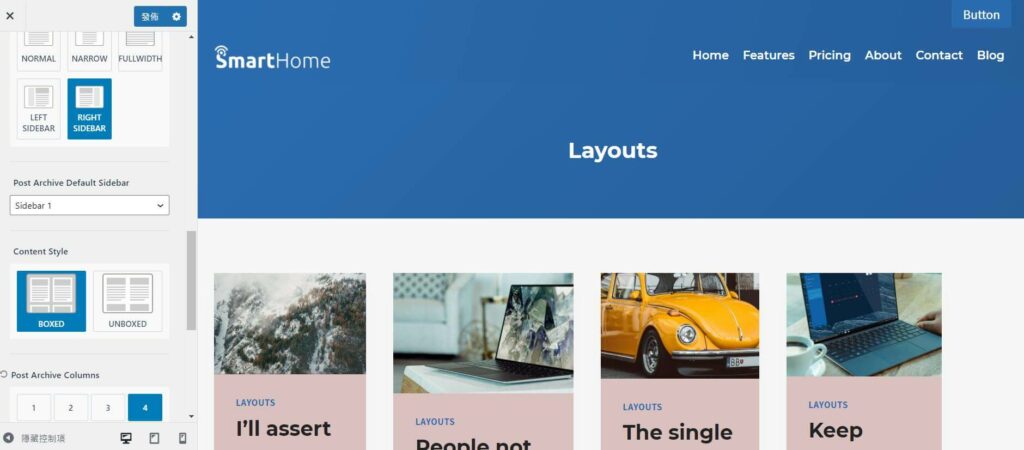
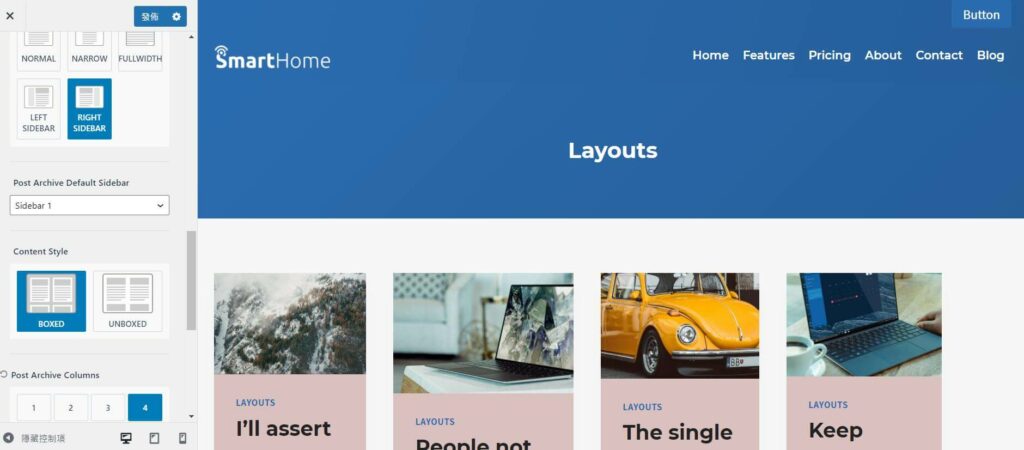
Default Page Layout 頁面默認佈局
有提供五種佈局型式可以提供選擇,可以選擇正常、狹窄、全寬、左側邊欄、右側邊欄。
Page Default Sidebar 頁面默認側邊欄
Kadence 主題免費版提供兩個側邊欄,你可以加你想要的功能放置在側邊欄中。
要設定設邊欄可以在 外觀 > 小工具 ,進行設定。
Content Style 內容樣式
可以選擇箱型或是非箱型(全寬)
Blog Posts 部落格發文
Single Post Layout 單篇發文佈局
Post Title 發文標題
這裡可以選擇是否呈現標題,以及發文的佈局,在Title Elements 標題元件,你可以選擇你想要的元件類型,麵包屑、分類、標題、Meta、額外放置在頁面標題中,放置順序是可以做拖曳調整。
Default Post Layout 默認發文佈局
這種有五種發文佈局型式可以做選擇,正常、狹窄、全寬、左側邊欄、右側邊欄。
Show Post Tags? 顯示發文標籤
Show Post Author Box? 顯示發文作者
Use Author Archive Link? 顯示作者檔案連結
Show Post Navigation? 顯示發文導覽
Show Related Posts? 顯示發文相關文章
Endlessly Loop Related Carousel? 持續輪播
Show Comments? 顯示評論
以上都可以依照您的需求做選擇開啟或關閉。

Archive Layout 檔案佈局
檔案佈局意思再說分類佈局,你的文章分類怎麼做排序調整。
操作方式與單篇文章差不多,依照您的需求進行設定即可。

Search Results 搜尋結果頁面
您要先在頁首或是小工具設定搜尋功能,開啟搜尋功能後,再輸入搜尋關鍵字後即會出現此頁面,此頁面的編排方式與部落格發文相同,可參考其方式進行佈局設定。

Site Identity 網站標誌
此圖示會顯示在瀏覽器的分頁與書籤頁,通常都是放置 LOGO 作為圖示。
選單
當你建立好頁面、文章、文章分類、自訂連結後,你可以將你想要的頁面放置在這裡,這樣你可以在頁首的導覽列看到你的選單,或是頁尾、手機都可以顯示此選單。
也可以在 外觀 > 選單,進行此設定,設定好後記得選單位置,在你想要的呈現的地方做勾選。
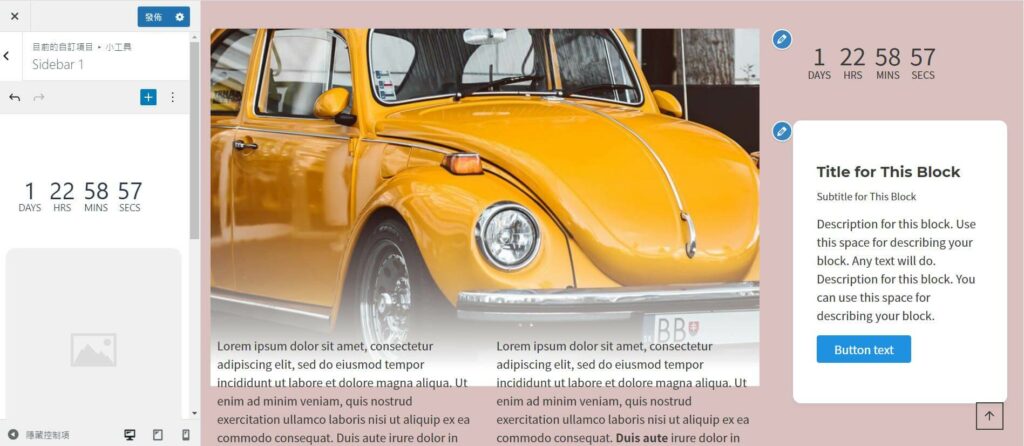
小工具
Kadence 主題有個功能非常有用,那就是加強版的小工具,你可以將您的小工具放在資訊欄中,小工具的編輯方式可以像是區塊編輯器的方式進行編輯,如果你有裝其他區塊編輯器,那麼你的區塊編輯功能將會大大增強,可以讓資訊欄擁有更美麗的設計與功能,嘗試一下你就會感受到這個功能的強大。

首頁設定
您可以選擇在網站首頁顯示的內容,如果是部落格有些人就會選擇最新文章作為首頁內容,如是形象網站或是電商網站就會選擇靜態網站,在靜態首頁選擇你要的頁面作為首頁,文章頁面作為你的部落格。
附加的 CSS
可以在這裡輸入您的專屬 CSS 程式碼,但您需要懂得些 CSS 程式碼就可以在此輸入。
Import/Export 導入與導出
你可以將在 Kadence 主題自訂設定導出,如果你網站要重新建立或是自訂設定要在其他網站使用,直接導入自訂設定很方面,如果要還原到主題自訂初始狀態,只要按 Reset 即可。
結論
Kadence 主題不可否認是一個很棒的主題,適合各種類型網站,在免費版就已經給予很多強大的功能,免費版主題已經媲美一些常見的老牌主題的付費板功能,在操作上與頁面編輯器或是區塊編輯器的整合也相當不錯,
同樣的主題也是以輕量化為主,尤其現在搜尋引擎非常在意網站速度,對於 SEO 來說影響很大,Kadence 主題完全符合 SEO 架構,做網站排名事半功倍,如果你想要嘗試架設 WordPress 網站,那麼肯定要測試下 Kademce 主題。